关于EasyUI 行编辑的问题

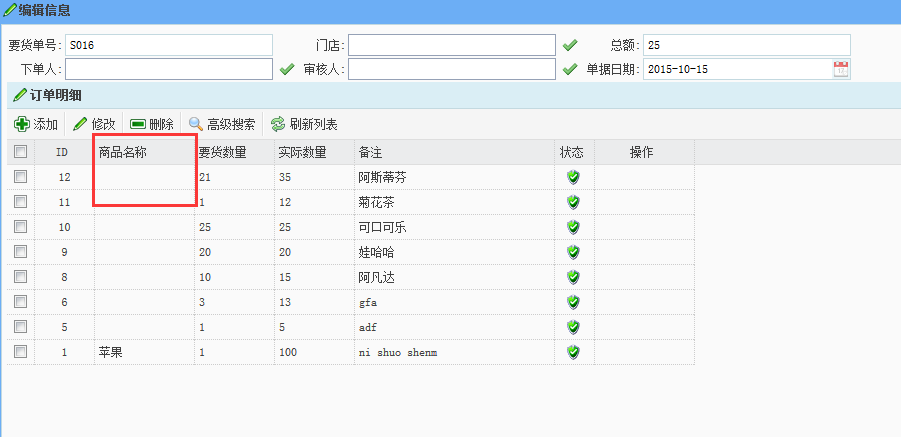
 如图:编辑订单,订单明细表采用datagrid,希望点击商品名称列的单元格时,弹出商品列表对话框选择商品(考虑商品数量太多不适合采用下拉框),商品信息来自Model的商品表T_Goods,希望在选中商品的时候同时获取商品Id()、商品编号、商品名称。不知道怎么做,求大牛指教!谢谢~
如图:编辑订单,订单明细表采用datagrid,希望点击商品名称列的单元格时,弹出商品列表对话框选择商品(考虑商品数量太多不适合采用下拉框),商品信息来自Model的商品表T_Goods,希望在选中商品的时候同时获取商品Id()、商品编号、商品名称。不知道怎么做,求大牛指教!谢谢~
Html部分:
1.detailGrid 是明细表的Grid.
2.goodsWindows 是商品列表弹出窗口.
3.goodsGrid 是商品列表的Grid
4.后台部分就不写了. 都是加载Grid数据的..
5.最关键的是
1). detailGrid 的onClickCell事件.
2). ok按钮的click事件
6.多说一句, 遇到问题应该自己先想想. 其实我没用过EasyUI开发. 下面这些都是查api或者百度,然后做出来的. 我说说的我思路吧.
1) 因为你需要点击商品列弹出窗口. 那么肯定是需要单元格内的点击事件.所以你应该查怎么加单元格的点击事件. 例如onClickCell事件
2) 查到怎么添加单元格的点击事件后. 先看看它点击之后有什么参数传回来. 用什么参数可以定位到你需要的地方. 例如onClickCell事件的那个判断 if (field == "GoodsName")
3) 点击事件定位到商品列之后, 你需要一个弹出窗口. 然后查怎么加弹出窗口. 例如 使用EasyUI自带的弹出窗口. window() ,当然也可以用别的弹出窗口控件.
4) 弹出窗口有了. 你应该想办法使用在弹出窗口选择的数据, 来改变datagrid里面的数据. 所以你应该查怎么改变datagrid里面的某一列的数据.
