如何在json里面写上html内容?
不是很明白的你需求
<tr>
<th><input type="checkbox" name="" lay-skin="primary" lay-filter="allChoose"></th>
<th>机构代码<span class="caret"></span></th>
<th>企业名称<span class="caret"></span></th>
<th>主管部门<span class="caret"></span></th>
<th>法定代表人<span class="caret"></span></th>
<th>联系电话<span class="caret"></span></th>
<th>企业状态<span class="caret"></span></th>
<th>操作<span class="caret"></span></th>
</tr>
<tr class="option_hover">
<td><input type="checkbox" name="" lay-skin="primary"></td>
<td>JS123456789</td>
<td>安全生产监督管理局信息化平台</td>
<td>国家安全生产监督管理局</td>
<td>王某某</td>
<td>025-88888888</td>
<td>
<span class="green">已注册</span>
<span class="green">已审核</span>
</td>
<td>
<span>
<a href="#" class="eye">
<img src="img/eye_hover.png"/>
</a>
</span>
<span>
<a href="#" class="file">
<img src="img/file_hover.png" />
</a>
</span>
<span>
<a href="#" class="plat">
<img src="img/plat_hover.png" />
</a>
</span>
</td>
</tr>
function TableOnit() {
thisTable.TablePanel = "Table";
/*thisTable.Edit = Edit;
thisTable.Delete = Delete;*/
thisTable.SelectDataByPageIndex = SelectDataByPageIndex;
thisTable.Column = [
{ txtName: "机构代码", ValueCode: "Code" },
{ txtName: "企业名称", ValueCode: "Name" },
{ txtName: "主管部门", ValueCode: "department"},
{ txtName: "法定代表人", ValueCode: "representative" },
{ txtName: "联系电话", ValueCode: "telphone"},
{ txtName: "企业状态", ValueCode: "status"},
{ txtName: "操作", ValueCode: "option"}
];
}
就是把上面的手写的table变成底下的那种json的格式
@mayan马燕: <th>机构代码<span class="caret"></span></th> { txtName: "机构代码", ValueCode: "Code" }, 那你不是已经变好了么?
@奈何一笑: 哈哈哈。好像可以,我都被自己绕糊涂了,还有一个疑问,就是<td><input type="checkbox" name="" lay-skin="primary"></td>这段代码如何写进json里面
@mayan马燕:定义一个字段 {tdCheckbox:"<td><input type='checkbox' name='' lay-skin='primary'></td>"}
@奈何一笑: 我来试试
@奈何一笑: 他为什么出现undefined,我哪里写错了
@mayan马燕: 弄出来看看
@奈何一笑: 好,马上
@奈何一笑:
thisTable.Column = [
{ tdCheckbox:"<input type='checkbox' name='' lay-skin='primary'>"},
{ txtName: "机构代码<span class='caret'></span>", ValueCode: "Code" },
{ txtName: "企业名称<span class='caret'></span>", ValueCode: "Name" },
{ txtName: "主管部门<span class='caret'></span>", ValueCode: "department"},
{ txtName: "法定代表人<span class='caret'></span>", ValueCode: "representative" },
{ txtName: "联系电话<span class='caret'></span>", ValueCode: "telphone"},
{ txtName: "企业状态<span class='caret'></span>", ValueCode: "status"},
{ txtName: "操作", ValueCode: "option"}
];
}
var Data = [
{tdCheckbox:"<input type='checkbox' name='' lay-skin='primary'>", Code: "JS123456789", Name: "安全生产监督管理局信息化平台",department: "国家安全生产监督管理局",representative:"王某某",telphone:"025-88888888",status:"<span class='green'>已注册</span><span class='green'>已审核</span>",option:"<span><a href='#' class='eye'><img src='img/eye_hover.png'/></a></span><span><a href='#' class='file'><img src='img/file_hover.png' /></a></span><span><a href='#' class='plat'><img src='img/plat_hover.png' /></a></span>" },
