关于bootstrap3 fixed navbar 的问题
0

我比着 http://v3.bootcss.com/examples/navbar-fixed-top/
这个页面敲代码 代码完全一样但是做出来的效果却并不一样。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.3/css/bootstrap.min.css"> 7 <script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script> 8 <script src="http://cdn.bootcss.com/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script> 9 10 <body> 11 <div class="navbar navbar-default navbar-fixed-top" role="navigation"> 12 <div class="container"> 13 <div class="navbar-header"> 14 <button class="navbar-toggle" type="button" date-toggle="collape" date-taget=".navbar-collapse"> 15 <span class="sr-only">Toggle navigation</span> 16 <span class="icon-bar"></span> 17 <span class="icon-bar"></span> 18 <span class="icon-bar"></span> 19 </button> 20 <a class="navbar-brand" href="#">Project name</a> 21 </div> 22 <div class="navbar-collapse collapse"> 23 <ul class="nav navbar-nav"> 24 <li class="active"><a href="#">Home</a></li> 25 <li><a href="#">About</a></li> 26 <li><a href="#">Contact</a></li> 27 <li class="dropdown"> 28 <a class="dropdown-toggle" data-toggle="dropdown" href="#">DropDown <b class="caret"></b></a> 29 <ul class="dropdown-menu"> 30 <li><a href="#">Acton</a></li> 31 <li><a href="#">Another action</a></li> 32 <li><a href="#">something else here</a></li> 33 <li class="divider"></li> 34 <li class="dropdown-header">Nav Header</li> 35 <li><a href="#">One more separated link</a></li> 36 </ul> 37 38 </li> 39 </ul> 40 <ul class="nav navbar-nav navbar-right"> 41 <li><a href="#">Default</a></li> 42 <li><a href="index.html">Static top</a></li> 43 <li><a href="#">Fixed top</a></li> 44 </ul> 45 </div> 46 </div> 47 </div> 48 49 <div class="container"> 50 <div class="jumbotron"> 51 <h1>大标题</h1> 52 <p>This example is a quick exercise to illustrate how the default, static and fixed to top navbar work. It includes the responsive CSS and HTML, so it also adapts to your viewport and device.</p> 53 <p>To see the difference between static and fixed top navbars, just scroll.</p> 54 <p> 55 <a class="btn btn-lg btn-primary" role="button">view navbar doc</a> 56 </p> 57 </div> 58 </div> 59 </body> 60 </html>
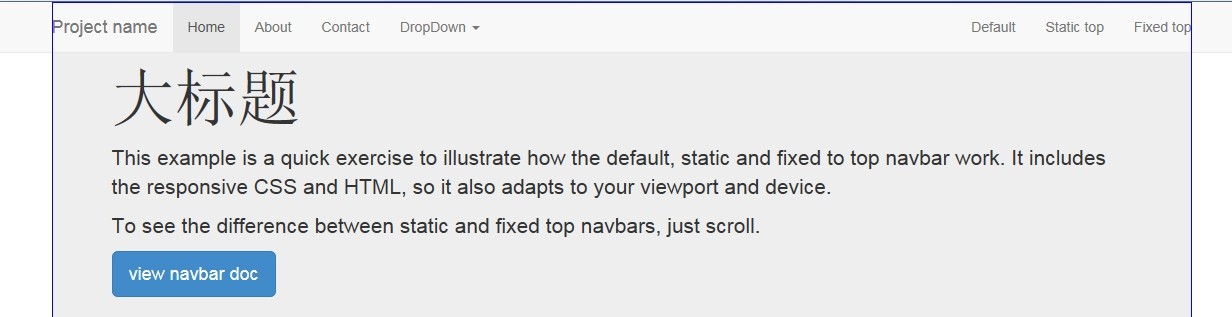
显示效果是(navbar-fixed-top 之后 盖住了内容。)

所有回答(1)
0
原因是 body{margin-top:50px;}
加上这个就好了
@Mablevi: 能解释一下原因吗?谢谢!O(∩_∩)O~











