Aries.DevFrameWork 开源框架,单表编辑页面并更新其他表。

单表编辑的确非常容易中,感谢秋大的解答。
那现在又有问题 ,我单表有个业务,需要更新其它表,带事务。我要如何操作呢?
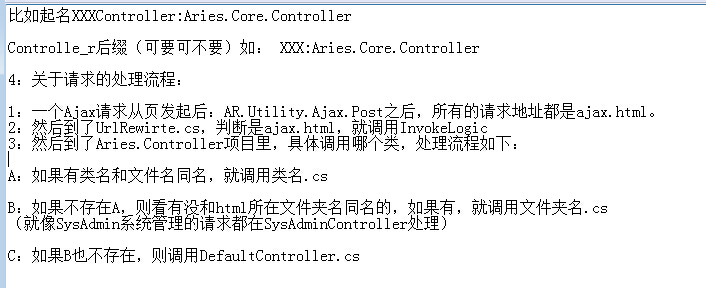
1:根据文件目录建议自己对应的后台Con_troller接收。
2:重写后台的Add或Update方法即可。(加个if(传过来的对象名))
3:界面中:new AR("除了表名,也可以写视图名“)
con_troller来接收,这个控制器是自己起名吗?还是有规则?别外就是业务代码是全部写在控制器里面是吧?
@祺佑:

@路过秋天:
public class myGridedit:Controller { public override void Add() { if(TableName=="部门") { using (MAction action=new MAction(TableNames.部门)) { action.Set(部门.部门编号,Query<string>("部门编号")); action.Set(部门.部门名称,Query<string>("部门名称")); action.Set(部门.负责人, Query<string>("负责人")); action.Set(部门.FID, Query<int>("FID")); action.Insert(); } } } }
这样写,没报错,但运行结果不对啊。请指正。谢谢秋大。
@祺佑:
1:如果你Set的属性和传过来的值name是一样的,就没有必要一个一个赋值了,直接action.Insert(true);//用true指定自动取值。
2:遇到问题,bool result=action.Insert()后,看action.DebugInfo,看执行的语句是什么,如果没有:配置AppConfig.Debug.OpenDebugInfo为true。
3:执行后,前台要结果的吧:jsonResult=JsonHelper.OutResult(result,result?action.Get<string>(0):"添加失败");
最后就是没报错,方法进来了么?myGridedit界面存在myGridedit.html?或者存在myGridedit文件夹?
@路过秋天: 1 2 3 点都已按你的说明更改了。
出现了一点小问题,myGridedit.html是存在的。
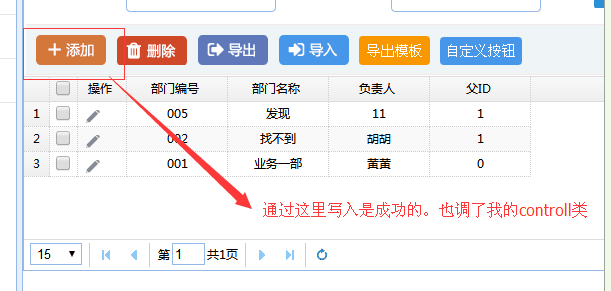
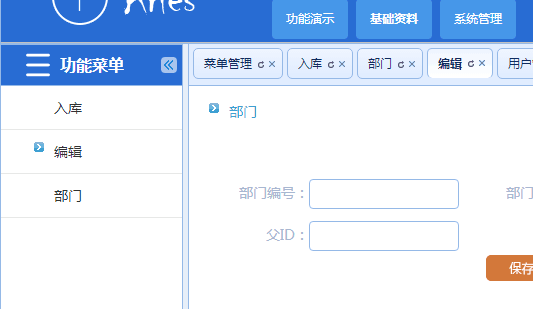
通过列的添加,保存是成功的。但是直接调用编辑页面却是没有提示。控制器也没有接到方法。



@祺佑:
看http请求的返回是什么,你的信息提供的少,我只能猜测没有为当前用户的角色配权限的原因(你只是添加了一个菜单,用户并没有该菜单的权限)
----------
你通过主页面点击打开的,子页面会继承父页面的权限。
你自己新配置菜单的,则需要为添加页面权限。
@路过秋天: 权限已经分配完成了。

