jquery ajaxSubmit 出错,大家帮我看看是什么问题吧
0

<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="jquery.min.js"></script> <script src="jquery.form.js"></script> <script> function a() { //$("#form1").submit(function(){ $("#form1").ajaxSubmit({ url: "aa.ashx", /*设置post提交到的页面*/ type: "post", /*设置表单以post方法提交*/ dataType: "text", /*设置返回值类型为文本*/ success: function (data) { alert(data); }, error: function (error) { alert(error); } }); // }) } </script> </head> <body> <form id="form1" name="form1"> <input id="InputFile" name="file" style="width: 399px" type="file"/> <input type="button" onclick="a()" value="投稿"/> </form> </body> </html>
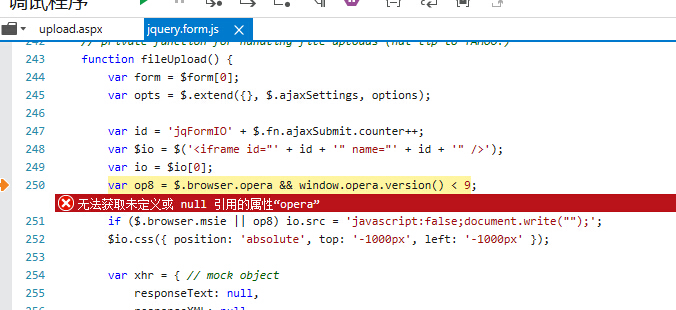
点击的时候就出错了,
各位帮我看看是什么问题吧,我在网上找的例子都是这么写的,然后写出来就出错了
最佳答案
0
你换个JQUERY1.9以下的版本试试
1.9.. 不支持 $.browser...
收获园豆:10
谢谢你提醒,我去jquery官网下了最新的jquery.form就可以了,之前那个是在园子里找的链接文件,难怪会出问题
@三卷天书:
试试这样
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.js"></script>










