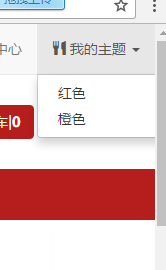
网站主题的切换
0
[已关闭问题]
关闭于 2017-05-16 09:10


<!DOCTYPE html> <html lang="zh"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="~/Stylesheet/bootstrap.css" rel="stylesheet" /> @*样式表*@ *<link title="default" href="~/Stylesheet/common.css" rel="stylesheet" />*@ <link title="orange" href="~/Stylesheet/common2.css" rel="stylesheet" disabled="disabled" type="text/css" /> @*样式表*@ <link href="~/Stylesheet/dialog/showBo.css" rel="stylesheet" /> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <title>在线点餐网站</title> </head> <body> <!--<div class="logoimage"></div>--> <nav class="nav navbar navbar-default navbar-static-top"> <div class="pull-right"> <ul class="nav navbar-nav"> <li class="dropdown"><a id="LoginMember" href="/Home/Index">Hi!</a></li> <li role="presentation"> <a id="MemberLogin" href="/MemberLogin/Login">您好,请登录</a> </li> <li role="presentation"> <a href="/MemberLogin/Register">免费注册</a> </li> <li class="dropdown"> <a id="MyOrder" href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="glyphicon glyphicon-cutlery"></span> 我的订单 <span class="caret"></span> </a> <ul id="IntroduceList" class="dropdown-menu" role="menu" aria-labelledby="MyOrder"> <li role="presentation"><a role="menuitem" tabindex="-1" href="/MemberOrder/CancelOrder">已取消订单</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="/MemberOrder/PayingOrder">待支付订单</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="/MemberOrder/StockingOrder">待发货订单</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="/MemberOrder/PendingOrder">待收货订单</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="/MemberOrder/CompleteOrder">已完成订单</a></li> </ul> </li> <li class="dropdown"><a href="/MemberInfo/Message"><span class="glyphicon glyphicon-envelope"></span> 我的留言</a></li> <li class="dropdown"><a href="/ArticalInfo/Index"><span class="glyphicon glyphicon-question-sign"></span> 帮助中心</a></li> <li class="dropdown"> @*主题切换*@ <a href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="glyphicon glyphicon-cutlery" ></span> 我的主题 <span class="caret" ></span> </a> <ul id="styles" class="dropdown-menu" role="menu"> <li role="presentation" id="default"><a role="menuitem" tabindex="-1">红色</a></li> <li role="presentation" id="orange"><a role="menuitem" tabindex="-1">橙色</a></li> </ul> </li> </ul> </div> </nav> <div class="container-fluid"> <div class="col-lg-3"> @*Alex餐厅的Logo*@ <a href="/Home/Index"><img src="/Content/Images/Common/logo.png" /></a> </div> <div class="col-lg-7"> <div class="form-group form-inline normalmargin"> <div class="input-group col-lg-10"> <input type="text" class="form-control border-pink" id="qProductName" name="qProductName" placeholder="请输入美食名称" value="@ViewBag.qProductName" onkeyup="QuikQuery(event)"> @*查询美食的文本框*@ <div class="input-group-btn"><button class="btn btn-pink" onclick="Query()"><span class="glyphicon glyphicon-search"></span></button></div> </div> </div> <div> 热门搜索:<a href="/ProductInfo/Query?pagenum=1&qProductName=快餐">快餐</a>| <a href="/ProductInfo/Query?pagenum=1&qProductName=甜品">甜品</a>| <a href="/ProductInfo/Query?pagenum=1&qProductName=小吃">小吃</a> </div> </div> <div class="col-lg-2"> <div class="form-group form-inline normalmargin"> <div class="input-group col-lg-12 "> <a role="button" href="/Cart/Index" class="btn btn-pink img-rounded"> <span class="glyphicon glyphicon-shopping-cart"></span> <span style="width:120px;">购物车</span>|<strong id="CartCount">0</strong> </a> </div> </div> </div> </div> <div class="bg-pink normalmargin"> <div class="navbar navbar-static-top titleposition"> <ul class="nav navbar-nav"> <li