bootstrap 分页实列

求大神给个列子看看,无从下手,这个分页每个页面显示的行数如何做
ul class="pagination pull-right">
<li><a href="#">‹</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">›</a></li>
</ul>
比如你登录后打开一个用户列表,里面会分页显示用户的数据,比如我在第一页显示5个用户数据,用户选择第二页显示下面5个数据
给个链接你自己参考下,应该能给你帮助http://www.runoob.com/bootstrap/bootstrap-pagination.html
没有控制的格式
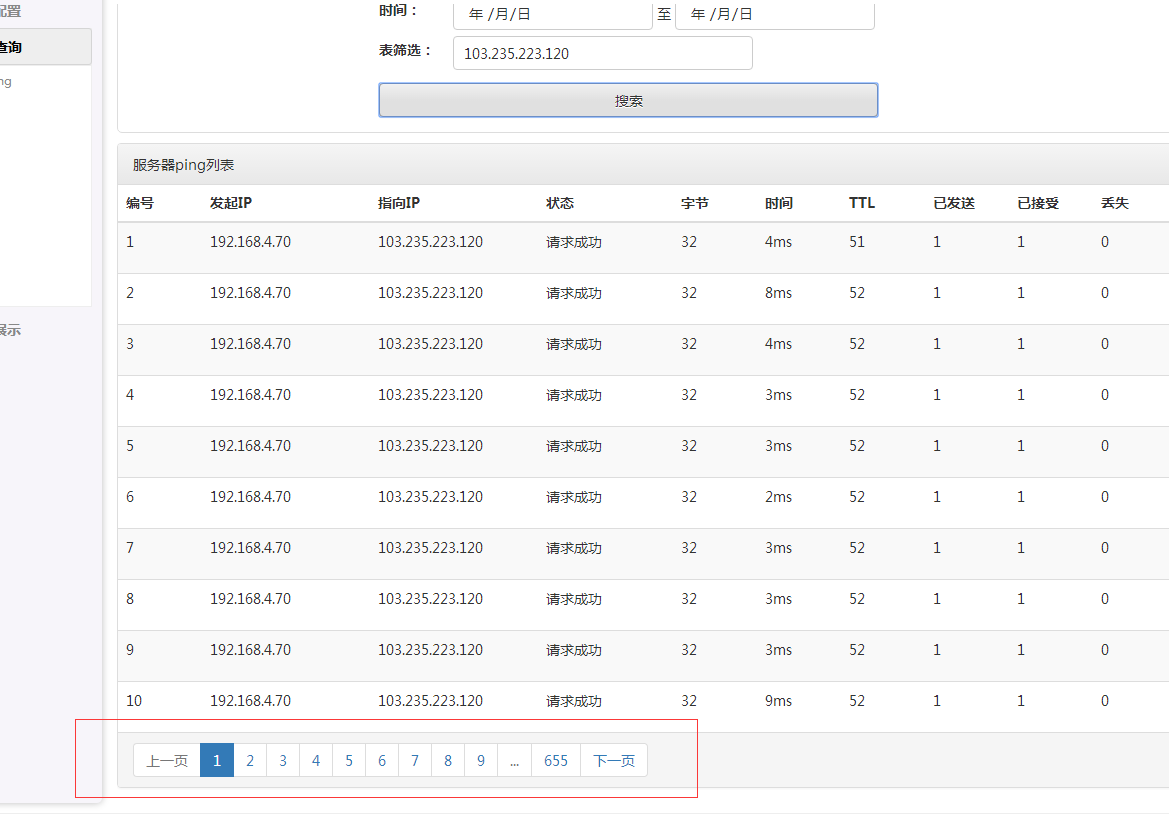
 这是我做的你看能满足需求么?
这是我做的你看能满足需求么?
很好啊,大神能否给我一个demo啊,我也找到了一个模版,做起来很行,但感觉没有大神的美观!
http://www.cnblogs.com/xmfdsh/p/4041187.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 默认的分页</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>











