我想问一下为什么我调用后端的接口,在浏览器中显示不出来数据,但可以在控制台中显示出来的

//我的js代码:
import React from 'react';
import ReactDOM from "react-dom";
import reqwest from 'reqwest';
import {Table} from 'antd';
const columns = [{
title:'id',
dataIndex:'id',
key:'1'
},{
title:'姓名',
dataIndex:'name',
key:'2'
},{
title:'性别',
dataIndex:'gender',
key:'3'
},{
title:'生日',
dataIndex:'birthday',
key:'4'
},{
title:'籍贯',
dataIndex:'origo',
key:'5'
},{
title:'职责',
dataIndex:'duty',
key:'6'
},{
title:'图像',
dataIndex:'url',
key:'7'
},{
title:'userId',
dataIndex:'userId',
key:'8'
}];
const Test = React.createClass({
render() {
const datas=[];
reqwest({
url: 'http://172.30.140.113:8080/person',
method: 'get',
type: 'json',
}).then((data) => {
console.log(data);//这里可以在控制台中显示出数据的
for(let i=0;i<data.length;i++){
datas.push({
key:i+1,
id:data[i].id,
name:data[i].name,
url:data[i].avatar,
gender:data[i].gender,
birthday:data[i].birthday,
origo:data[i].origo,
duty:data[i].duty,
userId:data[i].userId
});
}
console.log(datas);//同样在这里也是可以显示出datas的数据的
});
return (
<Table bordered columns={columns}
dataSource={datas}/>
);
},
});
ReactDOM.render(<Test />, document.getElementById('root'));
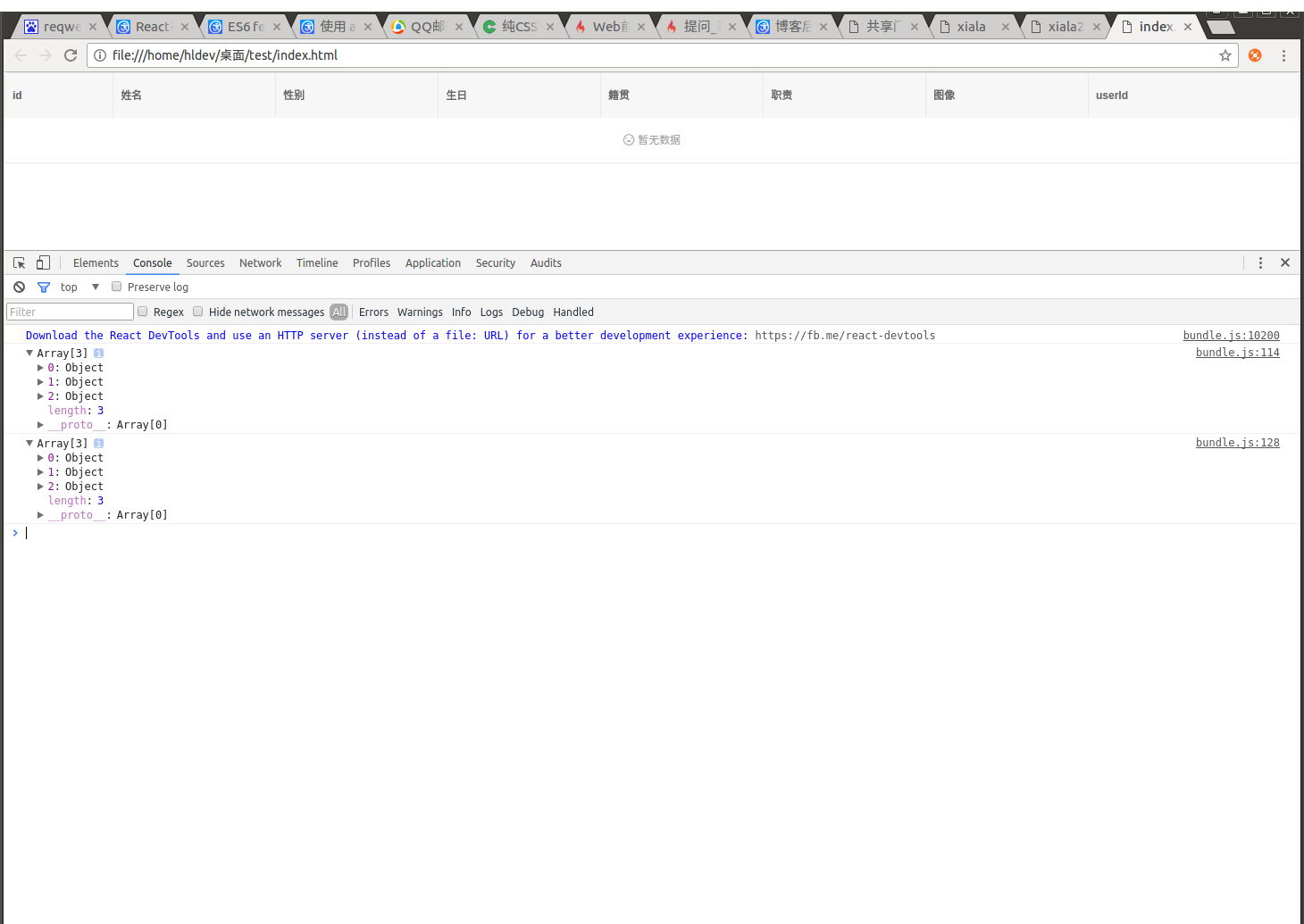
//在浏览器中显示的结果是:
首先是我的代码编译没有出错的,可以连接到后端端口显示数据的,在控制台那里可以看到显示的数据,但不知道为什么用antd的Table就显示不出来,可以帮帮我解决吗?
http服务器以及浏览器不同,处理文件类型的方式不同。比如浏览器处理图片是显示还是下载——
好的,谢谢!我已经弄好了
是JS类型变量类型问题不?我记得json拿来用,要注意一下类型处理的。我的项目中是一直有处理的。
不是的,reqwest是异步的,render把return执行完以后请求的结果才回来,才调用了console.log。要把datas放到state里面,然后在reqwest的then里面调用this.setState把datas更新,这样才能重新触发render。但是render里面是不允许有setState的,因为会造成死循环,需要把reqwest写在componentDidMount这样的生命周期函数里











