webpack vue 构建的项目,npm run build后 路径问题
0
所有回答(4)
0
不懂
0
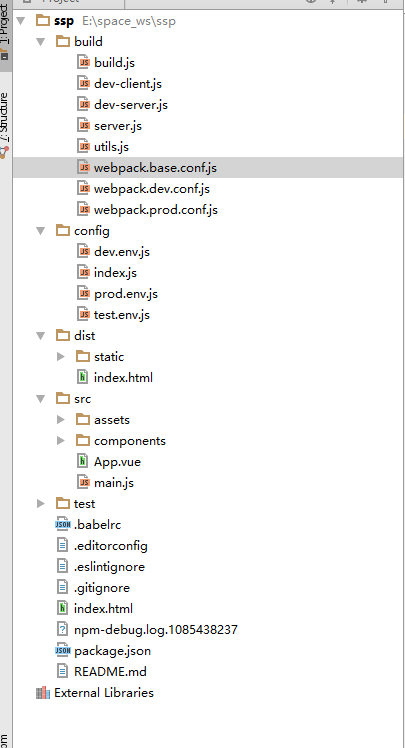
路径,在index.js中配置一下,具体文件中的配置,参见文件中提供的url
0
某个config文件中有这个变量:assetsPublicPath 搜一下, 应该是你想要的
0
按理来说只有一个config配置文件