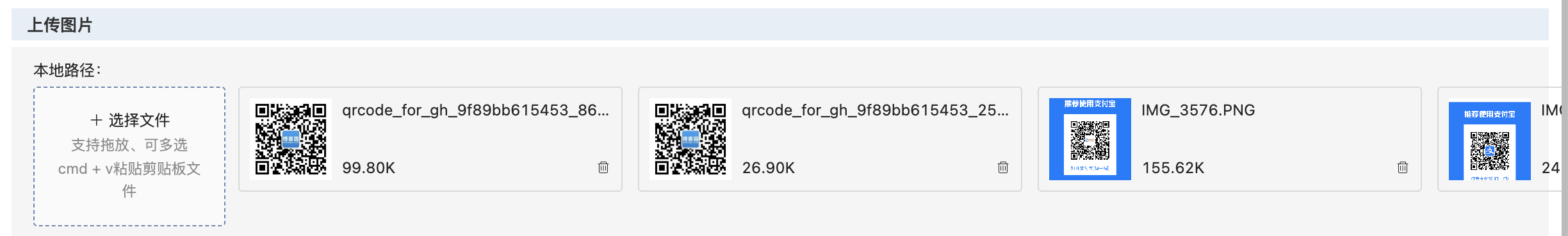
css: flexbox 布局如何实现 overflow 时自动换行
最佳答案
0
解决方法:
1)给包含“选择文件”与预览图片列表的 .upload-container 添加 display: flex;
.upload-container {
display: flex;
}
2)从包含预览图片列表的 .upload-preview-container 中移除 display: flex;
.upload-preview-container {
display: flex;
}
3)将针对每张图片的 .upload-preview-images-item 中的 display: flex; 改为 display: inline-flex;
.upload-preview-images-item {
display: inline-flex;
}
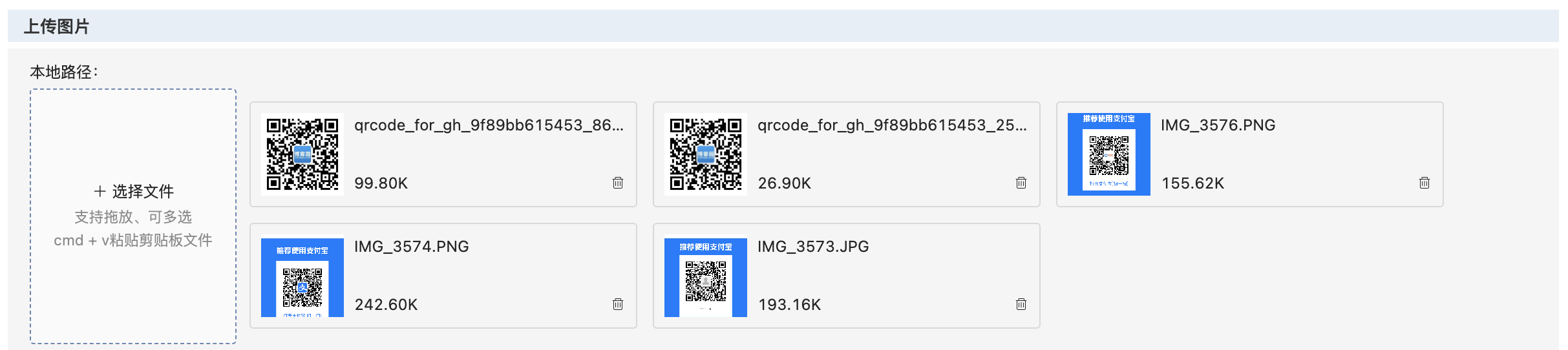
解决后的效果: