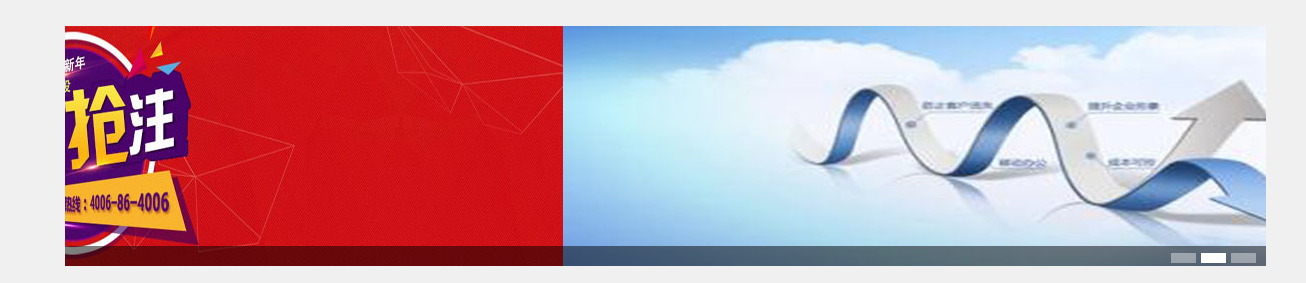
问题又来了,怎么会出现半图? 一打开就是这样,刷新一下就没了。
0

按照这个例子做的,修改了宽高,和图片
http://blog.csdn.net/huyuyang6688/article/details/43342089
第一个图没变


最佳答案
0
看下自己图片的引用路径把 有没有写正确
收获园豆:15
路径没错
@谁说不可以重名: js/jquery.js js文件换一下 我试了下 1.8.2的没用 换成这种 没问题 如果还是不行 把你代码发出来看一下
@Kylin_liawliet:
CSS /* CSS Document */ *{margin:0;padding:0;} body{font-size:12px;color:#222;font-family:Verdana,Arial,Helvetica,sans-serif;background:#f0f0f0;} .clearfix:after{content: ".";display: block;height: 0;clear: both;visibility: hidden;} .clearfix{zoom:1;} ul,li{list-style:none;} img{border:0;} .wrapper{width:1201px;margin:0 auto;} h1{height:50px;line-height:50px;font-size:22px;font-weight:normal;font-family:"Microsoft YaHei",SimHei;margin-bottom:20px;} /* focus */ #focus{width:1201px;height:240px;overflow:hidden;position:relative;} #focus ul{height:340px;position:absolute;} #focus ul li{float:left;width:1201px;height:240px;overflow:hidden;position:relative;} #focus ul li div{position:absolute;overflow:hidden;} #focus .btnBg{position:absolute;width:1201px;height:20px;left:0;bottom:0;background:#000;} #focus .btn{position:absolute;width:1181px;height:10px;padding:5px 10px;right:0;bottom:0;text-align:right;} #focus .btn span{display:inline-block;_display:inline;_zoom:1;width:25px;height:10px;_font-size:0;margin-left:5px;cursor:pointer;background:#fff;} #focus .btn span.on{background:#fff;} JS: // JavaScript Document $(function() { var sWidth = $("#focus").width(); //获取焦点图的宽度(显示面积) var len = $("#focus ul li").length; //获取焦点图个数 var index = 0; var picTimer; //以下代码添加数字按钮和按钮后的半透明条 var btn = "<div class='btnBg'></div><div class='btn'>"; for(var i=0; i < len; i++) { btn += "<span></span>"; } btn += "</div>"; $("#focus").append(btn); $("#focus .btnBg").css("opacity",0.5); //为小按钮添加鼠标滑入事件,以显示相应的内容 $("#focus .btn span").css("opacity",0.4).mouseover(function() { index = $("#focus .btn span").index(this); showPics(index); }).eq(0).trigger("mouseover"); //所有li元素都是在同一排向左浮动,所以这里需要计算出外围ul元素的宽度 $("#focus ul").css("width",sWidth * (len)); //鼠标滑上焦点图时停止自动播放,滑出时开始自动播放 $("#focus").hover(function() { clearInterval(picTimer); },function() { picTimer = setInterval(function() { showPics(index); index++; if(index == len) {index = 0;} },4000); //此4000代表自动播放的间隔,单位:毫秒 }).trigger("mouseleave"); //显示图片函数,根据接收的index值显示相应的内容 function showPics(index) { //普通切换 var nowLeft = -index*sWidth; //根据index值计算ul元素的left值 $("#focus ul").stop(true,false).animate({"left":nowLeft},300); //通过animate()调整ul元素滚动到计算出的position $("#focus .btn span").stop(true,false).animate({"opacity":"0.4"},300).eq(index).stop(true,false).animate({"opacity":"1"},300);//为当前的按钮切换到选中的效果 } }); html: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>jQuery实现图片切换</title> <script src="js/jquery-1.8.3.js"></script> <script type="text/javascript" src="js/tupianqiehuan.js"></script> <link rel="stylesheet" type="text/css" href="css/tupianqiehuan.css"> </head> <body> <div class="wrapper"> <h1>jquer实现图片切换</h1> <div id="focus"> <ul> <li><a href="#" target="_blank"><img src="image/bg44.jpg" alt="" /></a></li> <li><a href="#" target="_blank"><img src="image/banner3.jpg" alt="" /></a></li> <li><a href="#" target="_blank"><img src="image/yang1.jpg" alt="" /></a></li> <li><a href="#" target="_blank"><img src="image/banner.jpg" alt="" /></a></li> <span style="white-space:pre"> </ul> </div> </div> </body> </html>
@谁说不可以重名:你的代码我测试过了 jquery 版本问题 http://pan.baidu.com/s/1nuWnmf3 去下在这个 js 试一下
@谁说不可以重名: 还有 你的js改动的有点问题
@Kylin_liawliet: 请问是哪个地方? 我只是把上一页下一页给去掉了
@谁说不可以重名: 改动之后 样式 就不对了
我不太喜欢改css之类的 不想要那个上一页下一页 能隐藏就隐藏 不要删掉
而且只是轮播图片的话
不一定要用这个写 其实有很多方法 我记得我之前写过 应该没有这么麻烦
其他回答(1)
0
检查下图片的引用路径。
路径没错











