为什么表格显示不了?
0
[已解决问题]
解决于 2017-03-15 15:00


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/js学习1.js"></script> </head> <body> <input type="button" value="九九乘法表格" onclick="MyClick()"> </body> </html>
function MyClick() { var sHTML = ""; sHTML = "<table>"; for (var i = 1; i < 10; i++) { sHTML = sHTML + "<tr>"; for (var j = i; j < 10; j++) { sHTML = sHTML + "<td>" + i + "*" + j + "=" + i * j + "</td>"; } sHTML = sHTML + "</tr>"; } sHTML = sHTML + "</table>"; document.write(sHTML); }
一是html文件,二是js文件
我想输出一个表格形式的九九乘法表。乘法表有,表格却显示不了?求大神帮忙,谢谢!
最佳答案
1
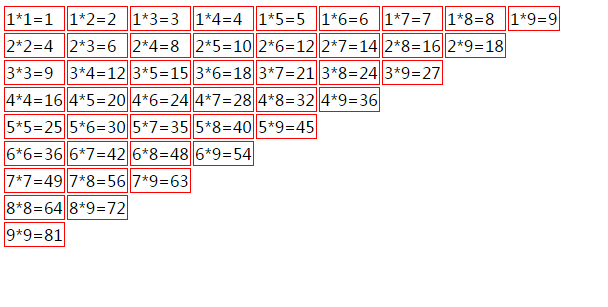
你这写的没问题,其实已经是表格了,只不过这个表格没有边框,
你把 sHTML = sHTML + "<td>" + i + "*" + j + "=" + i * j + "</td>"; 改为
sHTML = sHTML + "<td style='border:1px solid red'>" + i + "*" + j + "=" + i * j + "</td>";
就可以了

奖励园豆:5
谢谢。好棒










