请问博客园自定义样式如何引入外部.css文件。link标签应该放哪里?
0

如果我使用Bootstrap, 我应该如何引入?
最佳答案
0
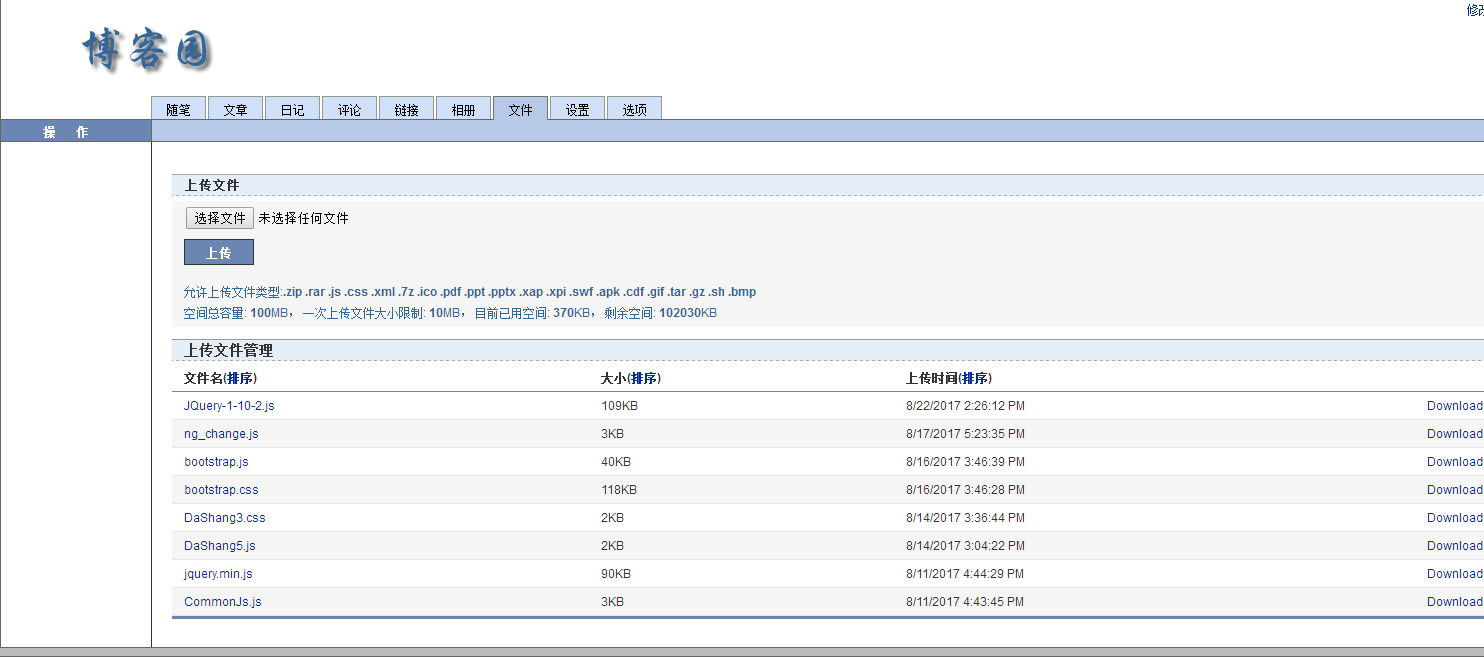
这里面使用Bootstrap好像不兼容,你可以直接引用官网上额地址,也可以直接把文件放到自己博客园的文件下面,引用打开的那个地址就行
收获园豆:20
我把下面这段代码粘贴到编辑HTML源码的框里面,显示效果跟预期不一样
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" href="https://files.cnblogs.com/files/youreyes/bootstrap.min.css"> <body> <table class="table table-bordered table-striped table-hover"> <thead> <tr> <th>#</th> <th>name</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>lcg</td> </tr> <tr> <td>2</td> <td>xqq</td> </tr> </tbody> </table> </body>
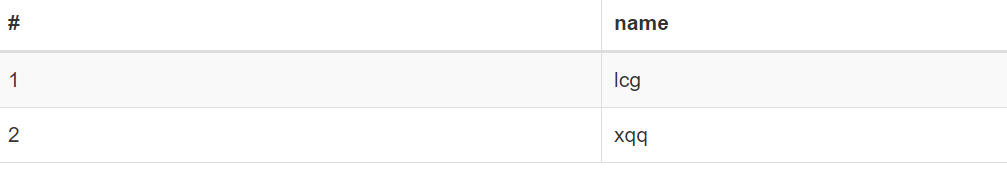
本应该是这样:

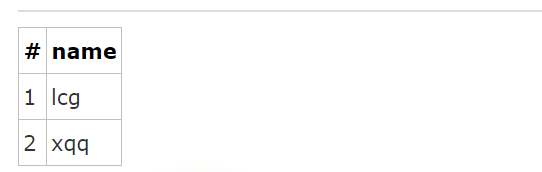
结果是这样的了:

@你的眼神: 上面回复就给你说了,博客园里面的样式好像跟Bootstrap的样式不兼容的。。。大兄弟。。。
其他回答(1)
0
head里
head在哪里?