Column: [
{ tdCheckbox: "", txtName: "", ValueCode: "", width: 0, Style: "", ValueDeal: function (value) { return value; } }
],
在吗?我是不是哪里写错了,我自己都感觉怪怪的
@mayan马燕:
thisTable.Column = [
{ txtName:"<input type='checkbox' name='' lay-skin='primary'>", ValueCode:"tdCheckbox"},
{ txtName: "机构代码<span class='caret'></span>", ValueCode: "Code" },
{ txtName: "企业名称<span class='caret'></span>", ValueCode: "Name" },
{ txtName: "主管部门<span class='caret'></span>", ValueCode: "department"},
{ txtName: "法定代表人<span class='caret'></span>", ValueCode: "representative" },
{ txtName: "联系电话<span class='caret'></span>", ValueCode: "telphone"},
{ txtName: "企业状态<span class='caret'></span>", ValueCode: "status"},
{ txtName: "操作", ValueCode: "option"}
];
}
var Data = [
{tdCheckbox:"<input type='checkbox' name='' lay-skin='primary'>", Code: "JS123456789", Name: "安全生产监督管理局信息化平台",department: "国家安全生产监督管理局",representative:"王某某",telphone:"025-88888888",status:"<span class='green'>已注册</span><span class='green'>已审核</span>",option:"<span><a href='#' class='eye'><img src='img/eye_hover.png'/></a></span><span><a href='#' class='file'><img src='img/file_hover.png' /></a></span><span><a href='#' class='plat'><img src='img/plat_hover.png' /></a></span>" },
Column: [
{txtName: "", ValueCode: "", width: 0, Style: "", ValueDeal: function (value) { return value; } }
],
@奈何一笑: 那其他地方怎么写?不用动吗?
@奈何一笑: 为什么还是出现underfile错误
@mayan马燕: 别着急啊,你再试试,我上面发错了
@奈何一笑: 噢噢噢噢,嘿嘿,我再试试
@奈何一笑: 还是不行,是不是我哪里写错了
@mayan马燕:
var Data = [
{tdCheckbox:"12313123", Code: "JS123456789", Name: "安全生产监督管理局信息化平台",department: "国家安全生产监督管理局",representative:"王某某",telphone:"025-88888888",status:"<span class='green'>已注册</span><span class='green'>已审核</span>",option:"<span><a href='#' class='eye'><img src='img/eye_hover.png'/></a></span><span><a href='#' class='file'><img src='img/file_hover.png' /></a></span><span><a href='#' class='plat'><img src='img/plat_hover.png' /></a></span>" },
@奈何一笑: 好啦,可以啦,谢谢您,哈哈哈哈,好开心
@mayan马燕: 女汉子
@奈何一笑: 嘿嘿,谢谢你,哈哈哈,开心
@mayan马燕: 你快没 豆 了 ,看来你很是不经常 有机会帮到别人啊
@奈何一笑: 是的尼,我都没有什么豆
@奈何一笑: 在吗?为什么我点了下一页以后,那个CheckBox就不见了?
@奈何一笑:
/*
创建表格
如果页面需要创建多个表格,则使用该语句:var Table_Layui1=Table_Layui,然后使用对象Table_Layui1去操作
*/
var Table_Layui = {
//Table的模块ID--建议使用Div
TablePanel: "",
//是否需要序号
CountNumberBool: false,
//表格的列标题参数:
//{ txtName: "列标题的名称",
//ValueCode: "列值的取值编码",
//width: 列的长度,
//Style: "自定义列的样式"
//ValueDeal: 自定义的处理值得方法 }
Column: [
{ tdCheckbox: "", txtName: "", ValueCode: "", width: 0, Style: "", ValueDeal: function (value) { return value; } }
],
//编辑方法
Edit: "",
//删除方法
Delete: "",
data: [],
