angularjs 样式切换问题
0

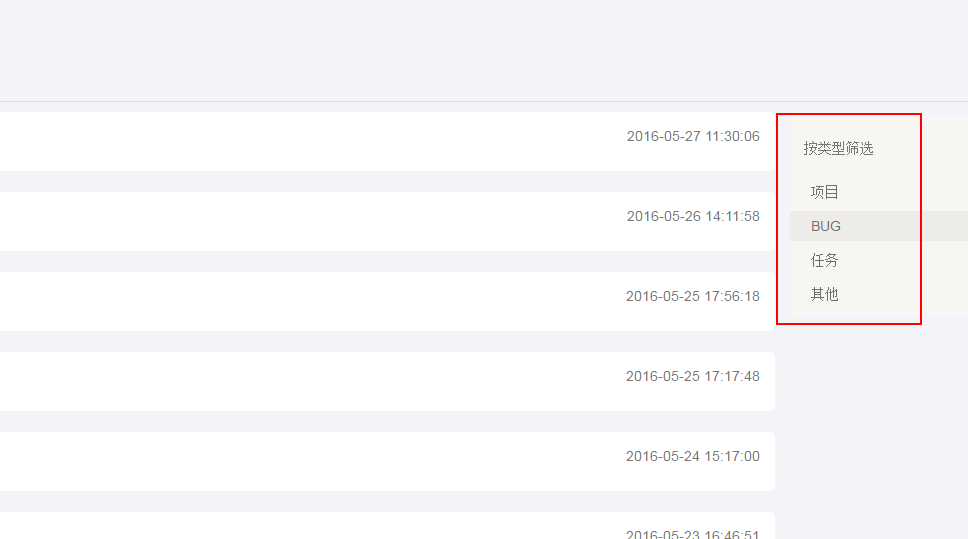
如图:
我点击项目 项目LI添加selected 其他的移除。在jq中是 点击的时候 当前this添加 兄弟节点移除。angularjs 呢?
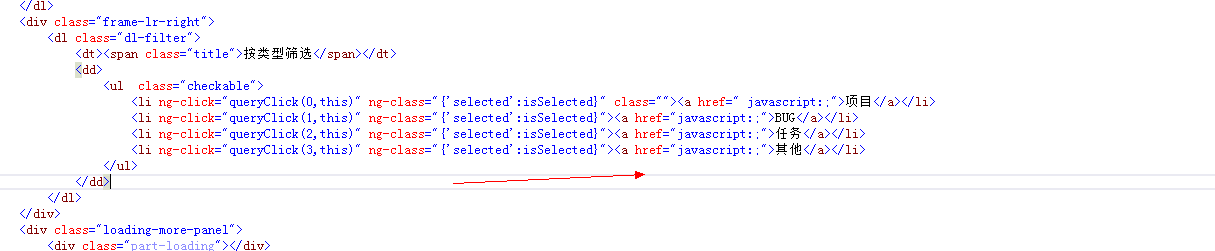
<ul class="checkable"> <li ng-click="queryClick(0,this)" class=""><a href=" javascript:;">项目</a></li> <li ng-click="queryClick(1,this)" class="selected"><a href="javascript:;">BUG</a></li> <li ng-click="queryClick(2,this)" class=""><a href="javascript:;">任务</a></li> <li ng-click="queryClick(3,this)" class=""><a href="javascript:;">其他</a></li> </ul>
另外博客园是否在标签里面添加angularjs 呢?星哥?
最佳答案
0
收获园豆:10

你好朋友这样我只要控制isSelected的ture或者flase?假如 我点击bug 我设置ture 其他的不也是变成true了吗?
@s_p:
给你的只是示例,你要根据自己的情况来使用,比如下面这样。(手写,未测试)
<ul> <li ng-click="setSelected(1)" ng-class="{'selected':isSelected(1)}"></li> <li ng-click="setSelected(2)" ng-class="{'selected':isSelected(2)}"></li> <li ng-click="setSelected(3)" ng-class="{'selected':isSelected(3)}"></li> <li ng-click="setSelected(4)" ng-class="{'selected':isSelected(4)}"></li> </ul> <script> function ctrl($scope) { $scope.selected = 1; $scope.isSelected = function (index) { return $scope.selected === index; }; $scope.setSelected = function (index) { $scope.selected = index; }; }; </script>
@写代码的小2B: 明白 大搞意思 想到了谢谢

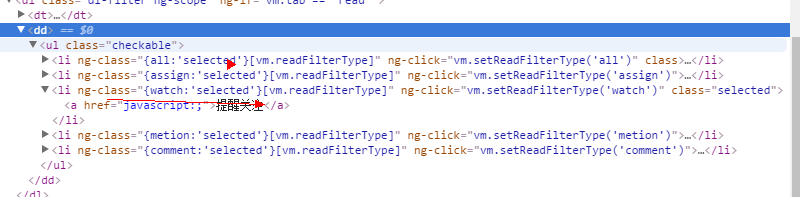
这个是第3方的一个 不过大概我猜思路也和这个一样 他好像用了一监控的watch











