为什么alert的结果是4,遍历出的结果是数组,字符串跟数组有关系吗

var test='["colkey", "col", "colsinfo","NameList" ]'
var obj2=eval("("+test+")");
alert(obj2.length); //4
for(i in obj2){
document.write(obj2[i]+"<br>");
}
共同学习下,下面是我的理解:
首先我们来理解一下eval函数的执行,我只说问题涉及的部分。
var test='["colkey", "col", "colsinfo","NameList" ]' var obj2=eval("("+test+")"); alert(obj2.length); //4 for(i in obj2){ document.write(obj2[i]+"<br>"); }
我们会看到test是一个字符串类型的值,但是注意一点,单值来说它是一个正常的数组类型。
接下来看到eval函数,这个函数的用法是:该方法只接受原始字符串作为参数,如果 string 参数不是原始字符串,那么该方法将不作任何改变地返回。因此请不要为 eval() 函数传递 String 对象来作为参数。(来自w3cshool)
eval函数传入的值为:"("+test+")",或许你会觉得两边的"("是必须的,但是事实说明这不是必须的,加上括号是告诉eval把里面的原始字符串强制转换成括号内的表达式来执行。
我们知道"("+test+")"的结果是:"(["colkey", "col", "colsinfo","NameList" ])",eval就把这串字符串当做javascript代码来执行,括号的作用上面已有说明,执行最后返回一个数组,没有问题吧?
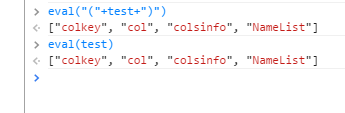
如果不加括号呢?也很简单,就是执行"["colkey", "col", "colsinfo","NameList" ]"字符串里的代码,返回结果是一样的,也是一个数组。下面是在chrome 40下的测试结果(下同):

这时候你可能又会问,为什么要加"(",我猜你是直接copy网上的代码吧?下面也给出我的解释:
上面说道括号内表达式是什么意思呢?这里我粗略的解释下吧,语句表达式和括号表达式是不一样的,语句表达式就是我们经常见到的程序语句,括号内表达式就类似四则运算的括号内容,也就是(exp),执行结果是返回一个值。不知道我说明白没……
原代码加上"("的理由我觉得应该是要格式化json,我们知道json是由大括号{和冒号:组成的数值对。这里我们特别注意大括号{,上面说道eval是执行参数中原始字符串里的语句的,如果没有加上"(",那么这将是一个javascript代码块,也就是说,eval函数将{}识别成了代码块的开始和结束标志。加上"("后,eval返回的将是一个javascript对象,那么在js里就可以尽情的访问json里面的数据啦!下面是实验:
5{ZG.png)

返回结果是不一样的,这就是"("的作用~~
解释完毕,欢迎纠正和补充。
5{ZG.png)
经过eval运算后就变成数组了,你去看看eval(test).length 也是4
为什么eval之后就是数组了呢
@rain92: eval函数接收一个参数s,如果s不是字符串,则直接返回s。否则执行s语句。如果s语句执行结果是一个值,则返回此值,否则返回undefined。
你的eval里就是一个值,是个数组,所以直接返回了。
@rain92: 因为这是乌龟的屁股,龟腚。
这...建议看《Javascript权威指南》
一共两个循环一个Map,一个eval,自己去看吧
神奇的eval,强烈建议看看《Javascript权威指南》










