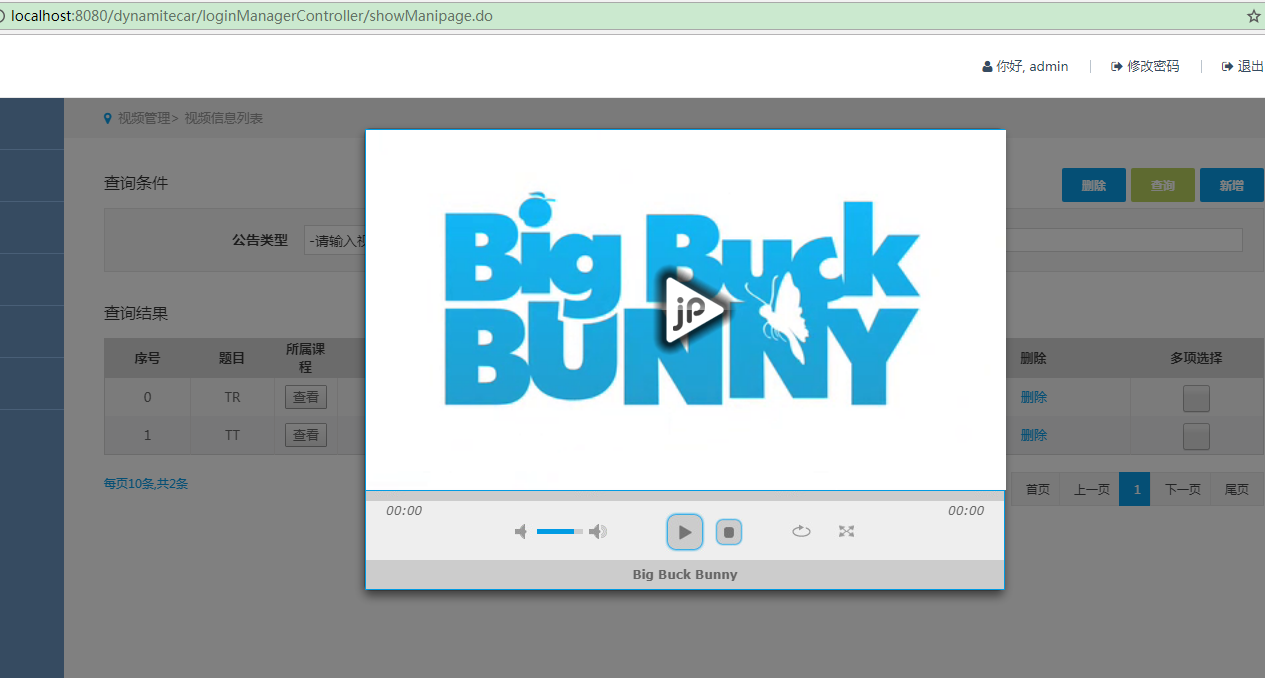
视频播放器问题


例如上图这样,每条数据都有一个播放按钮,点击播放按钮可以播放视频,我点击第一个按钮播放,然后暂停,点击第二条数据的播放按钮播放的还是刚刚播放的第一条的进度,有什么解决方案或者建议可以告诉我吗????急求!!!
#html <script type="text/x-jsrender" id="dataListTemplate"> <tr> <td>{{:#index}}</td> <td>{{:video_title}}</td> <td width="47px"><button type="button" onclick="showType('{{:video_type}}');">查看</button></td> <td>{{:create_time}}</td> <td>{{:create_id}}</td> <td width="47px"><a href="<%=request.getContextPath() %>//SysVideoInfoController/play.do?url={{:video_url}}" data-toggle="modal" data-target="#myModal" >播放</a></td> <td class="blue pointer" onclick="javascript:deleteDataFun('{{:video_id}}');">删除</td> <td><input type="checkbox" id="test" name="sysVideoInfoList[{{:#index}}].video_id" value="{{:video_id}}" dc="true"></td> </tr> </script>这个数据列表的页面是用的渲染方式
```#jQuery
$(document).ready(function(){
var url = '<%= request.getAttribute("url")%>';
$("#jquery_jplayer_1").jPlayer({
ready: function () {
alert("A>>"+url);
$(this).jPlayer("setMedia", {
title: "Big Buck Bunny",
mp4: url,
ogv: url,
webmv: url,
poster: "http://www.jplayer.org/video/poster/Big_Buck_Bunny_Trailer_480x270.png"
});
},
swfPath: "../../dist/jplayer",
supplied: "webmv, ogv, mp4",
size: {
width: "640px",
height: "360px",
cssClass: "jp-video-360p"
},
useStateClassSkin: true,
autoBlur: false,
smoothPlayBar: true,
keyEnabled: true,
remainingDuration: true,
toggleDuration: true
});});
这是我的播放器页面的jQuery,如上所示视频播放器的视频地址都写在jQuery代码里
#jQuery function video1(url){ alert("B>>>>>"+url) $("#jquery_jplayer_1").jPlayer("setMedia", { m4v: url, ogv: url, webmv: url, }); }
这个方法是可以改变播放视频地址的一个方法 写一个按钮 onclick事件给到这个方法 点击按钮就可以切换视频

这个是我点击播放时的效果
每一条数据用一个字段存进度,你现在时公用一个字段,所有会出现这种问题。
data = [
{name:'视频1',time:'00:00'},
{name:'视频2',time:'00:02'},
{name:'视频3',time:'00:03'},
{name:'视频4',time:'00:04'}
]
点击播放找对应数据的 time 就好了
不是进度的事,正常不应该每一条数据都是不一样的视频吗?我现在只要点一次播放剩下的播放按钮都是播放第一次播放的视频。。。。
@春風: 说明问题出在你点击表格的 播放按钮 之后,每次点击 表格的 播放按钮 都要切换播放器的视频地址的。
可能的原因:
1.你的播放地址没有切换;
2:你切换地址的时候,数据弄错了










