DIV+CSS 和 HTML+CSS 区别
0

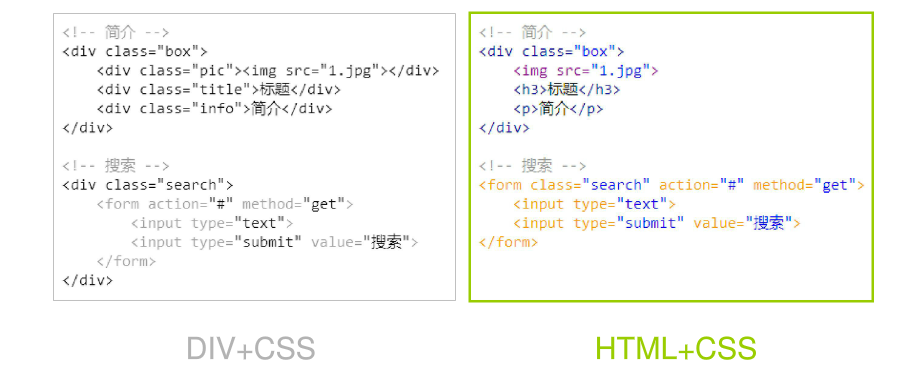
如下图,两种写法。
DIV+CSS和HTML+CSS写法的区别
请从理论角度来说明下面哪个更优化。多谢

所有回答(5)
0
看习惯,html写法标准些,全是div你不晕吗
0
div表示逻辑区域。
0
一切为了符合seo、性能、美观
就事论事 。
左边: 标题title,不用html中的H123456789, 直接用div, 不符合seo标准, 如果是网站,就会是个败笔。
右边: 虽代码量少, 但是不方便改版, 到时候要改动会烦死你, 所以也是败笔。
左右结合才是第一。 不要老是讲块元素div+css, 其实还有span它们。
0
个人觉得HTML+CSS更好。
没有无意义的标签,语义化很好;
看html5新增的标签就知道,web语义化才是王道。
0
div的话更灵活,所有的信息都是用div包裹,控制起来比较便捷,但是写起来比较繁琐,代码量较多,若是后期要改动样式的话,div更方便