//当前页
PageIndex: 1,
//每页展示的数据量
PageSize: 10,
//总数据量,假如该值为0,则表示不需要创建页码
SumDateCounte: 0,
//根据页码查询指定数据的方法
SelectDataByPageIndex:function(){},
//获取指定行数据
GetRowData: function (index) {
return this.data[index];
},
//页码
Page_Layui: Page_Layui,
//创建Layui的表格框架
CreateTableFrame: function () {
var width = 0;
var colgroupHtml = "";
var theadHtml = "";
//序号字段
if (this.CountNumberBool) {
colgroupHtml = "<col >";
theadHtml = "<th>序号</th>";
}
//列标题
var Column = this.Column;
for (var i = 0; i < Column.length; i++) {
width += Column[i].width;
colgroupHtml += "<col width='" + Column.width + "'>";
theadHtml += "<th style='" + (Column[i].Style == undefined ? "" : Column[i].Style) + "'>" + Column[i].txtName + "</th>";
}
//控制按钮 的列标题
if (this.Edit != "" || this.Delete != "") {
// width += 120;
colgroupHtml += "<col>";
theadHtml += "<th></th>";
}
//数据
var tbody = "";
if (this.data != undefined && this.data != null){
if (this.data.length > 0) {
for (var i = 0; i < this.data.length; i++) {
tbody += "<tr>";
//序号
if (this.CountNumberBool) {
tbody += "<td style='text-align: left;'>" + ((parseFloat(this.PageIndex) - 1) * this.PageSize + i + 1) + "</td>";
}
for (var j = 0; j < Column.length; j++) {
//单元格的样式
tbody += "<td style=\'" + (Column[j].Style == undefined ? "" : Column[j].Style) + "\'>";
var value = "";
//单元格的数据
if (Column[j].ValueDeal != undefined) {
value = Column[j].ValueDeal(this.data[i][Column[j].ValueCode]);
}
else {
value = this.data[i][Column[j].ValueCode];
}
tbody += (value == null ? "" : value) + "</td>";
}
//控制按钮
if (this.Edit != "" || this.Delete != "") {
tbody += "<td>";
//编辑按钮功能
if (this.Edit != "") {
tbody += "<button class='layui-btn layui-btn-normal layui-btn-mini' onclick='" + this.Edit + "(" + i + ")' > <i class='layui-icon'></i></button>";
}
//删除按钮功能
if (this.Delete != "") {
tbody += "<button class='layui-btn layui-btn-normal layui-btn-mini' onclick='" + this.Delete + "(" + i + ")' > <i class='layui-icon'></i></button>";
}
tbody += "</td>";
}
tbody += "</tr>";
}
}
}
//初始化页码对象
this.Page_Layui = Page_Layui;
//初始化分页容器的ID
if (this.Page_Layui.PagePlaneID == "") {
this.Page_Layui.PagePlaneID = new Date().getTime();
}
//需要创建页码
if (this.SumDateCounte > 0) {
width = width < 530 ? 530 : width;//控制容器的最小长度需要适配页码
}
var html = "<div style='width:" + width + "px;'>"
+ " <table class='layui-table' lay-skin='line'>"
+ " <colgroup>"
+ colgroupHtml
+ " </colgroup>"
+ " <thead> "
+ " <tr>"
+ theadHtml
+ " </tr>"
+ " </thead>"
+ " <tbody >" + tbody + "</tbody>"
+ " </table>"
+ " <div id=\"" + this.Page_Layui.PagePlaneID + "\"></div>"
+ "</div>";
$("#" + this.TablePanel).html(html);
//创建页码
if (this.SumDateCounte > 0) {
this.Page_Layui.PageIndex = this.PageIndex;
this.Page_Layui.PageSize = this.PageSize;
this.Page_Layui.SumDateCounte = this.SumDateCounte;
this.Page_Layui.SelectDataByPageIndex = this.SelectDataByPageIndex;
this.Page_Layui.CreatePage();//创建页码
}
}
};
/*
创建页码
如果页面需要创建多个页码,则使用该语句:var Page_Layui1=Page_Layui,然后使用对象Page_Layui1去操作
*/
var Page_Layui = {
//存放页码的容器
PagePlaneID: "",
//当前页
PageIndex:1,
//每页展示的数据量
PageSize: 10,
//数据的总数量
SumDateCounte:0,
//根据页码查询数据的方法
SelectDataByPageIndex: function (PageIndex) { },
//刷新当前页数据
Refresh: function () { this.SelectDataByPageIndex(this.PageIndex); },
CreatePage: function () {
$("#"+this.PagePlaneID).css("width","100%");
$("#"+this.PagePlaneID).css("text-align","right");
var Page_Layui_PageSelect = this.SelectDataByPageIndex;
var Page_Layui_PageID = this.PagePlaneID;
var Page_Layui_PageIndex = this.PageIndex;
var SumPage = Math.ceil(this.SumDateCounte / this.PageSize);
layui.use(['laypage', 'layer'], function () {
var laypage = layui.laypage
, layer = layui.layer;
laypage({
cont: Page_Layui_PageID
, curr: Page_Layui_PageIndex
, pages: SumPage //总页数
, groups: 5 //连续显示分页数
, jump: function (obj, first) {
//得到了当前页,用于向服务端请求对应数据
if (!first) {
//$("#" + thisPageIndexLabelID).val(obj.curr);
Page_Layui_PageSelect(obj.curr);
}
}
});
});
}
};
@mayan马燕: Column: [
{ tdCheckbox: "", txtName: "", ValueCode: "", width: 0, Style: "", ValueDeal: function (value) { return value; } }
],把tdCheckbox: "", 这个去掉,Column这里面放的是列属性,不是列字段
@奈何一笑: 去掉了,但是分页的时候还是没有出现CheckBox
@奈何一笑:
var thisTable = Table_Layui;
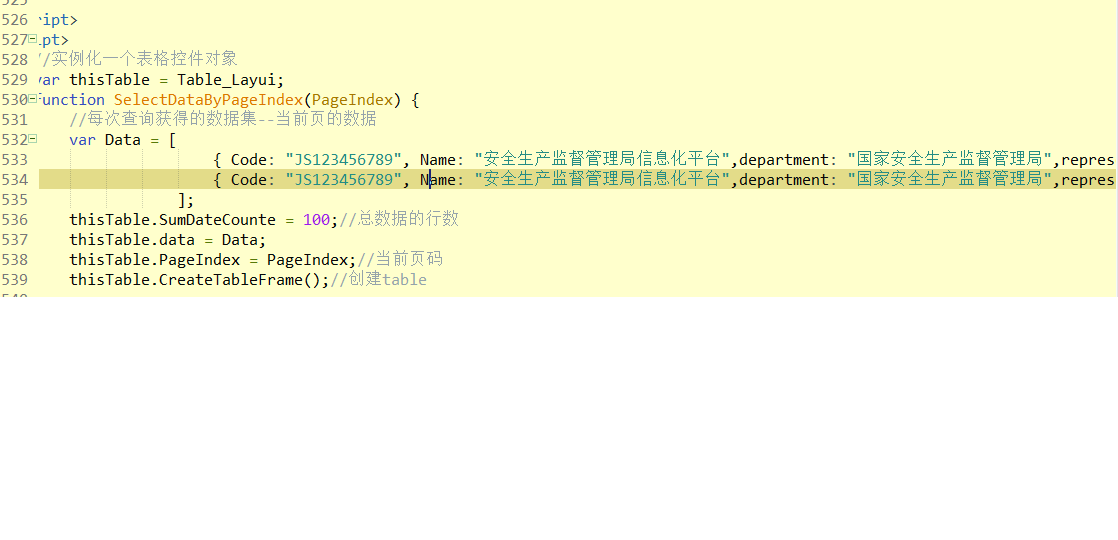
function SelectDataByPageIndex(PageIndex) {
//每次查询获得的数据集--当前页的数据
var Data = [
{tdCheckbox:"<input type='checkbox' name='' lay-skin='primary'>",Code: "JS123456789", Name: "安全生产监督管理局信息化平台",department: "国家安全生产监督管理局",representative:"王某某",telphone:"025-88888888",status:"<span class='green'>已注册</span><span class='green'>已审核</span>",option:"<span><a href='#' class='eye'><img src='img/eye_hover.png'/></a></span><span><a href='#' class='file'><img src='img/file_hover.png' /></a></span><span><a href='#' class='plat'><img src='img/plat_hover.png' /></a></span>" },
{tdCheckbox:"<input type='checkbox' name='' lay-skin='primary'>", Code: "JS123456789", Name: "安全生产监督管理局信息化平台",department: "国家安全生产监督管理局",representative:"王某某",telphone:"025-88888888",status:"<span class='green'>已注册</span><span class='red'>已审核</span>",option:"<span><a href='#' class='eye'><img src='img/eye_hover.png'/></a></span><span><a href='#' class='file'><img src='img/file_hover.png' /></a></span><span><a href='#' class='plat'><img src='img/plat_hover.png' /></a></span>" }
];
thisTable.SumDateCounte = 100;//总数据的行数
thisTable.data = Data;
thisTable.PageIndex = PageIndex;//当前页码
thisTable.CreateTableFrame();//创建table
}
可以把这个单独写在一个json文件里面吗?要怎么写?
