easyui里面怎么设置多行checkbox

{ field: 'ISVALID', title: '是否有效', width: 60, align: 'center', editor: 'checkbox'},
{ field: 'CANLOGIN', title: '是否允许登录 ', width: 100, align: 'center', editor: 'checkbox' },
像这样我如果两行都设置checkbox属性,可是效果出来只有第一个字段有
{ field: 'ISVALID', title: '是否有效', width: 60, align: 'center', editor: { type: 'checkbox', options: { on: 'true', off: 'false' } } }, { field: 'CANLOGIN', title: '是否允许登录', width: 100, align: 'center', editor: { type: 'checkbox', options: { on: 'trus', off: 'false' } } },
試試看

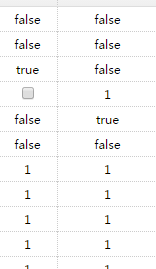
不行 成这样了
@昕薇の:
太奇葩了..
大神是怎麼辦到的
@RosonJ: no 我还要问你呢
@昕薇の:
為什麼有true、有false還有1
資料到底什麼型別
唯一成功那格是什麼值
@RosonJ:
{ field: 'ISVALID', title: '是否有效', width: 60, align: 'center', editor: {
type: 'checkbox',
options: {
on: 'true',
off: 'false'
}
}
},
{
field: 'CANLOGIN', title: '是否允许登录 ', width: 100, align: 'center', editor: {
type: 'checkbox',
options: {
on: 'true',
off: 'false'
}
}
},
这是代码
@昕薇の:
這不是我給你的嗎..
@RosonJ: 我就粘贴复制就成这样了 要不我把全部代码粘进来
@昕薇の:
也好,回家慢慢看..
@RosonJ:
<%@ Page Language="C#" AutoEventWireup="true" %> <%@ Import Namespace="Newtonsoft.Json" %> <%@ Import Namespace="Transcend.Utility" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="chrome=1" /> <title>组织用户管理</title> <link href="../App_Themes/Green/Index/easyui.css" rel="stylesheet" /> <style type="text/css"> html, body { height: 100%; width: 100%; padding: 0; margin: 0; overflow-x: hidden; overflow-y: hidden; overflow: hidden; } </style> <script type="text/javascript" src="../JavaScript/Common/JsLoader.js?All"></script> <script src="../Javascript/Common/jquery.easyui.min.js"></script> <script src="../JavaScript/Common/easyui-lang-zh_CN.js"></script> <script type="text/javascript" src="/easyui/datagrid-cellediting.js"></script> <script src="../JavaScript/Util/SysHelper.js"></script> <script type="text/javascript"> $(function () { $.extend($.fn.datagrid.methods, { editCell: function (jq, param) { return jq.each(function () { var opts = $(this).datagrid('options'); var fields = $(this).datagrid('getColumnFields', true).concat($(this).datagrid('getColumnFields')); for (var i = 0; i < fields.length; i++) { var col = $(this).datagrid('getColumnOption', fields[i]); col.editor1 = col.editor; if (fields[i] != param.field) { col.editor = null; } } $(this).datagrid('beginEdit', param.index); var ed = $(this).datagrid('getEditor', param); if (ed) { if ($(ed.target).hasClass('textbox-f')) { $(ed.target).textbox('textbox').focus(); } else { $(ed.target).focus(); } } for (var i = 0; i < fields.length; i++) { var col = $(this).datagrid('getColumnOption', fields[i]); col.editor = col.editor1; } }); }, enableCellEditing: function (jq) { return jq.each(function () { var dg = $(this); var opts = dg.datagrid('options'); opts.oldOnClickCell = opts.onClickCell; opts.onClickCell = function (index, field) { if (opts.editIndex != undefined) { if (dg.datagrid('validateRow', opts.editIndex)) { dg.datagrid('endEdit', opts.editIndex); opts.editIndex = undefined; } else { return; } } dg.datagrid('selectRow', index).datagrid('editCell', { index: index, field: field }); opts.editIndex = index; opts.oldOnClickCell.call(this, index, field); } }); } }); $('#orgTree').tree({ url: 'OrgManagement.aspx?type=GetNodeInfo', onSelect: function (node) { $('#ss').datagrid( { orgid: node.id }); $('#vs').datagrid({ orgid: node.id }) } }); $('#ss').datagrid({ rownumbers: true, pagination: true, pageSize: 10, //title: '用户信息', url: 'OrgManagement.aspx?type=User', columns: [[ { field: 'NAME', title: '姓名', width: 150, align: 'center', editor: 'text' }, { field: 'IDTYPE', title: '证件类型', width: 90, align: 'center', editor: 'text' }, { field: 'IDNO', title: '证件号码', width: 150, align: 'center', editor: 'text' }, { field: 'LOGINNAME', title: '登录名', width: 150, align: 'center', editor: 'text' }, { field: 'ISVALID', title: '是否有效', width: 60, align: 'center', editor: { type: 'checkbox', options: { on: 'true', off: 'false' } } }, { field: 'CANLOGIN', title: '是否允许登录 ', width: 100, align: 'center', editor: { type: 'checkbox', options: { on: 'true', off: 'false' } } }, { field: 'PHONENO', title: '电话号码 ', width: 150, align: 'center', editor: 'text' }, { field: 'ADDRESS', title: '联系地址 ', width: 150, align: 'center', editor: 'text' }, { field: 'PRACTISINGCERTIFICATENO', title: '职业证书号 ', width: 150, align: 'center', editor: 'text' }, ]], toolbar: [{ text: '添加', iconCls: 'icon-add', handler: function () { $('#ss').datagrid('insertRow', { index: 0, row: { NAME: '', IDTYPE: '', LOGINNAME: '', ISVALID: '', CANLOGIN: '', PHONENO: '', ADDRESS: '', PRACTISINGCERTIFICATENO:'' } }) } }, '-', { text: '保存', iconCls: 'icon-save', handler: function () { $('#ss').datagrid('acceptChanges'); } }] }) $('#ss').datagrid().datagrid('enableCellEditing'); $('#vs').datagrid({ rownumbers: true, pagination: true, pageSize: 10, url: 'OrgManagement.aspx?type=Organize', columns: [[ { field: 'FULLNAME', title: '单位全称', width: 150, align: 'center', editor: 'text' }, { field: 'CHAIRMAN', title: '法人代表', width: 150, align: 'center', editor: 'text' }, { field: 'OFFICEADDRESS', title: '办公地址', width: 150, align: 'center', editor: 'text' }, { field: 'ADDRESS', title: '联系地址', width: 150, align: 'center', editor: 'text' }, { field: 'PHONENO', title: ' 联系电话', width: 150, align: 'center', editor: 'text' }, { field: 'ISVALID', title: '是否有效', width: 150, align: 'center', checkbox:true }, { field: 'MANAGER', title: '负责人', width: 150, align: 'center', editor: 'text' }, ]], toolbar: [{ text: '添加', iconCls: 'icon-add', handler: function () { $('#vs').datagrid('insertRow', { index: 0, row: { FULLNAME: '', CHAIRMAN: '', OFFICEADDRESS: '', ADDRESS: '', PHONENO: '', ISVALID: '', MANAGER: '' } }) } }, '-', { text: '保存', iconCls: 'icon-save', handler: function () { $('#vs').datagrid('acceptChanges'); } }] }); $('#vs').datagrid().datagrid('enableCellEditing'); }) </script> <script type="text/C#" runat="server"> public void Load() { if (!IsPostBack) { string Type = Request.QueryString["type"]; switch (Type) { case "GetNodeInfo": GetTreeNode(); Response.End(); break; case "User": GetUser(); Response.End(); break; case "Organize": GetOrganize(); Response.End(); break; } } } public void GetUser() { string orgid = Request["orgid"]; string ds = @"select * from csuser "; if (!string.IsNullOrEmpty(orgid)) { ds += " and orgid = " + orgid; } var data = Transcend.Utility.Db.FindDictionary(ds); // var count = Convert.ToInt32(Transcend.Utility.Db.ExecuteScaler("select count(*) count from (" + ds + ")")); // var datas = new ResultInfo() { Data = data, totalCount = 1 }; var stringdata = Newtonsoft.Json.JsonConvert.SerializeObject(data); Response.Clear(); Response.Write(stringdata); } //public class ResultInfo // { // public int totalCount { get; set; } // public object Data { get; set; } //} public void GetOrganize() { string orgid = (this.Request.Form["orgid"] ?? "").ToString(); string vs = @"select * from csorganize "; if (!string.IsNullOrEmpty(orgid)) { vs += " and orgid = " + orgid; } vs = string.Format(vs, orgid); var