role="presentation" class="dropdown"> <a id="ProdcutCenter" class="titletext" href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 全部美食分类 <span class="glyphicon glyphicon-list"></span> </a> <ul id="ProductList" class="dropdown-menu" role="menu" aria-labelledby="ProductCenter"></ul> </li> <li class="dropdown"><a href="/Home/Index" class="titletext">首页</a></li> <li class="dropdown"><a href="/ProductInfo/Query?pagenum=1&qProductName=快餐" class="titletext">品牌快餐</a></li> <li class="dropdown"><a href="/ProductInfo/Query?pagenum=1&qProductName=中式" class="titletext">中式正餐</a></li> <li class="dropdown"><a href="/ProductInfo/Query?pagenum=1&qProductName=小吃" class="titletext">小吃快餐</a></li> <li class="dropdown"><a href="/ProductInfo/Query?pagenum=1&qProductName=甜品" class="titletext">咖啡甜品</a></li> <li class="dropdown"><a href="/ProductInfo/Query?pagenum=1&qProductName=蛋糕" class="titletext">面包蛋糕</a></li> <li class="dropdown"><a href="/ProductInfo/Query?pagenum=1&qProductName=料理" class="titletext">日韩料理</a></li> </ul> </div> </div> <script src="~/Scripts/jquery/1.11.2/jquery.min.js"></script> <script src="~/Scripts/jquery.cookie.js"></script> <script src="~/Scripts/bootstrap.min.js"></script> <script src="~/Scripts/dialog/showBo.js"></script> <script type="text/javascript"> //登录或者注册后的事件 $(document).ready(function () { $.post("/MemberLogin/GetUserNameByUserId", null, function (result) { $.cookie("UserName", result, { path: '/' }); }); if ($.cookie("UserName") != undefined && $.cookie("UserName") != '') { $("#LoginMember").text($.cookie("UserName") + ',欢迎来到Alex餐厅!'); $("#MemberLogin").hide(); } var cookie_style = $.cookie("mystyle"); if (cookie_style==null) { $("link[title='default']").removeAttr("disabled"); } else { $("link[title='"+cookie_style+"']").removeAttr("disabled"); $("link[title!='"+cookie_style+"']").attr("disabled","disabled"); } }); $("#styles li").click(function () { var style = $(this).attr("id"); $("link[title='" + style + "']").removeAttr("disabled"); $("link[title!='" + style + "']").attr("disabled", "disabled"); $.cookie("mystyle",style,{expires:30}); }); //1查询:在文本框中输入美食的名称,点击按钮图标,进行查询 //参数:默认为(pagenume=1),产品的(qProductName)名字 function Query() { window.location = "/ProductInfo/Query?pagenum=1&qProductName=" + $("#qProductName").val(); } function QuikQuery(event) { var keycode = event.which; if (keycode == 13) { window.location = "/ProductInfo/Query?pagenum=1&qProductName=" + $("#qProductName").val(); } } //初始化页面上的数据(初始化【全部美食分类】下的所有链接) $.post('/Common/GetProductType', null, function (result) { //返回dt var rel = $.parseJSON(result); var html = ''; for (var i = 0; i < rel.length; i++) { html += '<li role="presentation"><a role="menuitem" tabindex="-1" href="' + rel[i].ResLink + '">' + rel[i].ResName + '</a></li>'; //rel[i].ResLink=/ProductInfo/Index?qProductType=kafeitianpin //参数:产品的类型(qProductType) //rel[i].ResName=咖啡/甜品 } $("#ProductList").html(html); }); $.post('/Common/GetCartCount', null, function (result) { $("#CartCount").text(result); }); </script><div> @RenderBody() </div> </body> </html>
@model System.Data.DataSet @*滑动图片上部分的内容*@ @{ Layout = "~/views/Shared/_Normal.cshtml"; } <link href="~/Stylesheet/waterfall/component.css" rel="stylesheet" /> <script src="~/Scripts/waterfall/modernizr.custom.js"></script> <div class="row"> <div class="text-center"> <div class="text-center"> <div id="carousel-example-generic" class="carousel slide" data-interval="3000" data-ride="carousel"> <!