关于jquery mobile中header及footer固定data-position="fixed" data-tap-toggle="false"无效
0

小弟最近准备开发移动Web App,在使用Jquery Mobile过程中,遇到一个奇葩的问题,header及footer无法固定。百度了很多,都说data-position="fixed" data-tap-toggle="false",这个的确能暂时固定,但是当手机键盘光标落在文本输入框时,header和footer就会自动隐藏,如果光标一直在文本框,就一直出不来,滚动也没用,必须双击空白屏幕,header和footer才会显示出来。经过多次测试,只有jquery mobile 1.01版本才会一直固定在上下位置。
附上代码如下:

<!DOCTYPE html> <html manifest="cache.manifest"> <head> <meta charset="utf-8"> <title>测试</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" /> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> </head> <body> <div data-role="page" > <div data-role="header" data-theme="b" data-nobackbtn="true" data-position="fixed" data-tap-toggle="false"> <h1>测试</h1> </div> <div data-role="content"> <table style="width:100%;"> <tr> <td style="width:30%;"><label for="fullname">全名:</label></td> <td style="width:70%;"><input type="text" name="fullname" id="fullname"></td> </tr> <tr> <td><label for="bday">生日:</label></td> <td><input type="date" name="bday" id="bday"></td> </tr> <tr> <td><label for="day">选择天</label></td> <td> <select name="day" id="day"> <option value="mon">星期一</option> <option value="tue">星期二</option> <option value="wed">星期三</option> <option value="thu">星期四</option> <option value="fri">星期五</option> <option value="sat">星期六</option> <option value="sun">星期日</option> </select> </td> </tr> <tr> <td colspan="2">请选择性别:</td> </tr> <tr> <td colspan="2"> <table style="width:100%;"> <tr> <td style="width:50%;"> <label for="male">男性</label> <input type="radio" name="gender" id="male" value="male"> </td> <td style="width:50%;"> <label for="female">女性</label> <input type="radio" name="gender" id="female" value="female"> </td> </tr> </table> </td> </tr> <tr> <td colspan="2">请选择颜色</td> </tr> <tr> <td colspan="2"> <label for="red">红色</label> <input type="checkbox" name="favcolor" id="red" value="red"> <label for="green">绿色</label> <input type="checkbox" name="favcolor" id="green" value="green"> <label for="blue">蓝色</label> <input type="checkbox" name="favcolor" id="blue" value="blue"> </td> </tr> <tr> <td colspan="2"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>请选择您的性别:</legend> <label for="Radio1">男性</label> <input type="radio" name="gender" id="Radio1" value="male"> <label for="Radio2">女性</label> <input type="radio" name="gender" id="Radio2" value="female"> </fieldset> </td> </tr> <tr> <td colspan="2"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>请选择您喜爱的颜色:</legend> <label for="Checkbox1">红色</label> <input type="checkbox" name="favcolor" id="Checkbox1" value="red"> <label for="Checkbox2">绿色</label> <input type="checkbox" name="favcolor" id="Checkbox2" value="green"> <label for="Checkbox3">蓝色</label> <input type="checkbox" name="favcolor" id="Checkbox3" value="blue"> </fieldset> </td> </tr> </table> </div> <div data-role="footer" data-position="fixed" data-tap-toggle="false"> <div data-role="navbar" data-theme="a" > <ul> <li><a href="#" data-icon="home" class="ui-btn-active" data-iconpos="top" data-theme="b">宝贝导航</a></li> <li><a href="siteNav.html" data-icon="search" data-iconpos="top" data-theme="b">站点导航</a></li> <li><a href="#" data-icon="grid" data-iconpos="top" data-theme="b">音频导航</a></li> <li><a href="#" data-icon="star" data-iconpos="top" data-theme="b">宝贝收藏</a></li> <li><a href="#" data-icon="info" data-iconpos="top" data-theme="b">我的资料</a></li> </ul> </div> </div> </div> </body> </html>
附上jquery mobile各版本的引用方法:
jquery mobile 1.01:
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
jquery mobile 1.4.5:
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" /><script src="http://code.jquery.com/jquery-1.11.1.min.js"></script><script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>附上手机浏览效果图:
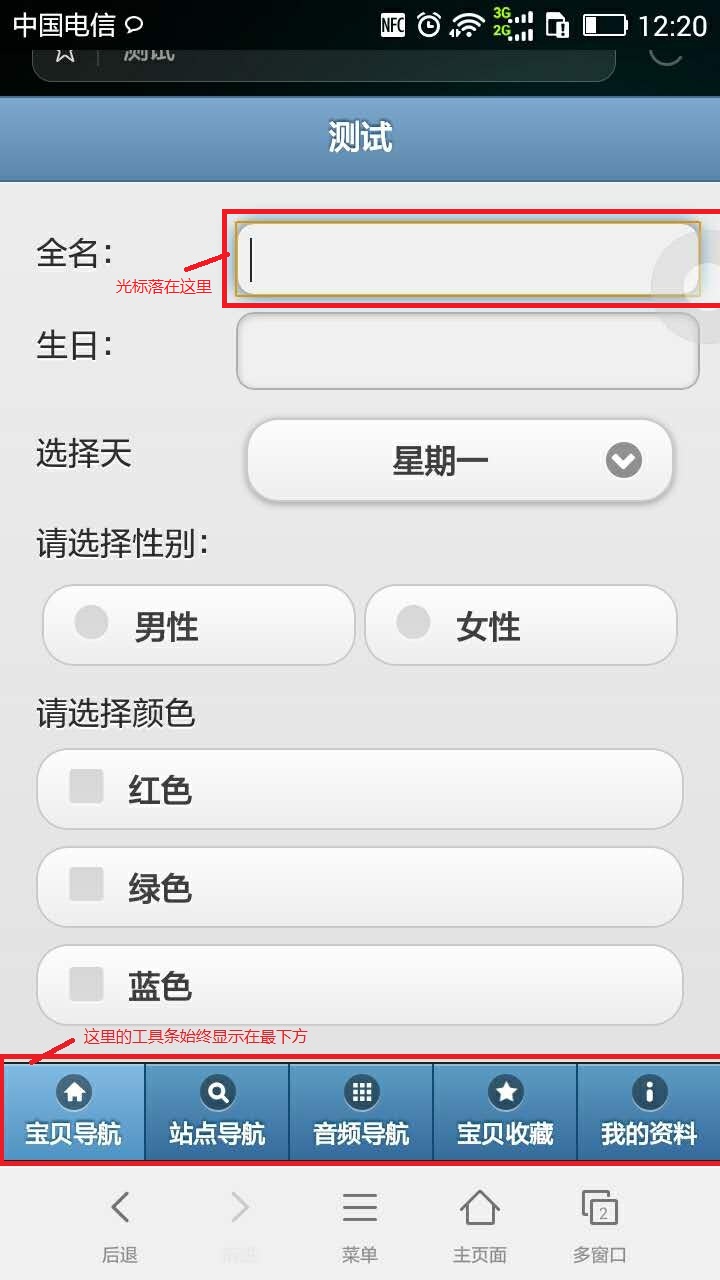
1.01界面图:

