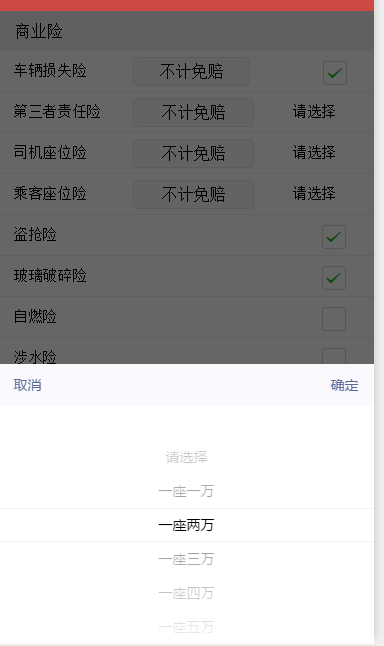
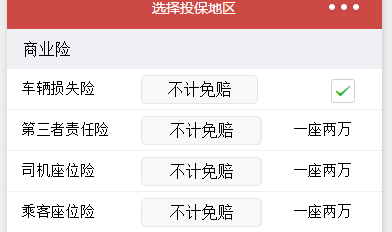
微信小程序在同一页面出现多个普通选择器怎么区分,最好有demo代码
js document.getElementById
可以给个demo吗
@Gail·Zeng: http://www.cnblogs.com/nordon-wang/p/6042804.html
目前,你只能是这样的bind事件多复制几组了,更改下名称。以及多定义几个变量了。并没有什么好的解决方案。可能出于交互设计。接口文档里面也给出的是单独绑定。这和Jquery的 $(".class").click(function(console.log(this)){}) this是不同的;
<view class="main">
<view class="item item1">第三者责任险</view>
<view class="item item2"><button type="default" class="mybtn">不计免赔</button></view>
<view class="item item3">
<picker bindchange="bindPickerChange" value="{{picker}}" range="{{array}}" >
<view class="item item4" >{{array[index]}}</view>
</picker>
</view>
</view>
<view class="main">
<view class="item item1">司机座位险</view>
<view class="item item2"><button type="default" class="mybtn">不计免赔</button></view>
<view class="item item3">
<picker bindchange="bindPickerChange" value="{{picker}}" range="{{array}}" >
<view class="item item4" >{{array[index]}}</view>
</picker>
</view>
</view>
<view class="main">
<view class="item item1">乘客座位险</view>
<view class="item item2"><button type="default" class="mybtn">不计免赔</button></view>
<view class="item item3">
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}" >
<view class="item item4" >{{array[index]}}</view>
</picker>
</view>
</view>
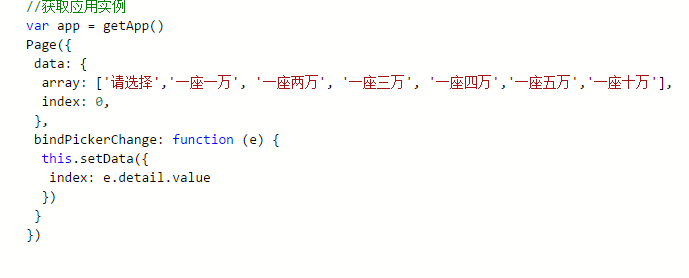
var app = getApp()
Page({
data: {
array: ['请选择','一座一万', '一座两万', '一座三万', '一座四万','一座五万','一座十万'],
index: 0,
},
bindPickerChange: function (e) {
this.setData({
index: e.detail.value
})
}
})
可以帮我修改下吗?非常感谢