@mayan马燕:
thisTable.Column = [
{ txtName:"<input type='checkbox' name='' lay-skin='primary'>", ValueCode:"tdCheckbox"},
{ txtName: "机构代码<span class='caret'></span>", ValueCode: "Code" },
{ txtName: "企业名称<span class='caret'></span>", ValueCode: "Name" },
{ txtName: "主管部门<span class='caret'></span>", ValueCode: "department"},
{ txtName: "法定代表人<span class='caret'></span>", ValueCode: "representative" },
{ txtName: "联系电话<span class='caret'></span>", ValueCode: "telphone"},
{ txtName: "企业状态<span class='caret'></span>", ValueCode: "status"},
{ txtName: "操作", ValueCode: "option"}
];
}
应该是你分页的时候{ txtName:"<input type='checkbox' name='' lay-skin='primary'>", ValueCode:"tdCheckbox"}, 这个丢掉了
改进版:{ txtName:"自己起个列名<span class='caret'></span>", ValueCode:"tdCheckbox"},
@奈何一笑:
/*
创建表格
如果页面需要创建多个表格,则使用该语句:var Table_Layui1=Table_Layui,然后使用对象Table_Layui1去操作
*/
var Table_Layui = {
//Table的模块ID--建议使用Div
TablePanel: "",
//是否需要序号
CountNumberBool: false,
//表格的列标题参数:
//{ txtName: "列标题的名称",
//ValueCode: "列值的取值编码",
//width: 列的长度,
//Style: "自定义列的样式"
//ValueDeal: 自定义的处理值得方法 }
Column: [
{ txtName: "", ValueCode: "", width: 0, Style: "", ValueDeal: function (value) { return value; } }
],
//编辑方法
Edit: "",
//删除方法
Delete: "",
data: [],
//当前页
PageIndex: 1,
//每页展示的数据量
PageSize: 10,
//总数据量,假如该值为0,则表示不需要创建页码
SumDateCounte: 0,
//根据页码查询指定数据的方法
SelectDataByPageIndex:function(){},
//获取指定行数据
GetRowData: function (index) {
return this.data[index];
},
//页码
Page_Layui: Page_Layui,
//创建Layui的表格框架
CreateTableFrame: function () {
var width = 0;
var colgroupHtml = "";
var theadHtml = "";
//序号字段
if (this.CountNumberBool) {
colgroupHtml = "<col >";
theadHtml = "<th>序号</th>";
}
//列标题
var Column = this.Column;
for (var i = 0; i < Column.length; i++) {
width += Column[i].width;
colgroupHtml += "<col width='" + Column.width + "'>";
theadHtml += "<th style='" + (Column[i].Style == undefined ? "" : Column[i].Style) + "'>" + Column[i].txtName +"</th>";
}
//控制按钮 的列标题
if (this.Edit != "" || this.Delete != "") {
// width += 120;
colgroupHtml += "<col>";
theadHtml += "<th></th>";
}