例如:$('#detailGrid').datagrid('updateRow', { index: detailIndex, row: { GoodsID: selectedRow.GoodsID, GoodsName: selectedRow.GoodsName, GoodsNumber: selectedRow.GoodsNumber } });
以上就是我的思路. 希望能帮到你
<div id="detailGrid"> </div> <div id="goodsWindows" class="easyui-window" title="选择商品" iconcls="icon-save"> <div id="goodsGrid"> </div> <input type="button" value="确定" id="ok" /> </div>
Javascript部分:
<script type="text/javascript"> //设置弹出窗口宽高. $('#goodsWindows').window({ width: 600, height: 400, modal: true }); $(function () { //弹出窗口默认关闭. $('#goodsWindows').window('close'); //弹出窗口的确定按钮点击事件. $("#ok").click(function () { //获取弹出窗口选中的值. var selectedRow = $('#goodsGrid').datagrid('getSelected'); //更新DetailGrid的数据 $('#detailGrid').datagrid('updateRow', { index: detailIndex, row: { GoodsID: selectedRow.GoodsID, GoodsName: selectedRow.GoodsName, GoodsNumber: selectedRow.GoodsNumber } }); $("#goodsWindows").window("close"); }); }); var detailIndex = 0;//记录哪条明细数据被点击. //获取明细表数据. $('#detailGrid').datagrid({ height: 340, url: '@Url.Action("GetDetailData")', method: 'POST', idField: 'ID', striped: true, fitColumns: true, singleSelect: true, rownumbers: true, pagination: false, nowrap: false, pageSize: 10, pageList: [10, 20, 50, 100, 150, 200], showFooter: true, columns: [[ { field: 'ID', checkbox: true }, { field: 'GoodsID', title: '商品ID', width: 180, align: 'left' }, { field: 'GoodsNumber', title: '商品编号', width: 180, align: 'left' }, { field: 'GoodsName', title: '商品', width: 150, align: 'left' }, { field: 'RequiredQuantity', title: '要货数量', width: 100, align: 'left' }, { field: 'ActualQuantity', title: '实际数量', width: 100, align: 'left' } ]], onClickCell: function (rowIndex, field, value) { //如果点击的是商品列.弹出窗口. if (field == "GoodsName") { detailIndex = rowIndex; $("#goodsWindows").window("open"); } } }); //隐藏GoodsID,GoodsNumber列. $('#detailGrid').datagrid('hideColumn', 'GoodsID'); $('#detailGrid').datagrid('hideColumn', 'GoodsNumber'); //获取商品数据. $('#goodsGrid').datagrid({ height: 340, url: '@Url.Action("GetGoodsData")', method: 'POST', idField: 'GoodsID', striped: true, fitColumns: true, singleSelect: true, rownumbers: true, pagination: false, nowrap: false, pageSize: 10, pageList: [10, 20, 50, 100, 150, 200], showFooter: true, columns: [[ { field: 'GoodsID', checkbox: true }, { field: 'GoodsNumber', title: '商品编号', width: 180, align: 'left' }, { field: 'GoodsName', title: '商品', width: 150, align: 'left' } ]], }); </script>
非常感谢你,虽然还在尝试,但是你不仅提供了思路,更重要的是对我学习方法的启示!非常感谢!不好意思因为,现在还没做出来,周一来上班再结贴给分。愿亲爱的上帝祝福你。
@AKhui: 没做出来的话. 我把后台代码也给你吧. 你只要新建一个View. 然后把我前台代码和后台代码复制过去就应该可以跑了.
其实后台代码很简单的. 就是随便创建了2个Model. 一个明细表Model(DetailModel). 一个商品表Model(GoodsModel). 然后自己手动做了一些数据. List<DetailModel>, List<Goods> 而已.