data = Transcend.Utility.Db.FindDictionary(vs); var stringdata = Newtonsoft.Json.JsonConvert.SerializeObject(data); Response.Clear(); Response.Write(stringdata); } public void GetTreeNode() { Response.Clear(); List<TreeInfo> info = new List<TreeInfo>(); string parentid = Request["parentid"]; if (string.IsNullOrEmpty(parentid)) { string userid = Transcend.Utility.ToolInfo.UserId.ToString(); string sql = "select orgid id,fullname text from csorganize a where a.orgid in( select orgid from csuser where userid=" + userid + " ) and a.isvalid=1"; var data = Db.FindDictionary(sql); foreach (var item in data) { TreeInfo i = new TreeInfo(); i.id = item["ID"].ToString(); i.text = item["TEXT"].ToString(); var conttdata = Db.FindDictionary("select count(1) count from csorganize a where a.isvalid=1 and a.parentorgid=" + item["ID"].ToString() + "")[0]; int count = Convert.ToInt32(conttdata["COUNT"]); if (count != 0) { i.state = "closed"; } info.Add(i); } } Response.Write(Newtonsoft.Json.JsonConvert.SerializeObject(info)); } /// <summary> /// 树info /// </summary> public class TreeInfo { public TreeInfo() { this.children = new List<TreeInfo>(); } public string state { set; get; } public string id { get; set; } public string text { get; set; } public List<TreeInfo> children { get; set; } } </script> </head> <body> <div class="easyui-layout" style="width: 100%; height: 100%;"> <div data-options="region:'west',split:true" title="组织信息" style="width: 300px;"> <ul id="orgTree"></ul> </div> <input type="hidden" id="orgid" /> <div data-options="region:'center'" class="easyui-tabs"> <div title="用户信息" style="padding: 0px"> <table id="ss" class="easyui-datagrid" style="width: auto; height: 100%"></table> <input class="easyui-combobox" style="width:80px"/> </div> <div title="组织信息" style="padding: 0px"> <table id="vs" class="easyui-datagrid" style="width: auto; height: 100%"></table> </div> </div> </div> </body> <%Load(); %> </html>
@RosonJ: 恩 明天给我个回复
@昕薇の:
最有可能有問題的資料沒給我
@RosonJ: 什么没给你
@RosonJ: 发现什么问题没有
@昕薇の:
現在看起來你的資料可能有問題
能傳資料來看看嗎
最好是你上面附圖的那幾筆
@RosonJ:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="keywords" content="jquery,ui,easy,easyui,web"> <meta name="description" content="easyui help you build your web page easily!"> <title>Extend editors for DataGrid - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script> </head> <body> <h2>Extend editors for DataGrid</h2> <div class="demo-info"> <div class="demo-tip icon-tip"> </div> <div>Click the edit button on the right side of row to start editing with numberspinner editor for unit cost field.</div> </div> <div style="margin:10px 0"> </div> <table id="tt" style="width:600px;height:250px" title="Editable DataGrid" iconCls="icon-edit" singleSelect="true" idField="itemid" fitColumns="true"> <thead> <tr> <th field="itemid" width="60">Item ID</th> <th field="listprice" width="80" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th> <th field="unitcost" width="80" align="right" editor="numberspinner">Unit Cost</th> <th field="attr1" width="180" editor="text">Attribute</th> <th field="status" width="60" align="center" editor="{type:'checkbox',options:{on:'P',off:''}}">Status</th> <th field="status2" width="60" align="center" editor="{type:'checkbox',options:{on:'true',off:'false'}}">Status2</th> <th field="action" width="80" align="center" formatter="formatAction">Action</th> </tr> </thead> </table> <script type="text/javascript"> function formatAction(value,row,index){ if (row.editing){ var s = '<a