-- Indicators T_Homepage表--> <ol class="carousel-indicators"> @for (int i = 0; i < Model.Tables[1].Rows.Count; i++) { <li data-target="#carousel-example-generic" class="@(i == 0 ? "active" : "")" data-slide-to="@i"></li> } </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> @for (int i = 0; i < Model.Tables[1].Rows.Count; i++) { <div class="item @(i==0?"active":"")"> <img class="col-lg-12" src=@(Model.Tables[1].Rows[i]["ImagePath"].ToString())> </div> } </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> </div> </div> <div class="row"> <div class="smalltext panel"> <h1 class="text-center bg-deeppink white">今日推荐</h1> <hr class="bg-pink" /> </div> @*procuct表为第四个表*@ <ul class="grid effect-2" id="grid"> @for (int i = 0; i < Model.Tables[4].Rows.Count; i++) { <li class="col-lg-3" style="height:360px;"> <div class="media normalmargin"> <div class="media-heading" style="height:260px; margin-bottom:-25px;"> <a href="/ProductInfo/Detail?qGUID=@Model.Tables[4].Rows[i]["GUID"].ToString()"><img height="200" src="@Model.Tables[4].Rows[i]["ImagePath"].ToString()" /><span> @Model.Tables[4].Rows[i]["ProductName"].ToString()</span></a> </div> <div> <div class="middletext pink">¥ @Model.Tables[4].Rows[i]["Price"].ToString()元</div> @*点击详情按钮,根据product表的guid作为参数查询*@ <a role="button" class="btn btn-pink col-lg-6 normalpadding" href="/ProductInfo/Detail?qGUID=@Model.Tables[4].Rows[i]["GUID"].ToString()">查看详情</a> </div> </div> </li> } </ul> </div> <div class="row"> <div class="bigmargin"> <div class="smalltext panel"> <h1 style="font-size: 50px; font-family: 隶书; background-color: #f8f7f7; text-align: center; color: #000000; height: 130px; line-height:70px; vertical-align:central;">主推类目<br />SALE</h1> <!-- <h1 class="text-center bg-deeppink white">美食系列导航</h1> <hr class="bg-pink" /> --> </div>@*T_Resource表*@ @for (int i = 0; i < Model.Tables[0].Rows.Count; i++) { <div class="col-lg-6 normalmargin text-center" style="height:700px;"> <a href="/ProductInfo/Index?qProductType=@Model.Tables[0].Rows[i]["ResId"].ToString()"> <div class="yidong" style="height:480px; width:520px; margin-bottom:16px;background:url(/Content/Images/Product/@(Model.Tables[0].Rows[i]["ResId"].ToString()).png) no-repeat center center;background-size:cover;"> </div> </a> <img src="~/Content/Images/Product/@(Model.Tables[0].Rows[i]["ws"].ToString()).png" /> </div> } </div> </div> <div class="row" style="margin-top:-50px;"> <div class="normalmargin text-center white" style="margin-top:35px;" id="tupian"> <p> <img src="~/Content/Images/Sign/快速下单.png" /> <img src="~/Content/Images/Sign/迅速发货.png" /> <img src="~/Content/Images/Sign/查看物流.png" /> <img src="~/Content/Images/Sign/快乐收件.png" /> </p> </div> <div class="smalltext panel" id="last"> <ul class="firstul"> <li style="font-weight:bold;font-size:16px;">服务保障</li> <li>正品保证</li> <li>无理由退换</li> <li>退货返运费</li> <li>客户服务</li> </ul> <ul> <li style="font-weight: bold;font-size: 16px;">支付方式</li> <li>餐厅转账</li> <li>货到付款</li> <li>在线支付</li> <li>分期付款</li> </ul> <ul> <li style="font-weight: bold;font-size: 16px;">商家服务</li> <li>商家入驻</li> <li>培训中心</li> <li>广告服务</li> <li>服务市场</li> </ul> <ul> <li style="font-weight: bold;font-size: 16px;">物流配送</li> <li>免运费</li> <li>海外配送</li> <li>EMS快递</li> <li>211限时达</li> </ul> </div> </div> <script src="~/Scripts/waterfall/masonry.pkgd.min.js"></script> <script src="~/Scripts/waterfall/imagesloaded.js"></script> <script src="~/Scripts/waterfall/classie.js"></script> <script src="~/Scripts/waterfall/AnimOnScroll.js"></script> <script type="text/javascript"> $.post('/Home/LoginLog', { qWidth: $(window).width() }); new AnimOnScroll(document.getElementById('grid'), { minDuration: 0.4, maxDuration: 0.7, viewportFactor: 0.2 }); </script>
以上是包含网站主题切换的代码两个页面全部代码,请求路过的大神看看问题出现在哪里,为什么没有反应,标红色的代码为主要的代码