Aries.DevFrameWork 父子表业务该如何写?
就是定义一个视图或视图文件,App_Data目录下的SQL
然后把它当表名一样就可以了。
父子表, 一对多,也是这样写吗?
@祺佑:
一样。
@路过秋天: 这是我定义的SQL查询
V_PB_部门=select a.ID,部门编号,部门名称,负责人,a.FID,b.ID bid,b.FID bfid,姓名 from 部门 a left join 成员 b on a.id=b.fid
但是呈现少了字段了。是因为字段一致的原因吗

@路过秋天: 
@祺佑: 不能出现重复字段。
@路过秋天:
重新配置了两表字段不重复 V_PB_部门=select * from 部门 a left join 成员 b on a.id=b.部门id
部门.html JS代码 var dg = new AR.DataGrid('V_PB_部门',"部门");
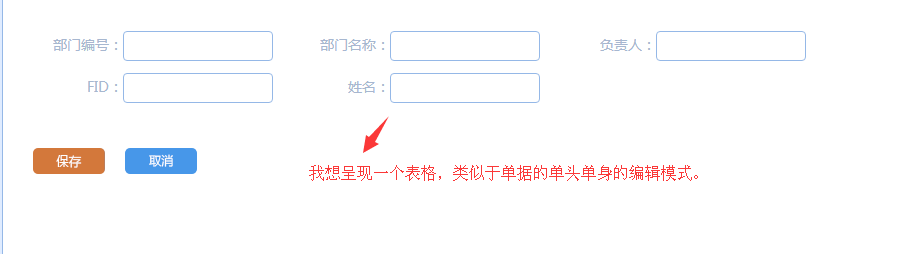
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="/Style/JS/Aries.Loader.js"></script> <link href="/Style/CSS/style.css" rel="stylesheet" /> </head> <body> <form><div class="cont-box"><div class="cont-box-tit"><h3>V_PB_%E9%83%A8%E9%97%A8<a class="arrows hover"></a></h3></div></div><div class="cont-box-in"><div class="cont-box-form"><div class="line"><div class="short"><label>部门编号:</label><input type="text" class="easyui-validatebox" validtype="length[1,21]" name="部门编号"></div><div class="short"><label>部门名称:</label><input type="text" class="easyui-validatebox" validtype="length[1,51]" name="部门名称"></div><div class="short"><label>负责人:</label><input type="text" class="easyui-validatebox" validtype="length[1,21]" name="负责人"></div></div><div class="line"><div class="short"><label>FID:</label><input type="text" class="easyui-validatebox easyui-numberbox" validtype="length[1,11]" name="FID"></div><div class="short"><label>成员ID:</label><input type="text" class="easyui-validatebox easyui-numberbox" validtype="length[1,11]" name="成员ID"></div><div class="short"><label>部门ID:</label><input type="text" class="easyui-validatebox easyui-numberbox" validtype="length[1,11]" name="部门ID"></div></div><div class="line"><div class="short"><label>姓名:</label><input type="text" class="easyui-validatebox" validtype="length[1,51]" name="姓名"></div></div><div class="btn"><a><input class="submit"></a><a><input class="return"></a><input type="hidden" name="ID"></div></div></div></form> </body> <script> AR.Form.BtnCommit.onBeforeExcute = function () { AR.Form.method = "Add"; AR.Form.objname = "V_PB_部门" } </script> </html>
我需要的是部门 为父表, 成员为子表 进行同时操作编辑并保存。
@路过秋天:
部门成员的编码代码
AR.Form.BtnCommit.onBeforeExcute = function () { AR.Form.method = "Add"; AR.Form.objname = "部门" }
@祺佑:
可以自定义代码处理
比如发起请求的页面路径是:.../.../xxx/yyy.html
你可以定义:
1:class yyyController:Aries.Core.Controller
2:class xxxController:Aries.Core.Controller
如果yyy存在,就用yyy的类,yyy不存在,会用上级目录xxx的类。
方法就是你定义的方法。
@路过秋天: 前台要怎么编码代码发送数据到后台?
@祺佑: 参考框架的Demo。
我也遇到个 一对多的关系编辑保存 一致没弄出来
new AR.DataGrid 一个 好用
再来一次 new AR.DataGrid 另一个grid 就整个页面蹦了












