bootstrap datepicker加载不弹出选择框
0
[待解决问题]



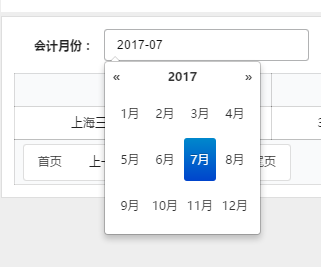
我想让这个页面一打开就赋予默认值 并且这个datepicker的选择框也是关闭的
但是我在页面加载时就赋值了 格式为yyyy-MM 但是他这个选择框还是显示
其它页面也是同样的方法,可以正常关闭
所有回答(2)
0
format: "yyyy-MM",
minView: "month",
todayBtn: false,//是否在底部显示“今天”按钮
pickerPosition: "bottom-left",//显示的位置,还支持bottom-right
autoclose: true,//当选择一个日期之后是否立即关闭此日期时间选择器
todayHighlight: true//是否高亮今日时间
还是一样
这是我的初始化代码
$('input.date').datepicker({
format: "yyyy-mm",
minViewMode: 1,
language: "zh-CN",
autoclose: true
});
加载的时候 虽然有值 但是还是弹出来选择框
thanks 解决了 原因是input标签加了html5特性 autofoucs 所以才会这样 谢谢
0
原因是input标签加了html5特性 autofoucs










