li ul制作二级导航菜单IE8下奇葩问题
0

代码:
<!DOCTYPE html> <html> <head> <title>仿照公司首页菜单</title> <meta charset="gb2312"> <style type="text/css"> body{margin:0;padding:0;font-family:Arial !important;} a{text-decoration:none;} #menu{background:url("four.jpg") repeat-X;margin-top:30px;border-left:1px solid #B3B3B3;margin-left:20px;} #menu ul{list-style:none;padding:0;margin:0;} .menu-li-level1{float:left;padding:0;margin:0;list-style:none;} #menu li.menu-li-level1 ul{display:none;position:absolute;} .menu-link{display:block;padding:0 7px 0 8px;border-right:1px solid #B3B3B3;font:bold 11px/37px Arial;color:#000;} #menu ul li:hover ul{display:block;border-left:1px solid #B3B3B3;border-right:1px solid #B3B3B3;border- bottom:1px solid #B3B3B3;margin-left:-1px;padding:8px;} #menu ul li ul li{float:none;} #menu ul li.menu-li-level1:hover a.menu-link{background-color:#fff; background:url ("five.jpg");color:#A81424;} #menu li ul a{line-height:14px;display:block;padding:2px 15px;font:11px/15px Arial;color:#000;} #menu li ul .menu-group-images{float:left;margin:22px 10px 10px 10px;} #menu li ul .menu-group-images a{padding:0;} </style> </head> <body> <div id="menu"> <ul style="overflow:hidden;"> <li id="menu-li-level1" class="menu-li-level1"><a class="menu-link" href=""><span>PRODUCT & SERVICES</span></a> <ul> <li><a href=""><span>Consumer & Home</span></a></li> <li><a href=""><span>Aerosapce & Defense</span></a></li> <li><a href=""><span>Safety & Security</span></a></li> <li><a href=""><span>Buildings,Construction and Maintenance</span></a></li> <li><a href=""><span>Scanning & Mobile Productivity</span></a></li> <li><a href=""><span>Industrial Process Control</span></a></li> <li><a href=""><span>Efficiency,Energy & Uitilities</span></a></li> <li><a href=""><span>Automotive & Transportation</span></a></li> </ul> </li> <li id="menu-li-level1" class="menu-li-level1"><a class="menu-link" href=""><span>SOLUTIONS & TECHNOLOGIES</span></a> <ul> <li class="menu-group-images"><a href=""><img src="one.jpg"/><br/><span>Enery</span></a></li> <li class="menu-group-images"><a href=""><img src="two.jpg"/><br/><span>Safety</span></a></li> <li class="menu-group-images"><a href=""><img src="three.jpg"/><br/><span>Security</span></a></li> </ul> </li> <li id="menu-li-level1" class="menu-li-level1"><a class="menu-link" href=""><span>ABOUT US</span></a> <ul> <li><a href=""><span>Our Company</span></a></li> <li><a href=""><span>Global Precense</span></a></li> <li><a href=""><span>Our History</span></a></li> <li><a href=""><span>Honeywell Leadership</span></a></li> <li><a href=""><span>Code of Business Conduct</span></a></li> <li><a href=""><span>Careers</span></a></li> <li><a href=""><span>Contact Hoenywell</span></a></li> </ul> </li> <li id="menu-li-level1" class="menu-li-level1"><a class="menu-link" href=""><span>INVESTORS</span></a> <ul> <li><a href=""><span>Investor Relations</span></a></li> <li><a href=""><span>Corporate Governance</span></a></li> <li><a href=""><span>Event Calendar</span></a></li> <li><a href=""><span>Financial Releases</span></a></li> <li><a href=""><span>Investor Presentations</span></a></li> <li><a href=""><span>SEC Filings & Reports</span></a></li> <li><a href=""><span>Financial Information</span></a></li> <li><a href=""><span>Email Alerts</span></a></li> <li><a href=""><span>Information Request</span></a></li> <li><a href=""><span>Contact Information</span></a></li> </ul> </li> <li id="menu-li-level1" class="menu-li-level1"><a class="menu-link" href=""><span>NEWSROOM</span></a> <ul> <li><a href=""><span>Latest News</span></a></li> <li><a href=""><span>Press Releases</span></a></li> <li><a href=""><span>Media Contacts</span></a></li> <li><a href=""><span>CEO Speeches</span></a></li> <li><a href=""><span>Graphics Library</span></a></li> <li><a href=""><span>Video Center</span></a></li> <li><a href=""><span>Awards & Recognition</span></a></li> </ul> </li> </ul> <div style="clear:both;"></div> </div> </body> </html>
两张背景图片:
1. 2.
