在JS中设置datatable的bLengthChange每页显示数据数量出不来
0

1 Table = $('#ConsumeList').DataTable({ 2 //"sDom": "<'row-fluid'<'span6'l><'span6'f>r>t<'row-fluid'<'span12'i><'span12 center'p>>", 3 "sDom": "<'row-fluid'r>t<'row-fluid'<'span6'i><'span6 center'p>>", 4 "sPaginationType": "bootstrap", // 分页按钮样式 5 "bDestroy": true, 6 "bFilter": false, //开关,是否启用客户端过滤器 7 "bLengthChange": true, //显示每页大小的下拉框(显示一个每页长度的选择条(需要分页器支持)) 8 "aLengthMenu": [[10, 25, 50, 100, -1], [10, 25, 50, 100, "All"]], // 定义每页显示数据数量 9 "bProcessing": false, //显示正在处理 10 "bServerSide": true, //打开服务器模式,延迟加载 11 "order": [[1, "desc"]], // 升序排列 12 "sServerMethod": "POST", 13 "fnServerData": retrieveData, //与后台交互获取数据的处理函数 14 "bFilter": true, // 搜索功能 15 "bAutoWidth": true, // 自动宽度
手动设置每页显示数据量可以,但是用bLengthChange就不行,
那个分页器是啥。。。aLengthMenu???
还有就是不显示首页和末页,只有上一页和下一页以及中间的页码。
如图:



求大神解答啊啊啊,搞了一下午了,百度找分页器也没结果。。。
问题补充:
对了,我的项目是用bootstrap2框架,
datatable是jquery.dataTables-1.10.4.min,
jquery版本是jquery-1.10.1.min
最佳答案
0
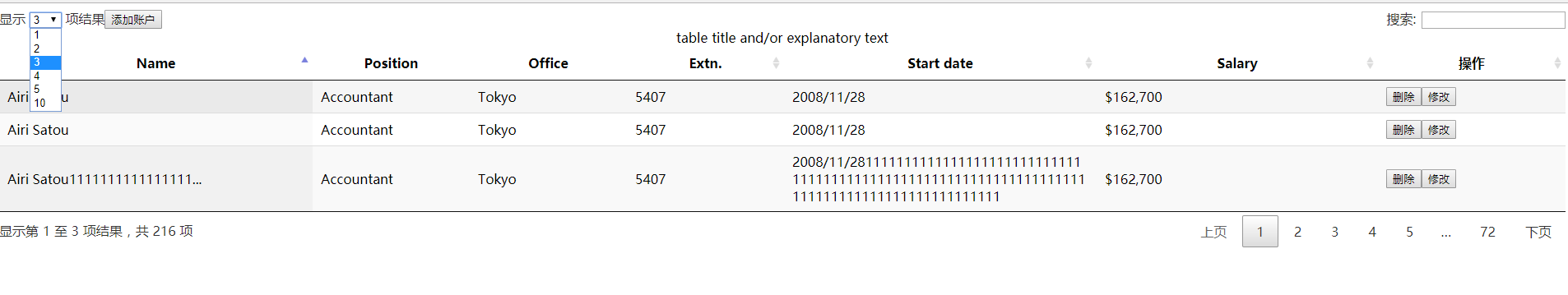
可以这么理解: bLengthChange: true 是开启 aLengthMenu 的功能。 alengthMenu 才是真正处理每页显示多少的功能。但他是一个一维数组。给你看下效果:
bLengthChange: true,
aLengthMenu: [1, 2, 3, 4, 5, 10],

收获园豆:10
我加了aLengthMenu了,但是就是表格左上角空白啊。。。
@Anmen: [[10, 25, 50, 100, -1], [10, 25, 50, 100, "All"]],你这是二维数组,上面说了,要用一维数组,你这样没法识别 --!
@铁柱成针: 老哥,一维数组也不行。。。是版本问题吗???
@Anmen: 不管是什么问题,你为什么用这么陈旧的版本~
@铁柱成针: 这个项目4批人接手。。。我是第五批。。。14年的项目了
找到原因啦,因为sDom参数不全,属性设置就无效
@Anmen: 嗯,不错不错~
@Anmen: 感谢












