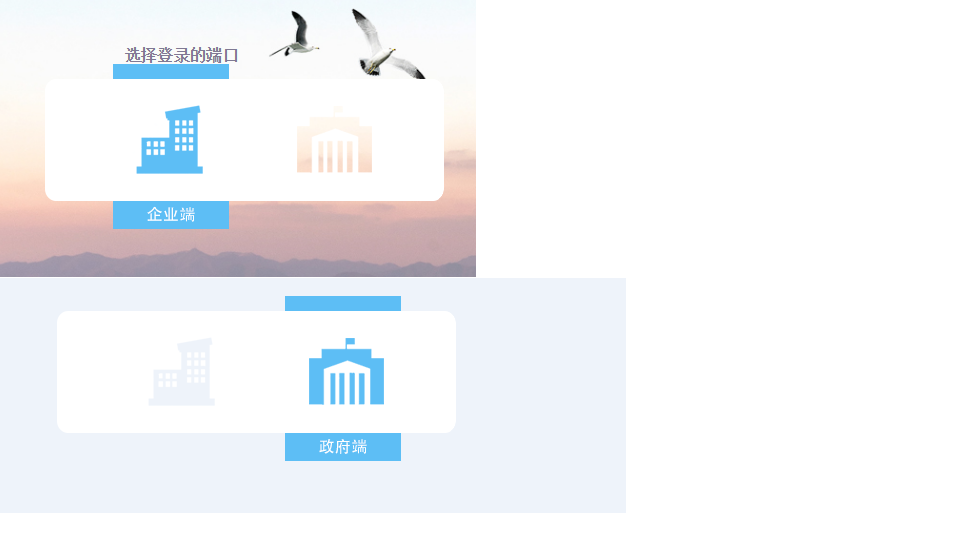
两张叠在一起的图片,tab切换
所有回答(2)
0
做个divde隐藏切换,效果很好
function Adimin() {
$('#DCusLogin').toggle(1000);
$('#DEmpLogin').toggle(1000);
} 按钮点击事件代码,用户和管理员的界面切换
0
<ul> <li class="tab"><img src="/Content/wallpaper/392564.jpg"/></li> <li class="tab"><img src="/Content/wallpaper/63029307_16.jpg"/></li> </ul>
<style type="text/css"> ul { list-style:none; } img { width:270px; height:150px; } .tab { position:absolute; } </style>
$(function () { $(".tab").click(function () { $(this).hide().siblings().show(); }) })
首先给两张图片对应的元素决定定位,它们就会重叠在一起,然后调用js
谢谢你哦,很高兴你为我解答,我仔细研究你的回答,辛苦啦
@mayan马燕: 哪里哪里,帮助你也是帮助我自己嘛