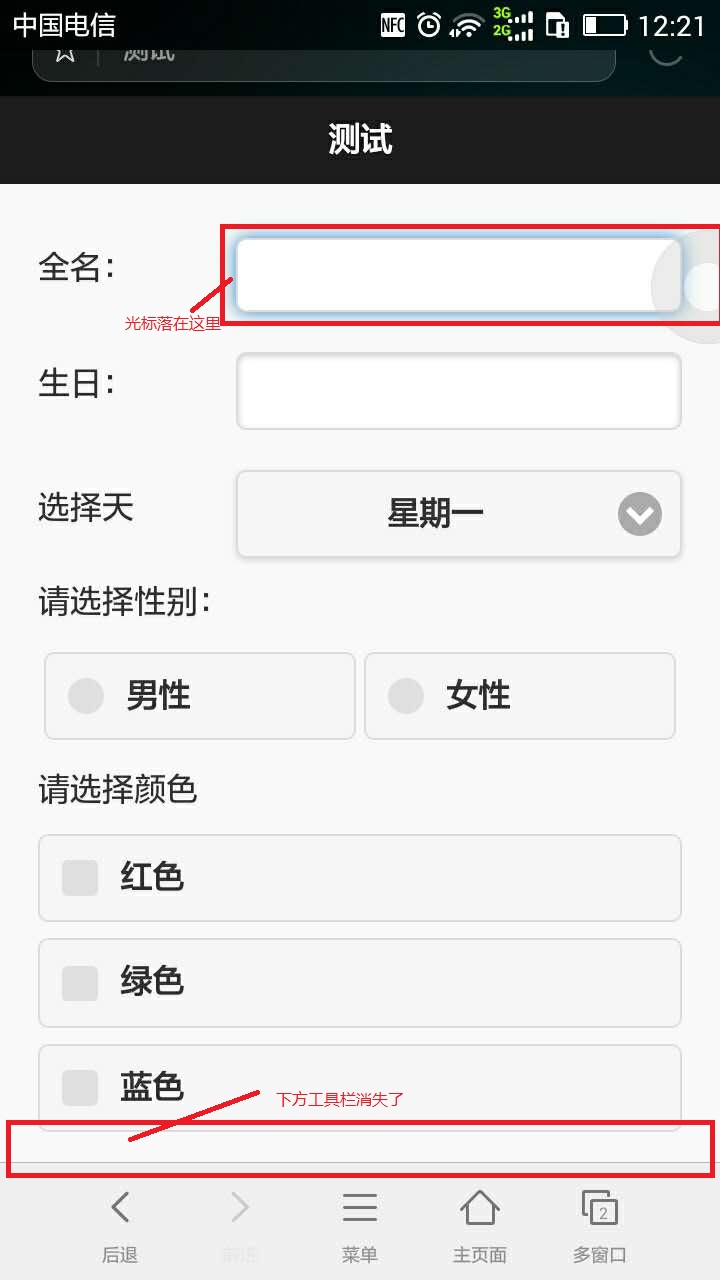
1.4.5界面图:

虽说1.01能固定,但毕竟是jquery mobile最低版本,总不可能一直用这个版本吧?况且这个版本有很多bug,固定工具栏在滚动屏幕过程中会闪烁。求了解jquery mobile的大神指点,先谢了。
最佳答案
0
这好像是jquery mobile本来就存在的问题,要想导航栏固定,最好页面长度不要超过屏幕长度,不然就只能想办法加滚动插件了,我以前做过这方面测试,以我理解就是这样子的。
收获园豆:15











