JqueryMobile多页面加载问题
0

下午碰到JqueryMobile页面js不执行的问题,折腾了好几个小时,希望有经验的同学不吝赐教。
环境:C/S:andriod,ios phonegap/jboss+jquerymobile。所有页面所存储在server端。client端传给phonegap一个url初始地址。
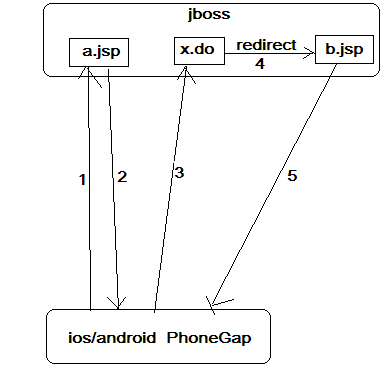
问题描述:server端有a.jsp和b.jsp2个页面,具体如下图所示

a.jsp和b.jsp都引入了jquerymobile的相关js,但手机进入b.jsp后,页面js没有执行,(我把b.jsp的所有内容都清空了,只留下jquerymobile的相关js并alert一下,结果alert都没有执行。),请问是什么原因呢?
最佳答案
0
原因楼上说了,解决办法:
一:把B页面中的脚本放到<div data-role="page"></div>里面;或者
二:$.mobile.ajaxEnabled = false;设置不使用ajax方式加载页面。当然有很多方法,这个会在全局禁用掉ajax加载。如果是A标签可以可以加上data-ajax=false属性。
希望能够帮到你。
收获园豆:25
其他回答(2)
0
这个是jquery mobile 默认的一种页面加载方式,比如从A页面到B页面。
它默认是通过ajax去把B页面的body部分的dom取出来,然后放到加入到A
页面中显示的。所以你的B页面的js没有执行。
你可以尝试设置它的参数,不要采取这种方式加载。
收获园豆:25
0
Mark
(*^▽^*)










