ajax提交数据错误
-1
[已解决问题]
解决于 2017-09-14 00:31


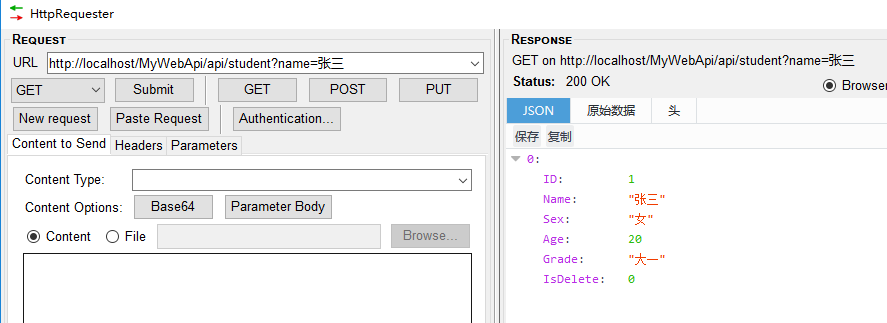
通过JQuery的Get方法提交数据失败,但是通过浏览器直接提交可以

请问这是哪里出错了
对了通过调试api发现可以接受并查询到数据,且已返回
问题补充:
var postData = { "name": userName }; $.ajax({ url: "http://localhost/MyWebApi/api/student", type: "GET", data: postData, datatype: "json", success: function (data, textStatus) { alert(textStatus); }, error: function (XMLHttpRequest, textStatus, errorThrown) { alert(textStatus); } });
最佳答案
0
供参考:
function f(){ $.ajax({ type: "GET", url: "http://localhost/MyWebApi/api/student?name=张三", async: true, crossDomain: true, dataType: "jsonp", jsonp: "callback", success: function(data){ alert("成功"); }, error:function() { //alert('请求出错'); } }); }
奖励园豆:5
其他回答(2)
0
参考下: http://www.cnblogs.com/landeanfen/p/5337072.html
0
改POST方式来提交data参数中的数据











