百度地图JS API标记写入自定义信息的问题


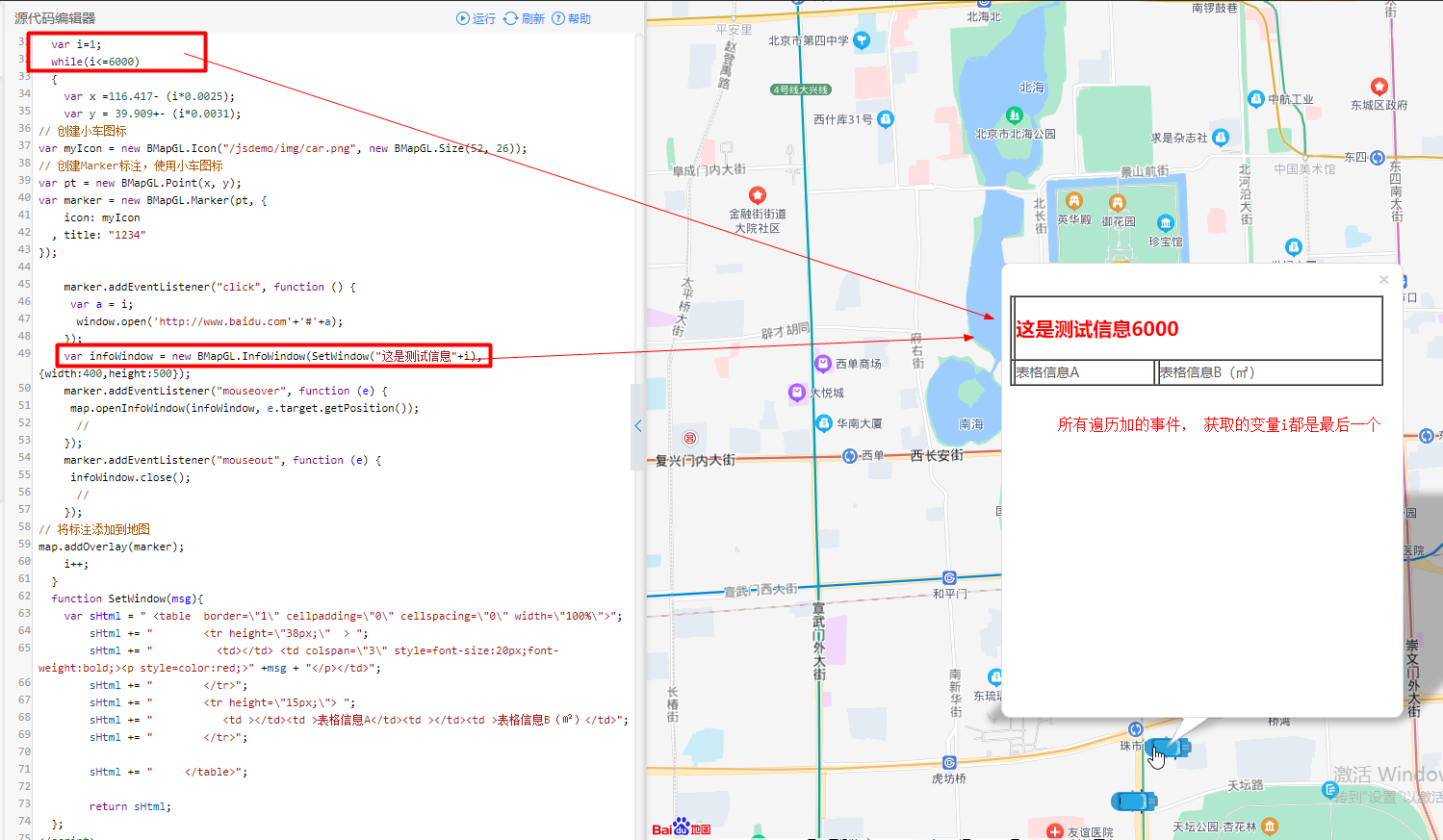
百度地图JS API示例中, 我遍历循环在地图中加入6000个图标. 同时给每个图标注册事件. 事件里, 我将循环变量i放进自定义信息里, 但运行起来后, 事件是正常运行的, 里面的变量i却都是同一个. 请问是啥原因呢? 现在想让变量i正常放到事件信息里, 有啥好的解决办法吗? 有知道的大牛请不吝赐教, 谢谢啦
实例化marker控件后, 给marker添加自定义属性,将当前数值赋值即可:
marker.myMsg = arr[i];
marker.addEventListener("click", function (3) {
window.open('http://www.baidu.com'+'#'+e.target.myMsg);
});
要不在外层,定义一个数组 nums 1,2 ,for循环里使用 nums[0],nums[1]
运行一下,看第一位和第二位的数值是否正确,可以试一下
试过了没用哦.
这是官方地址: https://lbsyun.baidu.com/jsdemo.htm#eChangeMarkerIcon;
以下是我的代码 , 你可以整个粘贴替换进去看看:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自定义Marker图标</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
.kongge
</style>
<script src="//api.map.baidu.com/api?type=webgl&v=1.2&ak=您的密钥"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMapGL.Map('container');
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom();
var arr =[1,2,3,4,5,6,7,8];
var i=1;
while(i<=5)
{
alert(arr[i]);
var x =116.417- (i0.0025);
var y = 39.909+- (i0.0031);
// 创建小车图标
var myIcon = new BMapGL.Icon("/jsdemo/img/car.png", new BMapGL.Size(52, 26));
// 创建Marker标注,使用小车图标
var pt = new BMapGL.Point(x, y);
var marker = new BMapGL.Marker(pt, {
icon: myIcon
, title: "1234"
});
marker.addEventListener("click", function () {
window.open('http://www.baidu.com'+'#'+arr[i]);
});
var infoWindow = new BMapGL.InfoWindow(SetWindow("这sss是测试信息"+arr[i]),{width:400,height:500});
marker.addEventListener("mouseover", function (e) {
map.openInfoWindow(infoWindow, e.target.getPosition());
//
});
marker.addEventListener("mouseout", function (e) {
infoWindow.close();
//
});
// 将标注添加到地图
map.addOverlay(marker);
i++;
}
function SetWindow(msg){
var sHtml = " <table border="1" cellpadding="0" cellspacing="0" width="100%">";
sHtml += " <tr height="38px;" > ";
sHtml += " <td></td> <td colspan="3" style=font-size:20px;font-weight:bold;><p style=color:red;>" +msg + "</p></td>";
sHtml += " </tr>";
sHtml += " <tr height="15px;"> ";
sHtml += " <td ></td><td >表格信息A</td><td ></td><td >表格信息B(㎡)</td>";
sHtml += " </tr>";
sHtml += " </table>";
return sHtml;
};
</script>
marker对象找个属性把i存起来,后面点击事件再从这个属性把i读出来
你现在的i是一个公有变量,任意marker点击时都是读取的循环完毕的值6000










