怎么让图片自适应外部div的大小?
0


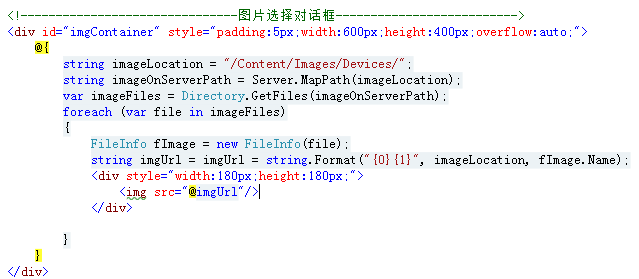
上面是foreach循环生成的img,相当于这么个效果
<div>
<div><img></div>
...
<div><img></div>
</div>
这些div是正方形的,img有的宽>高,有的宽<高。
我想在img不变形的前提下自动缩放img,使其长边=div的边长
最佳答案
0
其他回答(2)
0
只设定宽度,不要设定高度即可
0
图片的style="width:100%;height:100%"
你这回复完全没有经过大脑...










