JS如何使用sort 给 select中的option排序
0
所有回答(2)
0
在绑定之前先sort后好
不可以在后台排序,因为有一部分值是在前端写死的。
@回望天涯: html:
<select id="sltProvince"> <option value="1" data-flag="0">山东</option> <option value="2" data-flag="101">湖北</option> <option value="3" data-flag="2">安徽</option> </select>
js:
window.onload = function (parameters) { var sltProvice = document.getElementById("sltProvince"); var ops = sltProvice.getElementsByTagName("option"); var arrOps = Array.prototype.slice.call(ops, 0); arrOps.sort(function (a, b) { return a.attributes["data-flag"].value - b.attributes["data-flag"].value; }); sltProvice.options.length = 0; arrOps.map(function (op) { sltProvice.appendChild(op); }); }
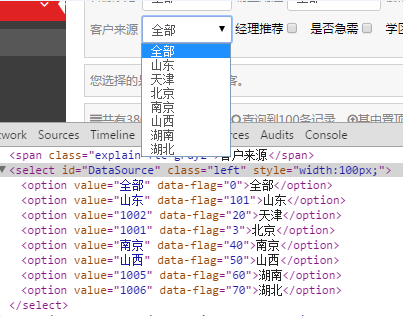
效果:

0
后台传的是json数据吗?把后台传的和前台写的的拼接起来,先用json排序,再渲染成option