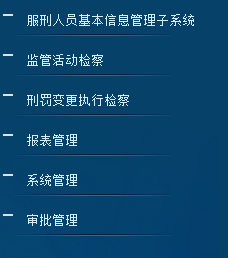
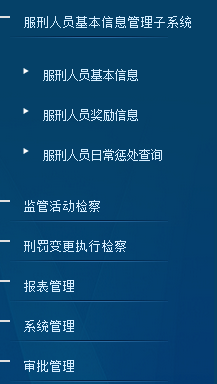
实现iframe的左边菜单栏的子菜单栏第一个是默认打开的状态其他的子菜单是关闭状态,目前实现的效果是图片1


 目前实现的是第一张图片的效果,希望能实现第二张图片的效果,列表菜单是通过json循环数据得到的
目前实现的是第一张图片的效果,希望能实现第二张图片的效果,列表菜单是通过json循环数据得到的
$(function(){
var userModules='${admin.moduleIDs}'.split(",");
var $leftmenu=$(".leftMenu");
$.post(
$leftmenu.attr("url"),
{},
function(data){
$.each(data,function(i,obj){
if($.inArray(obj.id+"",userModules)==-1||obj.menuModel==0)
return;
if(obj.pId==0){
$leftmenu.append("<dd moduleID="+obj.id+">"+
"<div class='title'>"+"<div class='title-jh'><img src='images/jiah.png' class='jiah'><img src='images/jh.gif' class='jh'></div>"+
obj.name+"<div class='title-button'><img src='images/zjmlx.png'></div></div>"+
"<ul class='menuson'></ul></dd>");
}else{
var $li=$("<li class='li_imgs'><cite></cite><a href='"+obj.moduleurl+"' target='"+obj.target+"'><img src='images/lefts2.png' width='6px';height='6px';> "+obj.name+"</a><i></i></li>");
var $menuson=$("[moduleID='"+obj.pId+"'] .menuson");
$menuson.append($li);
}
});
$(".title").click(function(){
$(this).next().toggle();
});
$(".menuson a").click(function(){
$(".active").removeClass("active");
$(this).parent().addClass("active");
});
},
"json"
);
});这是实现菜单栏的json
同上,进入界面给一个默认的选中状态(如:class="active")
当选中了另外一个的时候,默认选中的那一项去除removeAttr("class"),切换选中状态是在Js里面完成的
数据是循环出来的 我不知道怎么默认第一个的啊
@wtu文: 你可以知道返回数据的下标不?当下标为0也就是第一个的时候就默认加一个class,
比如:$.each(data,function(i,obj){
for(int i=0;i<obj.count;i++)
{
if(i=0)
{
//html拼接代码,给默认class为选中
}
else
{
//i不为0的其他html代码
}
}
}
@如此低调的男人: 知道啊 ,问题是我不知道active在那加 你看一我代码的结尾部分不是有一个.active么 我都不知道那个在哪定义了 这个代码不是我写的 我现在要 更改一下
@如此低调的男人: 本来这个页面进去的时候都是打开的 ,后面我在.menuson里面加了一个display:none属性后登录进去后就是全部都关闭的状态,然后我把.menuson:first-child里面的样式改成display:block但是木有反映
@wtu文: 这个不是在dd里面加就是在li里面加
@如此低调男人: 看写的jquery的话就应该是加在dd ul li a 下面 但是我没有看到这个class="active"啊 ,
本来jqeruy就不太懂
@wtu文: 就跟你写标签id=''是一样的,直接在拼接代码里面写class='active'就是了
@如此低调的男人: 我已经改好了 就是在$(".title").click(function(){
$(this).next().toggle();
}); 这个的前面加了一段$(".menuson")[0].style.display ="block"就好了 不过还是谢谢你 这么热心 分数我给你了 谢谢
默认第一项添加 active类










