TinyMCE不能正常显示
0

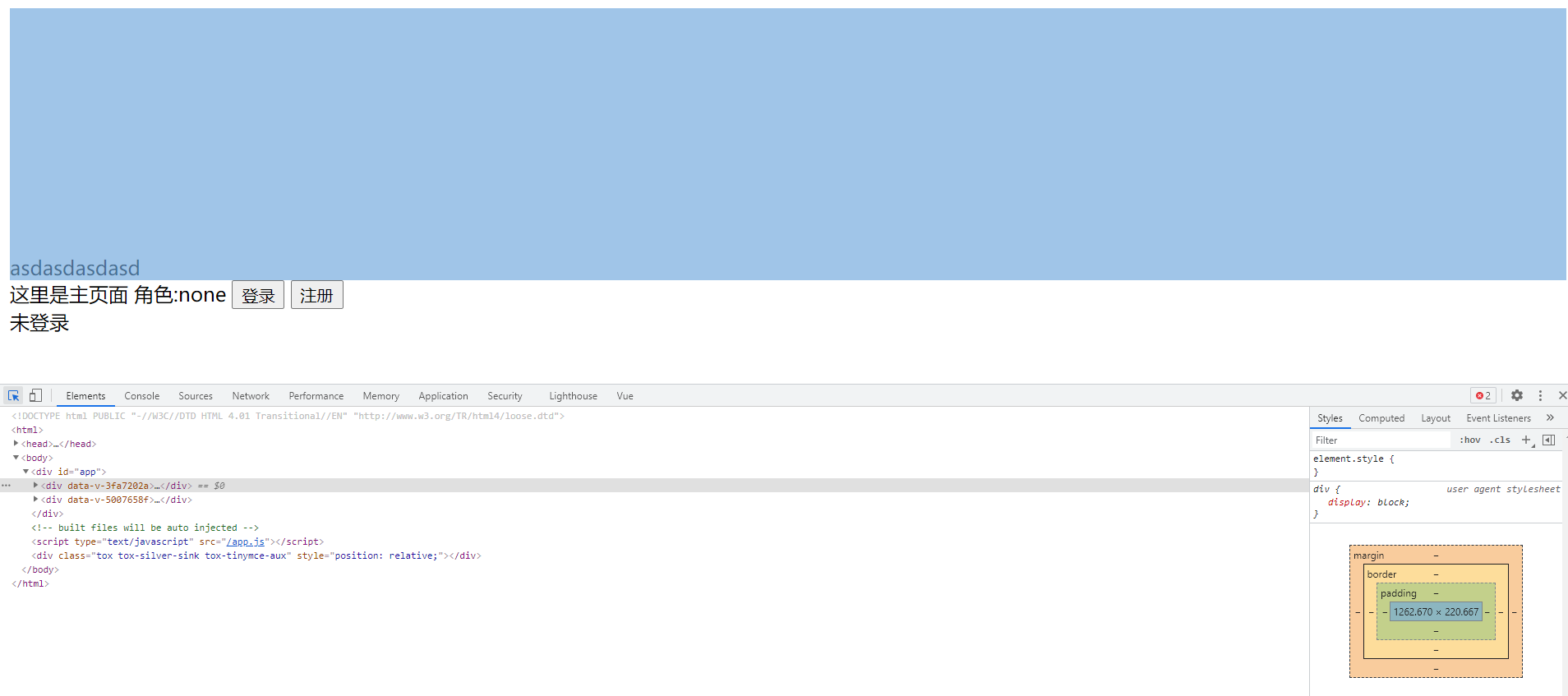
网页上有了TinyMCE的占位,但是并没有显示任何东西,没有任何报错
所有回答(2)
0
贴代码看看。
结构目录

组件中的代码:
<template>
<div>
<section id="tiny-editor">TinyMce Edit</section>
asdasdasdasd
</div>
</template>
<script>
import "./tinymce.min.js"
import "./themes/silver/theme.min.js"
import 'tinymce/icons/default/icons.min.js'
export default {
name: "myEditor",
mounted() {
tinymce.init({
selector:"#tiny-editor"
});
}
}
</script>
<style scoped>
@import "./skins/ui/oxide/skin.min.css";
</style>
浏览器没有报错
在另一个组件使用它
然后只出现占位,啥也没
console没有报错
😦
@Joe'qs: section 改成 editor试试
还是不行,editor是自定义标签,没有用
@Joe'qs: 用textarea,css加个高度
<textarea id="tiny-editor" style="height:100px">asdasd</textarea>
不行,页面还是一样

0
您好 您解决了么?我也遇到了同样的问题











