表单的单选按钮

表单的单选按钮选中后给背景图或颜色怎么给。
首先在<style></style>中写入css样式,给单选按钮添加Id属性,运用jquery操作 改变背景图或者颜色即
$("#你想改变地方的Id").attr("class","样式");
能帮我具体举个例子吗?我写了一个没好用
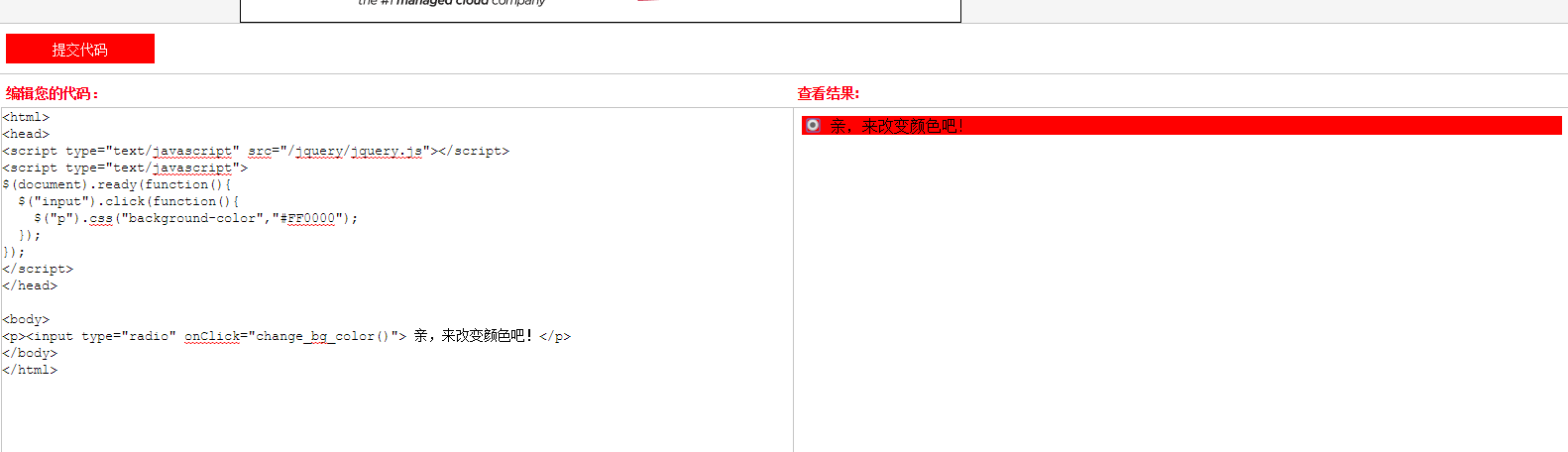
<form name="form1">
<script>
function change_bg_color(){
document.p.style.background="red";
}
</script>
<p><input type="radio" onClick="change_bg_color()"> 亲,来改变颜色吧!</p>
</form>
@小小娜:你是要改变p标签的颜色吧?
1.<style>.active{backgroundcolor:red}</style>
2.引用一个jquery的js,且给单选框设置一个id属性,如rdobtn,p标签设置一个id属性吧如:pclass
3.<script type="text/javascript">
$(function(){
$("#rdobtn").click(function(){ //我不确定单选框是否有click事件,若成立的话就进入下一条,或者你可以将单选框改变为button按钮尝试一下
$("#pclass").attr("class","active");//如果不成功的话则<p id="pclass" class=""></p>
})
})
</script>
你看他的代码明显没有用Jquery,给他用js写一个吧,他用的点击事件的
@小小娜: 没有jquery
<script type="text/javascript">
function change_bg_color()
{
document.getElementById("pclass").style.backgroundColor = "red";
}
</script>
<p id="pclass">
<input type="radio" id="rdobtn" onclick="change_bg_color()" />点击
</p>
@夕边日落: select的下拉样式可以改变吗?试了几次都是默认的
@小小娜: 对不起哦,不知道你这个问题解决没有,因为忙着写app后台好几天没有登这个了,下拉框的样式是可以改变的,如:<select id="change"><option value="red">红色</option></select>
运用:$("#change").change(function)(){
var color=$("#change option:selected").val();
document.getElementById("change").style.backgroundColor=color;
}
好像是这样,我没有试过,你试试吧。。。
真心抱歉,这么晚才会消息。。。
@夕边日落: 没关系谢谢能回,我会试试的,写了好多都不好用。thank you
@小小娜: 恩,你试试吧,其实jquery比那些js好用的多,我写JavaScript的时候都有jquery,因为比较方便,比如你循环table中tbody的tr就可以直接$("#table的id tbody tr").each(function(){......}),真的比硬性的js好用
根据按钮的标签,如id,name在js里面设置css
设了,不好用。
为什么不好用
@稳稳的河: 你直接去判断它被选中了没有,加一个css样式,怎么会不好用呢?
@稳稳的河: 自己多动手,这是jquery
@小小娜: js的
<html>
<head>
<script type="text/javascript">
function test(){
document.getElementById('a').style.background="#FF0000";
}
</script>
</head>
<body>
<p id="a" ><input type="radio" onClick="test()"> 亲,来改变颜色吧!</p>
</body>
</html>
建议用图片来覆盖,将radio放在最上层定位并隐藏,下层用图片显示