href="#" onclick="saverow(this)">Save</a> '; var c = '<a href="#" onclick="cancelrow(this)">Cancel</a>'; return s+c; } else { var e = '<a href="#" onclick="editrow(this)">Edit</a> '; var d = '<a href="#" onclick="deleterow(this)">Delete</a>'; return e+d; } } </script> <script> $.extend($.fn.datagrid.defaults.editors, { numberspinner: { init: function(container, options){ var input = $('<input type="text">').appendTo(container); return input.numberspinner(options); }, destroy: function(target){ $(target).numberspinner('destroy'); }, getValue: function(target){ return $(target).numberspinner('getValue'); }, setValue: function(target, value){ $(target).numberspinner('setValue',value); }, resize: function(target, width){ $(target).numberspinner('resize',width); } } }); $(function(){ $('#tt').datagrid({ onBeforeEdit:function(index,row){ row.editing = true; updateActions(index); }, onAfterEdit:function(index,row){ row.editing = false; updateActions(index); }, onCancelEdit:function(index,row){ row.editing = false; updateActions(index); } }); }); function updateActions(index){ $('#tt').datagrid('updateRow',{ index:index, row:{} }); } function getRowIndex(target){ var tr = $(target).closest('tr.datagrid-row'); return parseInt(tr.attr('datagrid-row-index')); } function editrow(target){ $('#tt').datagrid('beginEdit', getRowIndex(target)); } function deleterow(target){ $.messager.confirm('Confirm','Are you sure?',function(r){ if (r){ $('#tt').datagrid('deleteRow', getRowIndex(target)); } }); } function saverow(target){ $('#tt').datagrid('endEdit', getRowIndex(target)); } function cancelrow(target){ $('#tt').datagrid('cancelEdit', getRowIndex(target)); } $(function () { var data = {"total":28,"rows":[ {"productid":"FI-SW-01","unitcost":10.00,"status":"P","listprice":16.50,"attr1":"Large","itemid":"EST-1","status2":"true"}, {"productid":"K9-DL-01","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10","status2":"true"}, {"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Venomless","itemid":"EST-11","status2":"false"}, {"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Rattleless","itemid":"EST-12","status2":"true"}, {"productid":"RP-LI-02","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Green Adult","itemid":"EST-13","status2":"true"}, {"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":58.50,"attr1":"Tailless","itemid":"EST-14","status2":"false"}, {"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":23.50,"attr1":"With tail","itemid":"EST-15","status2":"true"}, {"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":93.50,"attr1":"Adult Female","itemid":"EST-16","status2":"true"}, {"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":93.50,"attr1":"Adult Male","itemid":"EST-17","status2":"false"}, {"productid":"AV-CB-01","unitcost":92.00,"status":"P","listprice":193.50,"attr1":"Adult Male","itemid":"EST-18","status2":"true"} ]}; $('#tt').datagrid('loadData', data); }) </script> </body> </html>
全部copy下存成.html
edit狀態下顯示checkbox
@RosonJ: 这是你自己写的吗
@昕薇の:
官方demo改的
@RosonJ: 你把你运行后的效果界面给我截张图我看看
@昕薇の:
我不能上傳圖片,有什麼問題嗎?
按下edit進入編輯狀態,沒有出現checkbox?
@RosonJ: 没有
@昕薇の:
https://flic.kr/p/CumQbd
看得到嗎
@RosonJ: 看不到
@昕薇の:
email給我發給你
@RosonJ: 加我qq 602581726
@昕薇の: 台灣,沒qq..
@RosonJ: 那肯定可以发qq邮箱吧
@昕薇の: 可以
@RosonJ: lxm19930826@outlook.com
@昕薇の:
..發不過去
打錯?
@RosonJ: WHY?
@昕薇の:
http://i.imgsafe.org/0ec97c3.png
@RosonJ:你有没有miscosoft账户 发给我 我加你
@昕薇の:
上面連結看不到?
@RosonJ: 我弄出来就是这种效果 但我想要全部是checkbox
@RosonJ: 看得到
@昕薇の:
不可修改狀態下也要checkbox?
@RosonJ: 对
@昕薇の:
容我想想..