//数据
var tbody = "";
if (this.data != undefined && this.data != null){
if (this.data.length > 0) {
for (var i = 0; i < this.data.length; i++) {
tbody += "<tr>";
//序号
if (this.CountNumberBool) {
tbody += "<td style='text-align: left;'>" + ((parseFloat(this.PageIndex) - 1) * this.PageSize + i + 1) + "</td>";
}
for (var j = 0; j < Column.length; j++) {
//单元格的样式
tbody += "<td style=\'" + (Column[j].Style == undefined ? "" : Column[j].Style) + "\'>";
var value = "";
//单元格的数据
if (Column[j].ValueDeal != undefined) {
value = Column[j].ValueDeal(this.data[i][Column[j].ValueCode]);
}
else {
value = this.data[i][Column[j].ValueCode];
}
tbody += (value == null ? "" : value) + "</td>";
}
//控制按钮
if (this.Edit != "" || this.Delete != "") {
tbody += "<td>";
//编辑按钮功能
if (this.Edit != "") {
tbody += "<button class='layui-btn layui-btn-normal layui-btn-mini' onclick='" + this.Edit + "(" + i + ")' > <i class='layui-icon'></i></button>";
}
//删除按钮功能
if (this.Delete != "") {
tbody += "<button class='layui-btn layui-btn-normal layui-btn-mini' onclick='" + this.Delete + "(" + i + ")' > <i class='layui-icon'></i></button>";
}
tbody += "</td>";
}
tbody += "</tr>";
}
}
}
//初始化页码对象
this.Page_Layui = Page_Layui;
//初始化分页容器的ID
if (this.Page_Layui.PagePlaneID == "") {
this.Page_Layui.PagePlaneID = new Date().getTime();
}
//需要创建页码
if (this.SumDateCounte > 0) {
width = width < 530 ? 530 : width;//控制容器的最小长度需要适配页码
}
var html = "<div style='width:" + width + "px;'>"
+ " <table class='layui-table' lay-skin='line'>"
+ " <colgroup>"
+ colgroupHtml
+ " </colgroup>"
+ " <thead> "
+ " <tr>"
+ theadHtml
+ " </tr>"
+ " </thead>"
+ " <tbody >" + tbody + "</tbody>"
+ " </table>"
+ " <div id=\"" + this.Page_Layui.PagePlaneID + "\"></div>"
+ "</div>";
$("#" + this.TablePanel).html(html);
//创建页码
if (this.SumDateCounte > 0) {
this.Page_Layui.PageIndex = this.PageIndex;
this.Page_Layui.PageSize = this.PageSize;
this.Page_Layui.SumDateCounte = this.SumDateCounte;
this.Page_Layui.SelectDataByPageIndex = this.SelectDataByPageIndex;
this.Page_Layui.CreatePage();//创建页码
}
}
};
