页面内容变化,导航的选中状态也变动
0
[已解决问题]
解决于 2016-12-22 18:14


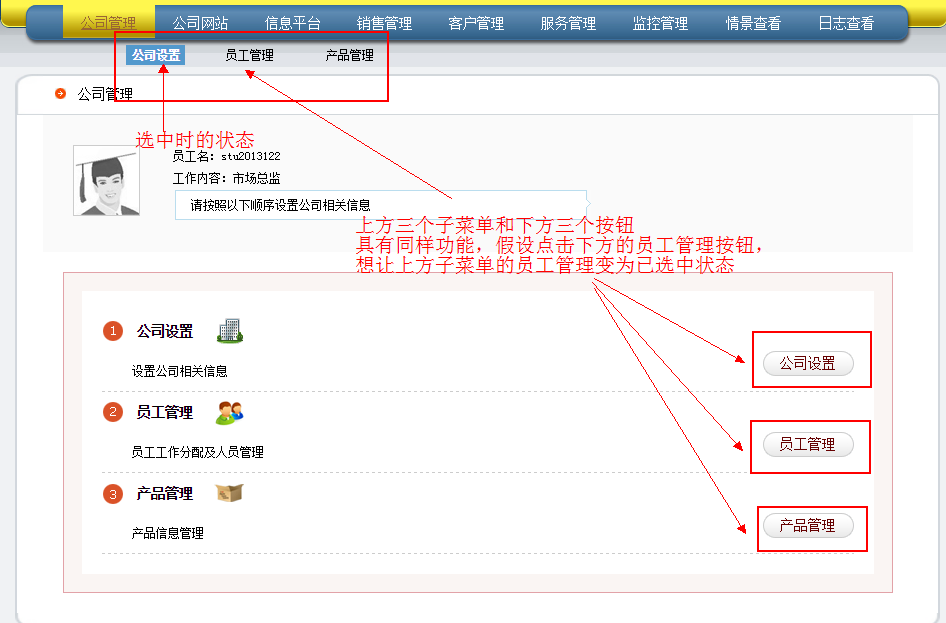
平时我们都是菜单导航页面内容,现在假设在页面有个链接跳转到其他模块去,对应的模块菜单则变成选中状态,有什么思路
问题补充:
现在截图补充问题,望大家不吝赐教:

最佳答案
0
首先,可以先定义一个固定样式,也就是你图中上方三个按钮被选中后的样式。再分别为上下三个按钮定义留个类,定义id的话估计你已经占用了,定义可以为:
上面按钮 :btn-top-1,btn-top-2,btn-top-3
下面按钮:btn-buttom-1,btn-buttom-2,btn-buttom-3
这样定义的话可以做到一一对应。
然后,如果你的页面点击了按钮后没有刷新,那么当这些类名对应的按钮被点击,就可以得到这个按钮的类名,根据top或buttom判断是顶部点击还是底部点击,对应的顶部或底部的按钮就追加之前固定的样式,同时其他不相关按钮一处该样式,防止重复。
如果你的页面需要刷新,就给当前当前页面的url加上一个参数,如classid,参数值为当前点击的按钮的class名。通过js在页面加载事件中获取参数classid,如果不为空,则给class名为classid的值得按钮添加之前定义的固定样式。
如果你的按钮点击了之后做的是跳转操作,那和没刷新操作是一样的原理,只不过不能用<a href=""></a>这种跳转,要使用js或jquery处理有在执行跳转。
奖励园豆:5
其他回答(3)
0
在每个页面的OnLoad事件中去将导航选中
0
请问你是想要这个样子的效果吗?还是我理解错了?如果是下面的效果的话,我可以告诉你怎么弄得,或者我把demo发给你


0
每个页面导航加一个固定样式










