使用easyui的datetimebox日期时间选择器;时间不能获取焦点进行修改;求助!
0

angular1.x的项目
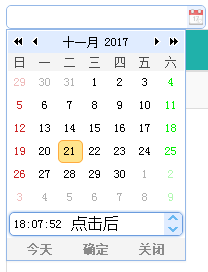
input框获取光标后,不显示光标;明明获取到了;从outline可以看出来;而且我也用focus事件验证了一下,确实是触发了获取焦点的事件,但是就是看不到光标;也无法输入数字;
我测试了是因为我的选择框在一个弹出框内,如果直接放在页面的话就没问题;但还是不知怎么解决;


我自己单独写的demo就没问题,可以输入进行修改时间,一移植到项目内就不能修改了;求助!
HTML代码;
<div class="timepicker ey-timepicker"> <input class="" id="inpa" label="从" labelPosition="left" style="width:100%;" value=""> </div> <div class="timepicker ey-timepicker"> <input class="" id="inpe" label="到" labelPosition="left" style="width:100%;" value=""> </div>
控制器js中的代码
$('#inpa').datetimebox({ onChange: function(time){ } });
$('#inpe').datetimebox({ onChange: function(time){ } });











