zTree 无法显示数据
0

$(document).ready(function () { $.get("/Admin/NewsType/GetTreeView/0", function (data) { alert("数据:" + data + "\n状态:"); $.fn.zTree.init($("#treeDemo"), setting, data); }); });
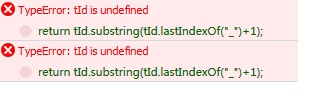
运行后报错:

但是我如果把JSON数据源拷贝出来赋值给变量=>hei 然后运行 就没问题
$(document).ready(function () { $.fn.zTree.init($("#treeDemo"), setting, hei); });
请问这是什么原因啊? 写法的问题吗?我不能把$.fn.zTree.init写在get请求的回调函数中?
所有回答(2)
0
请务必区分 JSON 格式的字符串 和 JSON 数据对象。 zTree 使用的是 JSON 数据对象,不是 JSON 格式的字符串。用getf方式得到的josn数据,打印出看看。主要区别是一个[] 一个是'[]' 应该不是post和get的问题。
我找到原因了 因为是异步加载 所以需要配置async属性才可以
不知道是怎么回事 我打印出来就是‘[]’这种的数据显示不出来是什么原因呢 不能带‘’吗?
0
异步加载 需要配置async属性









