flex布局的一个问题
0
最佳答案
0
试试 .item_3{margin-left:auto;} ,参考自 Right-aligning flex item?
收获园豆:10
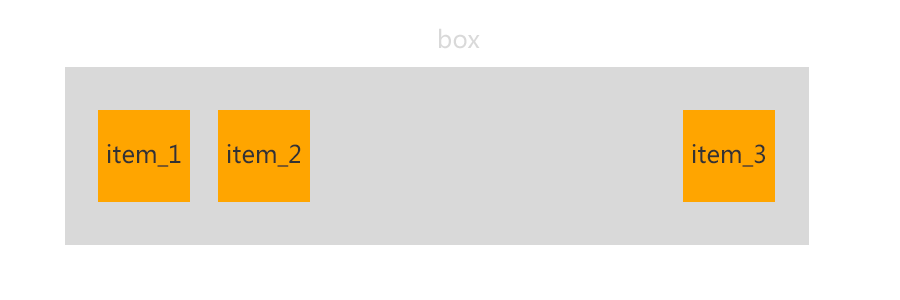
有效果,但如果是这样布局,就不行了,如图:
求解
@少爷zwx: 建议提供一下你的css代码
@dudu:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>flex布局方式</title> <style> .box{ width:500px; height:100px; background-color:#f1f1f1; display:flex; flex-direction:row; } .box div{ width:50px; height:50px; background-color:orange; margin:5px; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> </html>
@少爷zwx: 给item_3加个order:
.box .item_3{ margin-left:auto; order:99; }
其他回答(1)
0
弄个选择器单独选中它给样式啊.
比如你这个是最后一个可以用last选择器找他的最后一个子元素.
选择器我知道,最后一个元素item_3是右排列,要什么属性可以做到?
希望有代码,谢谢
@少爷zwx: 有浮动不行吗.
@吴瑞祥: flex布局是种全新的布局,用浮动是无效的
@少爷zwx: 学到了.看dudu的应该是对的