webbrowser 如何模拟选择下拉框
0



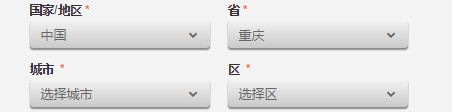
<div class="state-select-container CN active"> <div class="nsg-form--drop-down"> <select class="nsg-form--drop-down state-select selectBox" id="state-select" name="state" style="display: none;" required="required"> <option value="">选择省份</option> <option value="CN-23">黑龙江省</option> <option value="CN-50">重庆</option> <option value="CN-22">吉林省</option> <option value="CN-21">辽宁省</option> <option value="CN-52">贵州省</option> <option value="CN-51">四川省</option> <option value="CN-42">湖北省</option> <option value="CN-43">湖南省</option> <option value="CN-44">广东省</option> <option value="CN-45">广西壮族自治区</option> <option value="CN-64">宁夏回族自治区</option> <option value="CN-46">海南省</option> <option value="CN-65">新疆维吾尔自治区</option> <option value="CN-63">青海省</option> <option value="CN-14">山西省</option> <option value="CN-13">河北省</option> <option value="CN-62">甘肃省</option> <option value="CN-61">陕西省</option> <option value="CN-15">内蒙古自治区</option> <option value="CN-41">河南省</option> <option value="CN-12">天津</option> <option value="CN-11">北京</option> <option value="CN-33">浙江省</option> <option value="CN-34">安徽省</option> <option value="CN-31">上海</option> <option value="CN-32">江苏省</option> <option value="CN-37">山东省</option> <option value="CN-53">云南省</option> <option value="CN-35">福建省</option> <option value="CN-54">西藏自治区</option> </select> <a id="testa" class="nsg-form--drop-down--label nsg-grad--light-grey nsg-form--drop-down state-select selectBox-dropdown" style="" title="" tabindex="0"><span class="nsg-form--drop-down--selected-option">重庆</span> </a> <ul class="nsg-form--drop-down--option-container selectBox-dropdown-menu selectBox-options nsg-form--drop-down state-select" style="display: none;"> <li class="nsg-form--drop-down--option" rel="CN-23">黑龙江省</li> <li class="nsg-form--drop-down--option is-selected" rel="CN-50">重庆</li> <li class="nsg-form--drop-down--option" rel="CN-22">吉林省</li> <li class="nsg-form--drop-down--option" rel="CN-21">辽宁省</li> <li class="nsg-form--drop-down--option" rel="CN-52">贵州省</li> <li class="nsg-form--drop-down--option" rel="CN-51">四川省</li> <li class="nsg-form--drop-down--option" rel="CN-42">湖北省</li> <li class="nsg-form--drop-down--option" rel="CN-43">湖南省</li> <li class="nsg-form--drop-down--option" rel="CN-44">广东省</li> <li class="nsg-form--drop-down--option" rel="CN-45">广西壮族自治区</li> <li class="nsg-form--drop-down--option" rel="CN-64">宁夏回族自治区</li> <li class="nsg-form--drop-down--option" rel="CN-46">海南省</li> <li class="nsg-form--drop-down--option" rel="CN-65">新疆维吾尔自治区</li> <li class="nsg-form--drop-down--option" rel="CN-63">青海省</li> <li class="nsg-form--drop-down--option" rel="CN-14">山西省</li> <li class="nsg-form--drop-down--option" rel="CN-13">河北省</li> <li class="nsg-form--drop-down--option" rel="CN-62">甘肃省</li> <li class="nsg-form--drop-down--option" rel="CN-61">陕西省</li> <li class="nsg-form--drop-down--option" rel="CN-15">内蒙古自治区</li> <li class="nsg-form--drop-down--option" rel="CN-41">河南省</li> <li class="nsg-form--drop-down--option" rel="CN-12">天津</li> <li class="nsg-form--drop-down--option" rel="CN-11">北京</li> <li class="nsg-form--drop-down--option" rel="CN-33">浙江省</li> <li class="nsg-form--drop-down--option" rel="CN-34">安徽省</li> <li class="nsg-form--drop-down--option" rel="CN-31">上海</li> <li class="nsg-form--drop-down--option" rel="CN-32">江苏省</li> <li class="nsg-form--drop-down--option" rel="CN-37">山东省</li> <li class="nsg-form--drop-down--option" rel="CN-53">云南省</li> <li class="nsg-form--drop-down--option" rel="CN-35">福建省</li> <li class="nsg-form--drop-down--option" rel="CN-54">西藏自治区</li> </ul> </div> </div>
上面是下拉框的html源码
是城市的联动
我想做的是webbrowser自动选择一个指定的值,然后触发事件,加载下一个下拉框
来实现自动填写数据并提交
看了之后实在无从下手
还望各位出手相助
网站为https://www.nike.com
注册账号后》账户设置》地址》添加收货地址
那里的4个下拉框的联动
豆不多,还望帮忙 谢谢
请各位用c#搞搞 谢谢了
最佳答案
0
找到控件, 然后
state-select.SetAttribute("value", "值");
收获园豆:20
其他回答(2)
0
这是要干坏事的节奏啊。
大哥 帮帮忙呗 急啊
0
不行的,我也卡在这里了











