css 在ie8下垂直居中的问题
0



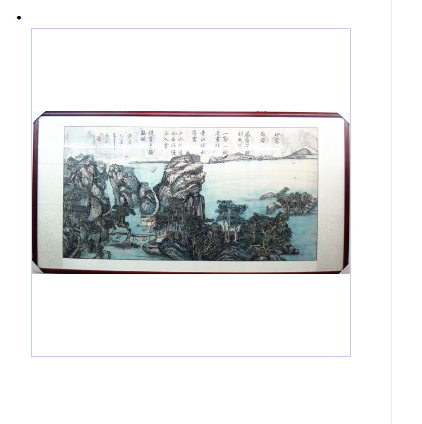
(第一个图是在非ie8下的效果,第二个图是在ie8下的效果,我要的结果是在ie8下也是图一的效果)在ie8下css样式居中有问题,div宽度大小不能超过318,图片大小超过318,问题是,自动缩放之后图片变小了没错,不过居中好像是以原图片大小为基准居中的。求怎么解决。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> <style type="text/css"> .zxx_align_box_4 li div{display:table-cell; width:318px; height:327px; border:1px solid #beceeb; font-size:118px; text-align:center; vertical-align:middle;} .zxx_align_box_4 li div img{vertical-align:middle;max-height:327px; max-width:318px; } </style> </head> <div style="width:400px;height:500px;border: 1px solid #ededed;"> <ul class="zxx_align_box_4 fix"> <li> <div><a><img src="images/ps_1607131439414137360.jpg" /></a></div> </li> </ul> </div> <body> </body> </html>











