2.数据分页问题
0
[已解决问题]
解决于 2017-05-18 14:29


在IE和Egdg中正常显示,谷歌显示出现问题,一行的分页成了3行??怎样修改JS??


最佳答案
0
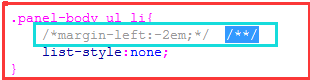
style.css样式导致:

其他回答(2)
0
需要修改相应的css或者html结构,
一种方法是把这个分页的包裹的元素的css的 display:block
还有其他的办法吗??这个方法没有效果。。
0
你的样式 是不是用了绝对定位 等东西设置位子了 ,那样 换游览器就会蹦的 ,几率很高的
在CSS文件中,没有设置position:absolute;的样式,JS文件中有,但是改了也不起作用。还有其他的方法吗??
@ITCSJ: 对于这个问题,是许多人正处理的一个问题,因为浏览器对代码的翻译的方法不同,就会导致,显示的不一致,此时你就只能在不同的浏览器进行调整,对不同的浏览器使用一些不同的代码。不过现在好像有了一个插件包,能够保证大多数的浏览器显示一致,推荐你使用谷歌浏览器,比较符合大众的规范,
这是因为浏览器兼容的问题引起的,浏览器兼容的问题有多方面的原因,你检查你的代码吧,把浏览器兼容的弄好就可以了,或者你在网上搜一些浏览器兼容的文章或者CSS HACK方面的文章看一下做修改
div+css是会存在浏览器兼容性的问题,他们的算法是不一样的,比如你的CSS中写代码的时候使用了margin的情况下,要使用display:inline;来控制它的兼容性,否则在这种情况下火狐的浏览器跟IE6的浏览器显示的结果是不一样子的,据我的经验,IE6是最容易出错的,好多一些东西都不兼容。











