请问在HTML页面上div怎么能覆盖住object 急!急!急1
0

现在做一个视频监控的页面 监控控件是动态生成的 现在我想让一个div覆盖住这个控件(控件生成在0bject标签中),有什么方法能实现这个效果吗?
最佳答案
0
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 html{ 8 height: 100%; 9 } 10 body{ 11 height: 100%; 12 } 13 iframe{ 14 background-color: green; 15 width: 400px; 16 height: 400px; 17 position: absolute; 18 top: 200px; 19 left: 200px; 20 border: 0; 21 } 22 .overlayoutDiv{ 23 position: absolute; 24 width: 400px; 25 height: 400px; 26 top: 200px; 27 left: 200px; 28 z-index: 999; 29 background-color: yellow; 30 } 31 .overlayoutDiv div{ 32 margin: 5px; 33 width: 100%; 34 text-align: center; 35 } 36 input{ 37 width: 200px; 38 } 39 </style> 40 <script type="text/javascript"> 41 function write_applet() { 42 var hostname = window.location.hostname; 43 document.writeln('<APPLET name="JVue" code="com.cimmetry.jvue.JVue.class" codebase="http://sean-pc/AssetExtractorqawebservice/jVue" archive="jvue.jar,jogl.jar,gluegen-rt.jar,AXApplet.jar" hspace="0" vspace="0" width="100%" height="98%" mayscript>'); 44 document.writeln(buildParamTag('EMBEDDED', 'true')); 45 document.writeln(buildParamTag('VERBOSE', 'true')); 46 document.writeln(buildParamTag('ONINIT', 'onAppletInit();')); 47 document.writeln(buildParamTag('JVUESERVER', 'http://' + 'srvwebdb' + ':5098/servlet/VueServlet')); 48 document.writeln('</APPLET>'); 49 } 50 function buildParamTag(name, value) { 51 return '<PARAM NAME="' + name + '" VALUE="' + value + '">'; 52 } 53 </script> 54 </head> 55 <body> 56 <script language="JavaScript"> 57 write_applet(); 58 </script> 59 <div class="overlayoutDiv"> 60 <div> 61 <label for="input1">Label 1</label> 62 <input type="text" id="input1"> 63 </div> 64 <div> 65 <label for="input2">Label 2</label> 66 <input type="text" id="input2"> 67 </div> 68 <div> 69 <label for="input3">Label 3</label> 70 <input type="text" id="input3"> 71 </div> 72 </div> 73 <iframe src=""></iframe> 74 </body> 75 </html>
我这里的效果:

基本思路:
利用iframe做底层,在iframe上铺上div。
这种方式貌似无法透明背景,而且总觉得很生硬。
如果博主找到更好的解决方案,希望共享啊
收获园豆:20
其他回答(2)
0
我不太理解你的意思,是要变成上下两层,使用z-index。
z-index是不行的 要的就是实现上下两层的效果
object好像是最高层似的 怎么样都把div搞不到objectobject上面 覆盖不住
@h_tony: 把div放在object标签的前面,让div浮动,我用两个div标签做测试是可以的
@雨帘轻挂: 
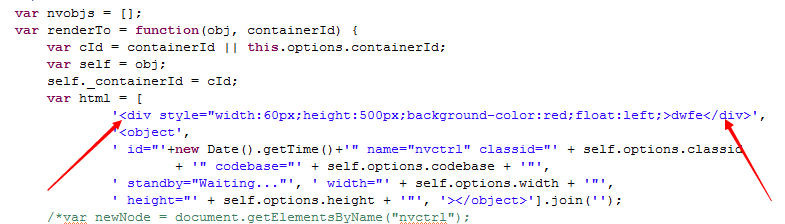
红线那里是加入的div 但是还是不行的 你是的是两个div 这样是可以的 但我的是一个div 一个object
@h_tony:
1 <html> 2 <head> 3 <title></title> 4 </head> 5 <style> 6 .ceng1{ 7 border: 1px solid red; 8 width: 300px; 9 height: 300px; 10 background: red; 11 position: absolute; 12 } 13 .ceng2{ 14 border: 1px solid blue; 15 width: 300px; 16 height: 300px; 17 background: blue; 18 display: block; 19 } 20 </style> 21 <body> 22 <div class="ceng1"> 23 24 </div> 25 <object class="ceng2"> 26 27 </object> 28 29 </body> 30 </html>
我做了个小测试,这样在chrome,firefox,IE11都实现了两层了,我水平有限,希望可以帮到你
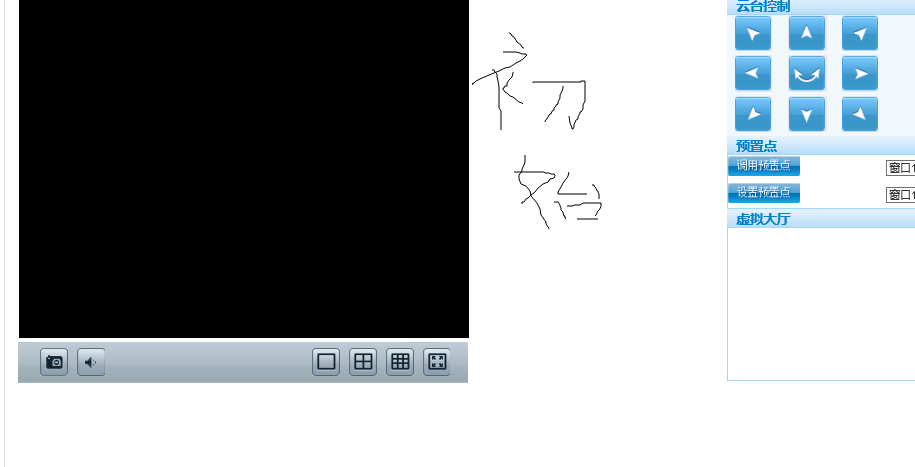
@雨帘轻挂: 初始效果 

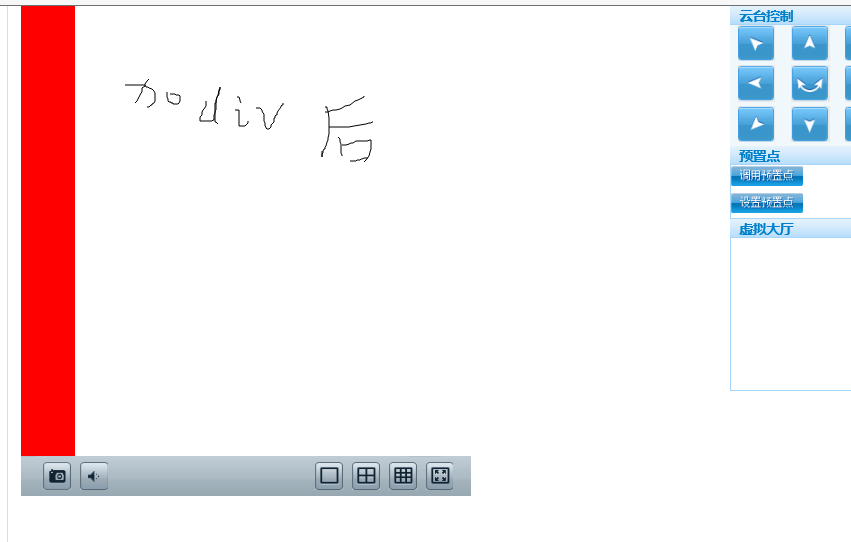
加div后 就成这样了 控件都加载不出来了
@h_tony: div的position设置为absolute(不要加float),object的display设置为block。我做的那个小测试是可以的,如果还不行,我也想不清楚问题在哪了
@雨帘轻挂: 我试试 谢了
@雨帘轻挂: 谢谢了 是不行的 我再查查 搞了两天了都没搞好
@h_tony: 嗯嗯,加油吧
0
有的浏览器上不去的..有的浏览器可以.能用的就是zindex+position,这2个调一调.没效果就是浏览器不支持.
和两个属性都是不可行的 我实在IE11上测的 。。好的谢谢你啊