public class DetailModel //明细model { public int ID { get; set; } public int GoodsID { get; set; } public string GoodsNumber { get; set; } public string GoodsName { get; set; } public int RequiredQuantity { get; set; } public int ActualQuantity { get; set; } } public class GoodsModel //商品model { public int GoodsID { get; set; } public string GoodsNumber { get; set; } public string GoodsName { get; set; } }
Controller 代码:
[HttpPost] public JsonResult GetDetailData() { var entityList = new List<DetailModel>(); entityList.Add(new DetailModel() { ID = 1, GoodsID = 1, GoodsNumber = "001", GoodsName = "苹果", ActualQuantity = 10, RequiredQuantity = 5 }); entityList.Add(new DetailModel() { ID = 2, GoodsID = 2, GoodsNumber = "002", GoodsName = "梨子", ActualQuantity = 20, RequiredQuantity = 15 }); entityList.Add(new DetailModel() { ID = 3, GoodsID = 3, GoodsNumber = "003", GoodsName = "桃子", ActualQuantity = 30, RequiredQuantity = 25 }); entityList.Add(new DetailModel() { ID = 4, GoodsID = 4, GoodsNumber = "004", GoodsName = "荔枝", ActualQuantity = 40, RequiredQuantity = 35 }); entityList.Add(new DetailModel() { ID = 5, GoodsID = 5, GoodsNumber = "005", GoodsName = "芒果", ActualQuantity = 50, RequiredQuantity = 45 }); return Json(new { rows = entityList }); } [HttpPost] public JsonResult GetGoodsData() { var list = new List<GoodsModel> { new GoodsModel() { GoodsID = 1, GoodsNumber = "001", GoodsName = "苹果" }, new GoodsModel() { GoodsID = 2, GoodsNumber = "002", GoodsName = "梨子" }, new GoodsModel() { GoodsID = 3, GoodsNumber = "003", GoodsName = "桃子" }, new GoodsModel() { GoodsID = 4, GoodsNumber = "004", GoodsName = "荔枝" }, new GoodsModel() { GoodsID = 5, GoodsNumber = "005", GoodsName = "芒果" } }; return Json(new { rows = list }); }
这后台代码其实你可以把GetDetailData()换成你获取明细数据的代码. GetGoodsData()换成你获取商品数据的代码..
记得前台要引用easyui.css. Jquery. easyui-jq.
PS:发现CellClick事件有一点做的不是很好. 点击单元格就会自动选中, 如果是单选还好, 如果是多选就有点不好了.
可以考虑先用onLoadSuccess事件. 将商品名称那列的click事件去除.
然后在商品名称的那一列用formatter属性换成一个link标签, 点击link打开Goods窗口
@李丶GuanYao: 非常谢谢你,已经做出来了。因为我这边是想把选择商品这个当作公共提取出来,所以需要将父页面 DetailGrid的detailIndex作为参数传入到 子页面 选择商品的JavaScript里,并在子页面里//更新父页面DetailGrid的数据
parent.$('#detailGrid').datagrid('updateRow', { index: detailIndex, row: { GoodsID: selectedRow.GoodsID, GoodsName: selectedRow.GoodsName, GoodsNumber: selectedRow.GoodsNumber } });
$("#goodsWindows").window("close");
我现在用的方法是使用 :在父页面localStorage.SetItem("Index",detailIndex);
然后在子页面:var detailIndex=localStorage.getItem("Index"); 由此获取父页面DetailGrid的detailIndex并更新其数据。
想知道有没有其他传递的方法。关于父窗口与子窗口之间的数据传递,我网上找,看到很多是在子页面 使用 父页面 元素id来进行赋值,不知道还有没有其他办法。
不过已经很感谢你~O(∩_∩)O
你好,我刚才看完你的这个代码,有几个问题想问一下,如果我的那个商品名称是一个下拉列表,然后选中某一个值后,该要怎样去获取这个商品对应的后边的字段的值呢?
用单击事件,或者双击事件,easy-ui自带的,你就可以获取到这一行的数据,自己google下,很多人提供了
同样谢谢你的回答~没给分数请见谅。
你做另外一个界面,然后给datagied写个单击后弹出你做好的界面,例子:Form frm=new Form(this,model)
然后在你要填充数据的界面重载一个界面方法 例子:
public Form(上一个界面类 _frm,xxModel信息 _model)
{
model=_model;//
frm=_frm;//frm和model是全局变量
InitializeComponent(); }
然后在窗体加载时间中写上XXXX.text=model.name;XXXX.text=model.XX等
还有就是你要根据单击的某个字段,或者主键去数据库查找相关信息,这一步先做,查询到了再把信息传到某某窗体Form frm=new Form(this,model)
一看你没用过easyui
谢谢你的回答~没给分数请见谅。
3l 写的非常明了了
谢谢









