如何修改html5中的placeholder属性值的颜色
0

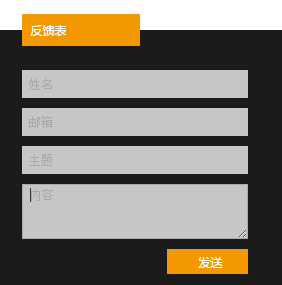
写一个表单的时候用placeholder属性做占位符。但是由于表单的背景问题而导致文本颜色过浅,影响体验。如图:

问题就是如何在不改变背景颜色的情况下修改placeholder属性值的颜色?不考虑用value值替换。
有的建议用如下方法解决:
1 input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { 2 color: #666; 3 } 4 input:-moz-placeholder, textarea:-moz-placeholder { 5 color: #666; 6 } 7 input::-moz-placeholder, textarea::-moz-placeholder { 8 color: #666; 9 } 10 input:-ms-input-placeholder, textarea:-ms-input-placeholder { 11 color: #666; 12 }
但是兼容性不好。
不知道有没有朋友有更好的方法来修改placeholder的属性值呢?











