datatable循环给table列赋值
0
所有回答(2)
0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table>
</table>
</body>
</html>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
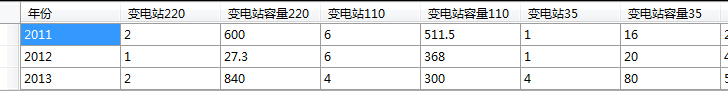
var items={Year:"项目",sum1:"变电站座数",sum2:"变电容量"};
var data=[{Year:2011,sum1:150,sum2:350},{Year:2012,sum1:150,sum2:350}];
var html="";//
for(var item in items){
var tr="<tr><td>"+items[item]+"</td>";
for(var i=0;i<data.length; i++) {
tr+="<td>"+data[i][item]+"</td>";
}
tr+="</tr>";
html+=tr;
}
$("table").append(html);
</script>
0
见楼上回复,把datatable查询的数据(当做一张表)序列化成JSON格式(调一般处理程序或者其他的方法返回data对象),然后前台可以在js里面使用ajax方法读取data,再通过for循环遍历data对象append到对应的元素节点上就好了