/*
创建页码
如果页面需要创建多个页码,则使用该语句:var Page_Layui1=Page_Layui,然后使用对象Page_Layui1去操作
*/
var Page_Layui = {
//存放页码的容器
PagePlaneID: "",
//当前页
PageIndex:1,
//每页展示的数据量
PageSize: 10,
//数据的总数量
SumDateCounte:0,
//根据页码查询数据的方法
SelectDataByPageIndex: function (PageIndex) { },
//刷新当前页数据
Refresh: function () { this.SelectDataByPageIndex(this.PageIndex); },
CreatePage: function () {
$("#"+this.PagePlaneID).css("width","100%");
$("#"+this.PagePlaneID).css("text-align","center");
var Page_Layui_PageSelect = this.SelectDataByPageIndex;
var Page_Layui_PageID = this.PagePlaneID;
var Page_Layui_PageIndex = this.PageIndex;
var SumPage = Math.ceil(this.SumDateCounte / this.PageSize);
layui.use(['laypage', 'layer'], function () {
var laypage = layui.laypage
, layer = layui.layer;
laypage({
cont: Page_Layui_PageID
, curr: Page_Layui_PageIndex
, pages: SumPage //总页数
, groups: 5 //连续显示分页数
, jump: function (obj, first) {
//得到了当前页,用于向服务端请求对应数据
if (!first) {
//$("#" + thisPageIndexLabelID).val(obj.curr);
Page_Layui_PageSelect(obj.curr);
}
}
});
});
}
};
@奈何一笑: 这是那段js,我找了半天,也没有看到在哪里丢了
@mayan马燕: 这个是底层的封装,如何调用呢?
@奈何一笑: 不明白
@mayan马燕: { txtName: "机构代码<span class='caret'></span>", ValueCode: "Code" }这个代码是哪的
@奈何一笑: 是table里面th里面的
@奈何一笑: 

@mayan马燕: 不是这个意思,这段代码所在的那个文件内容贴出来,你是不是刚换工作呀
<script>
//实例化一个表格控件对象
var thisTable = Table_Layui;
function SelectDataByPageIndex(PageIndex) {
//每次查询获得的数据集--当前页的数据
var Data = [
{tdCheckbox:"<input type='checkbox' name='' lay-skin='primary'>",Code: "JS123456789", Name: "安全生产监督管理局信息化平台",department: "国家安全生产监督管理局",representative:"王某某",telphone:"025-88888888",status:"<span class='green'>已注册</span> <span class='green'>已审核</span>",option:"<span><a href='#' class='eye'><img src='img/eye_hover.png'/></a></span> <span><a href='#' class='file'><img src='img/file_hover.png' /></a></span> <span><a href='#' class='plat'><img src='img/plat_hover.png' /></a></span>" },