2. 
测试结果:
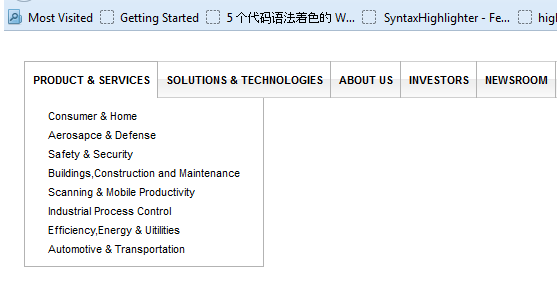
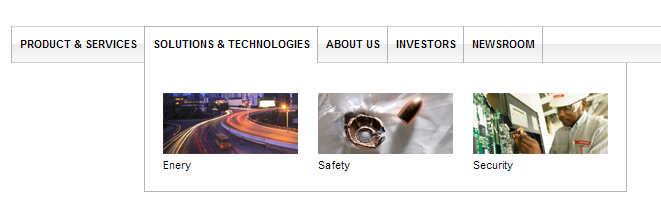
FF下:
Chrome 测试:
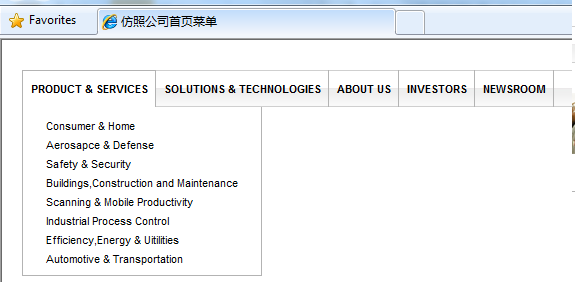
IE 测试:

但是 问题就出现了,在IE8下测试,当我移动鼠标的时候,下拉ul就莫名其妙的消失了,在FF 和Chrome下是正常的,不知道怎么回事,请高人指点下,谢谢。
问题补充:
都这么长时间了,麻烦各位高手能帮忙下 ,万分感谢
最佳答案
0
#menu li.menu-li-level1 ul{display:none;position:absolute; background-color: #fff; }
加个背景就好了
收获园豆:25
谢谢您的解答,好长时间都再没有关注这个问题,我试了一下,确确实实如你所说,加个背景颜色就好了,您能不能解释下这是为什么呢?太高深了,捉摸不透,非常感谢您,这就给你结贴。
@st_gloden:
具体为什么我也不知道,我只知道该这么解决。
IE下这种二级菜单的常会有这种情况。
以我的理解就是这个东西不加背景的话就好像是透明的一样,摸不着吧。
其他回答(1)
0
IE9下没问题
收获园豆:5
IE8下是不是有问题呀?这可真是一个问题,我不知道问题出在那里了,尝试了很多次还是失败了,您可否有办法?
@st_gloden:
我测下来没消失呀,你整个IEtester测试下
@Rich.T: 你IE下也是正确的吗?
@st_gloden:
是滴
@Rich.T: 你IE8下也是正常的吗?
@Rich.T: 你在IE8下把鼠标移动到li里面的ul上时下拉菜单也是没有消失吗?
@st_gloden:
我是IE9,用的IE9的IE8模式,不知你的纯IE8有没有区别
但确实没消失
@Rich.T: 我的事纯粹IE8,而且刚刚安装了IETester,在他的IE8下是一样的问题,ie9正常,太奇怪了。/










