jquery怎么移除off方法?
0

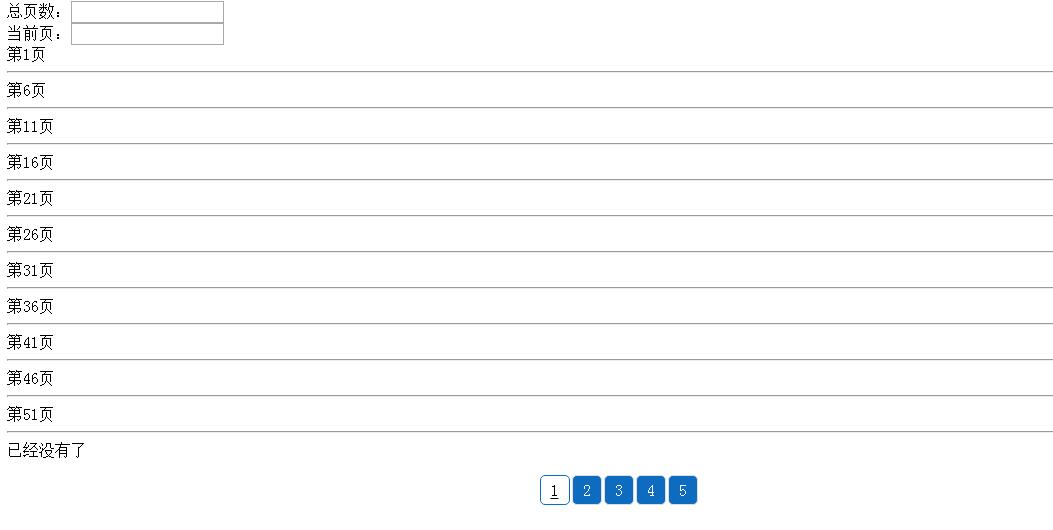
我的效果是这样的,就是点击后面数字(2,3,4,5)重新开始追加显示,如第一页一样,每页显示10条,多了之后不显示,点击也没有效果。现在问题就是off之后,点击不起作用了。现在寻求是要怎么消除off或者替换的方法?

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script type="text/javascript" language="javascript"> var index; $(document).ready(function(){ test();//触发 function test(){ $("#setpage span").each(function(i,n){ $(this).click(function () { temp=$("#spadd").remove(); var newtemp=$('<span id="spadd" class="spadd">点击加载</span>'); $("#content").html(""); newtemp.appendTo($("#content")); var num=$(this).text(); //这里是每页是50条 // alert(num); index=(parseInt(num, 10)-1)*50 +5; $("#hxt").val(index); $("#big").val(num); $(this).addClass("current").siblings().removeClass("current"); }); }); } $('#content').on('click','span',function () { //alert("dd"); //每页是5条 index = $("#hxt").val(); div=$("<div class='.yema'>第"+index+"页<hr/></div>") $("#content").append(div); var bignum= $("#big").val(); var num= (parseInt(bignum, 10))*5*10; if(index>=num){ $('#content').off('click','span');//怎么移除off $("#spadd").text("已经没有了"); } $("#spadd").appendTo($("#content")); var x = parseInt(index, 10) + 5; $("#hxt").val(x); }); }); </script> <style type="text/css"> #content{width:100%;height:auto;} .yema{width:80%; height:100px;} #setpage { margin: 15px auto; text-align: center; } #setpage span{ border:1px solid #DDD; background:#0d6cbf; display:inline-block; margin:1px; text-decoration:none; text-align:center; color:#fff; padding: 5px 10px; font-size: 16px; border-radius: 5px; } #setpage .current{ border:1px solid #0d6cbf; background: #fff; margin:1px; color: #000; text-decoration: underline; } </style> </head> <body> 总页数:<input type="text" id="txttotal" /><br /> 当前页:<input type="text" id="txtcurr" /> <div id="content"> <span id="spadd" class="spadd">点击加载</span> </div> <input type="hidden" id="hxt" value="1" /> <input type="hidden" id="big" value="1" /> <div id="setpage"> <span class="current">1</span><span>2</span><span>3</span><span>4</span><span>5</span> </div> </body> </html>
最佳答案
0
return了就行啊
收获园豆:50
可以了,非常感谢。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script type="text/javascript" language="javascript"> var index; $(document).ready(function(){ test();//触发 function test(){ $("#setpage span").each(function(i,n){ $(this).click(function () { temp=$("#spadd").remove(); var newtemp=$('<span id="spadd" class="spadd">点击加载</span>'); $("#content").html(""); newtemp.appendTo($("#content")); var num=$(this).text(); //这里是每页是50条 // alert(num); index=(parseInt(num, 10)-1)*50 +5; $("#hxt").val(index); $("#big").val(num); $(this).addClass("current").siblings().removeClass("current"); }); }); } $('#content').on('click','span',function () { //alert("dd"); //每页是5条 index = $("#hxt").val(); div=$("<div class='.yema'>第"+index+"页<hr/></div>") $("#content").append(div); var bignum= $("#big").val(); var num= (parseInt(bignum, 10))*5*10; if(index>=num){ //$('#content').off('click','span');//怎么移除off $("#spadd").remove(); return; }else { $("#spadd").appendTo($("#content")); } var x = parseInt(index, 10) + 5; $("#hxt").val(x); }); }); </script> <style type="text/css"> #content{width:100%;height:auto;} .yema{width:80%; height:100px;} #setpage { margin: 15px auto; text-align: center; } #setpage span{ border:1px solid #DDD; background:#0d6cbf; display:inline-block; margin:1px; text-decoration:none; text-align:center; color:#fff; padding: 5px 10px; font-size: 16px; border-radius: 5px; } #setpage .current{ border:1px solid #0d6cbf; background: #fff; margin:1px; color: #000; text-decoration: underline; } </style> </head> <body> 总页数:<input type="text" id="txttotal" /><br /> 当前页:<input type="text" id="txtcurr" /> <div id="content"> <span id="spadd" class="spadd">点击加载</span> </div> <input type="hidden" id="hxt" value="5" /> <input type="hidden" id="big" value="1" /> <div id="setpage"> <span class="current">1</span><span>2</span><span>3</span><span>4</span><span>5</span> </div> </body> </html>
@剧里局外: function test() 应该写在$() JQuery的外部
@程序新青年: 写在里面也有效果,请问有什么不同?请指教。