{tdCheckbox:"<input type='checkbox' name='' lay-skin='primary'>", Code: "JS123456789", Name: "安全生产监督管理局信息化平台",department: "国家安全生产监督管理局",representative:"王某某",telphone:"025-88888888",status:"<span class='green'>已注册</span> <span class='red'>已审核</span>",option:"<span><a href='#' class='eye'><img src='img/eye_hover.png'/></a></span> <span><a href='#' class='file'><img src='img/file_hover.png' /></a></span> <span><a href='#' class='plat'><img src='img/plat_hover.png' /></a></span>" }
];
thisTable.SumDateCounte = 100;//总数据的行数
thisTable.data = Data;
thisTable.PageIndex = PageIndex;//当前页码
thisTable.CreateTableFrame();//创建table
}
//编辑方法
function Edit(index) {
var json = Table_Layui.GetRowData(index);
alert("有数据集了,自己处理编辑事件哦");
}
//删除方法
function Delete(index) {
var json = Table_Layui.GetRowData(index);
alert("我要放大招了,小心点!");
}
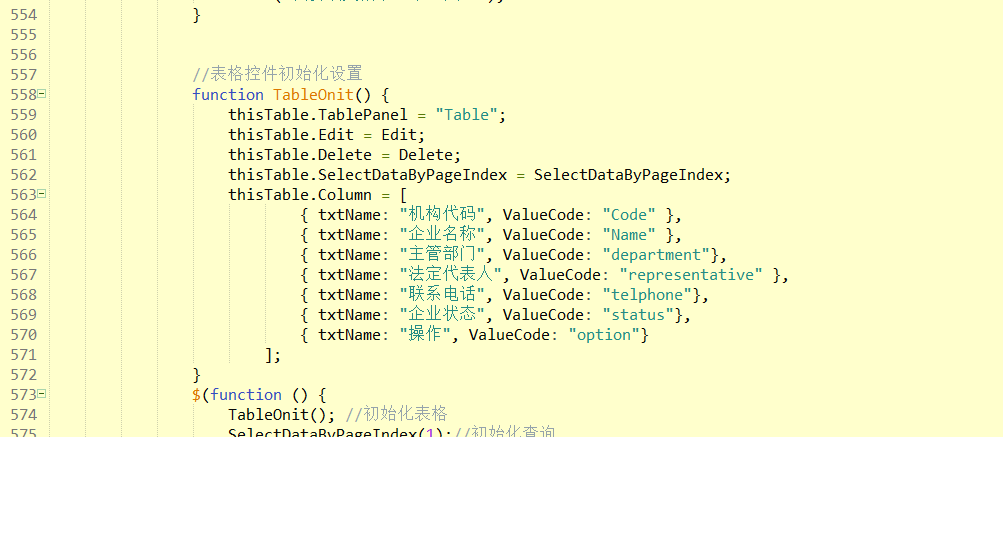
//表格控件初始化设置
function TableOnit() {
thisTable.TablePanel = "Table";
/*thisTable.Edit = Edit;
thisTable.Delete = Delete;*/
thisTable.SelectDataByPageIndex = SelectDataByPageIndex;
thisTable.Column = [
{ txtName:"<input type='checkbox' name='' lay-skin='primary' lay-filter='allChoose'>", ValueCode:"tdCheckbox"},
{ txtName: "机构代码<span class='caret'></span>", ValueCode: "Code" },
{ txtName: "企业名称<span class='caret'></span>", ValueCode: "Name" },
{ txtName: "主管部门<span class='caret'></span>", ValueCode: "department"},
{ txtName: "法定代表人<span class='caret'></span>", ValueCode: "representative" },
{ txtName: "联系电话<span class='caret'></span>", ValueCode: "telphone"},
{ txtName: "企业状态<span class='caret'></span>", ValueCode: "status"},
{ txtName: "操作", ValueCode: "option"}
];
}
$(function () {
TableOnit(); //初始化表格
SelectDataByPageIndex(1);//初始化查询
})
</script>
<div class="layui-form" id="Table">
<table class="layui-table">
<colgroup>
<col>
<col>
<col>
<col>
<col>
<col>
<col>
<col>
</colgroup>
<thead>
</thead>
<tbody>
</tbody>
</table>
</div>
@mayan马燕: 没看出来问题,分页之后的内容是啥,我看到了分页之后的内容了
没看出来,你会debugjs么
用户谷歌浏览器,在js里面
//创建Layui的表格框架
CreateTableFrame: function () {
这个后面第一句话上打个断点













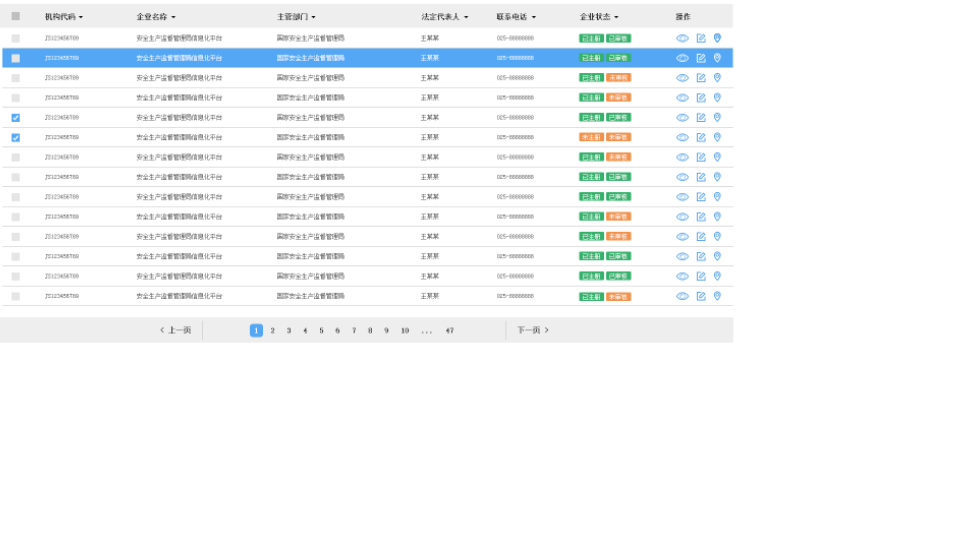
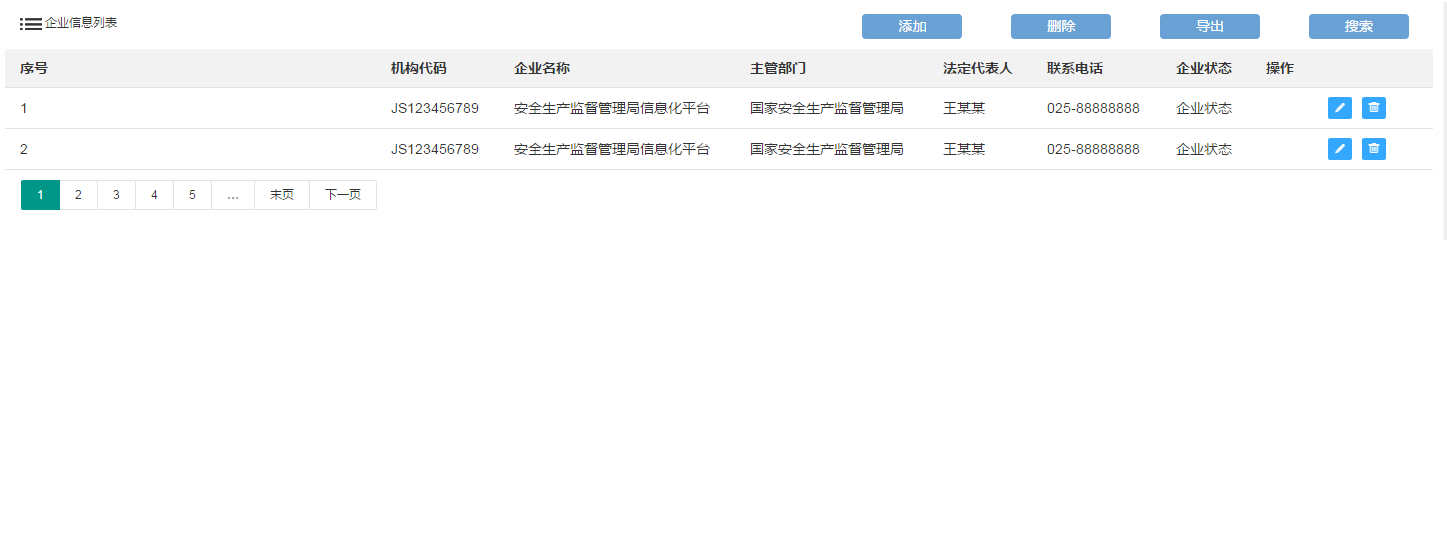
 希望可以做成那个图上的样子,我现在做的是一个半成品,就是需要自己加一些HTML的内容,不知道怎么加?
希望可以做成那个图上的样子,我现在做的是一个半成品,就是需要自己加一些HTML的内容,不知道怎么加?