@路过秋天:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 7 <script src="/Style/JS/Aries.Loader.js"></script> 8 <link href="/Style/CSS/style.css" rel="stylesheet" /> 9 </head> 10 <body> 11 <form><div class="cont-box"><div class="cont-box-tit"><h3>部门<a class="arrows hover"></a></h3></div></div><div class="cont-box-in"><div class="cont-box-form"><div class="line"><div class="short"><label>部门编号:</label><input type="text" class="easyui-validatebox" validtype="length[1,21]" name="部门编号"></div><div class="short"><label>部门名称:</label><input type="text" class="easyui-validatebox" validtype="length[1,51]" name="部门名称"></div><div class="short"><label>负责人:</label><input type="text" class="easyui-validatebox" validtype="length[1,21]" name="负责人"></div></div><div class="line"><div class="short"><label>父ID:</label><input type="text" class="easyui-validatebox easyui-numberbox" validtype="length[1,11]" name="FID"></div></div><div class="btn"><a><input class="submit"></a><a><input class="return"></a><input type="hidden" name="ID"></div></div></div></form> 12 </body> 13 </html>
@祺佑:
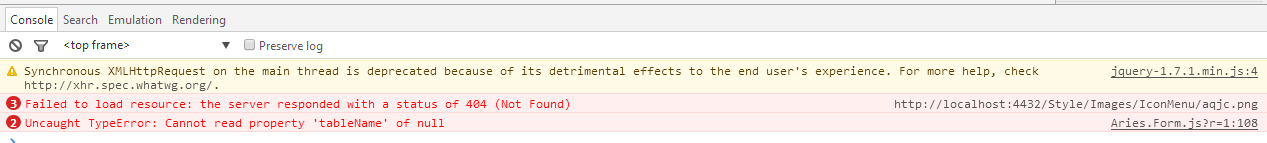
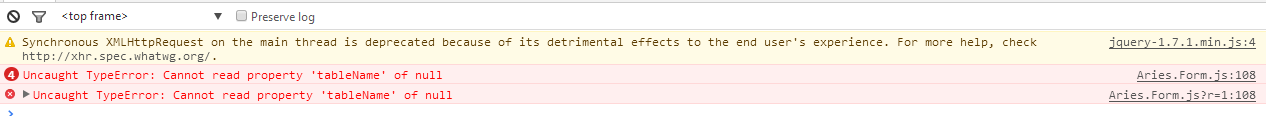
根据脚本报错,是因为你是单独的页面,没有从父页面继承tableName属性,所以需要手工指定。
可以:
<script>
AR.Form.onAfterExcuted = function () {
this.method = "后台方法名";
this.objname = "对象名称";
}
</script>
@路过秋天:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="/Style/JS/Aries.Loader.js"></script> <link href="/Style/CSS/style.css" rel="stylesheet" /> </head> <body> <form><div class="cont-box"><div class="cont-box-tit"><h3>部门<a class="arrows hover"></a></h3></div></div><div class="cont-box-in"><div class="cont-box-form"><div class="line"><div class="short"><label>部门编号:</label><input type="text" class="easyui-validatebox" validtype="length[1,21]" name="部门编号"></div><div class="short"><label>部门名称:</label><input type="text" class="easyui-validatebox" validtype="length[1,51]" name="部门名称"></div><div class="short"><label>负责人:</label><input type="text" class="easyui-validatebox" validtype="length[1,21]" name="负责人"></div></div><div class="line"><div class="short"><label>父ID:</label><input type="text" class="easyui-validatebox easyui-numberbox" validtype="length[1,11]" name="FID"></div></div><div class="btn"><a><input class="submit"></a><a><input class="return"></a><input type="hidden" name="ID"></div></div></div></form> </body> <script> AR.Form.onAfterExcuted = function () { this.method = "Add"; this.objname = "部门"; } </script> </html>

@祺佑:
事件应该用这个:
AR.Form.BtnCommit.onBeforeExcute = function () {
AR.Form.method = "ccc";
AR.Form.objname = "ddd";
}
原来的事件只能用有数据回填写后才有执行的。











