有关vue的一个问题,请各位大神指教
0

首先容我描述一下问题:
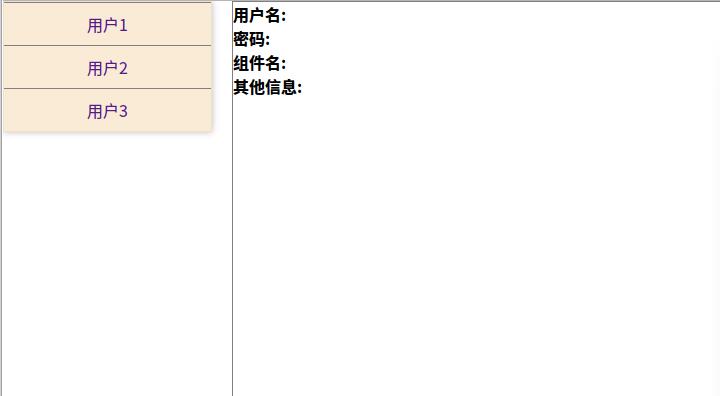
1.如下图(最下面):左边导航我写在了App.vue里面,右边我写了个User1.vue文件
2.我使用了路由router,左边部分结构是:<router-link to="">用户1</router-link>;显示区域是<router-view></router-view>
目的是,想点击用户一的时候右边会显示用户一的各种信息,
点击用户二的时候显示用户二的各种信息;
好了,我的问题是:右边部分我只想写一个组件;但是组件的信息不确定,点击左边的导航时,把对应的信息加载到右边组件里面,这个怎么实现呢?
可能问题比较简单;还望各位大神不要嫌弃..
我贴出我的App.vue的代码:
1 <template> 2 <div id="app"> 3 <el-row :gutter="20"> 4 <el-col :span="4"> 5 <div class="left_nav"> 6 <ul> 7 <li><router-link to="/User1">用户1</router-link></li> 8 <li><router-link to="/User1">用户2</router-link></li> 9 <li><router-link to="/User1">用户3</router-link></li> 10 </ul> 11 </div> 12 </el-col> 13 <el-col :span="20"> 14 <div class="right_content"> 15 <router-view></router-view> 16 </div> 17 </el-col> 18 </el-row> 19 </div> 20 </template> 21 22 <script> 23 export default { 24 name: 'app' 25 } 26 </script> 27 28 <style> 29 30 </style>

最佳答案
0
直接用一个路由,或者不用路由即可。如果用了vuex,右侧组件直接绑定vuex的值,左侧在User变化时,修改vuex的值。
也可以整个页面一个App组件,左侧item click时,修改data中currentUser的值。
收获园豆:10
其他回答(1)
0
实在不行的话,你把CurrentUser当成全局变量也行啊。
收获园豆:10











