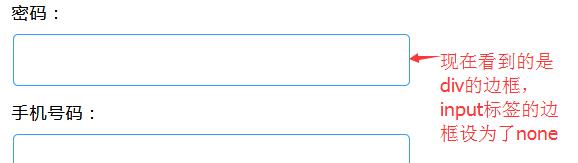
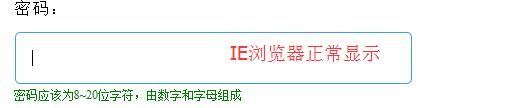
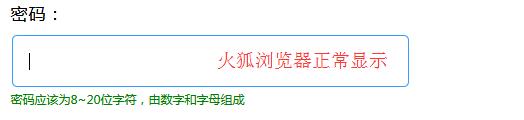
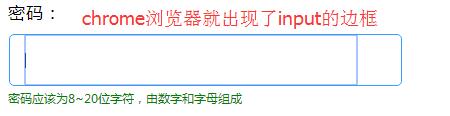
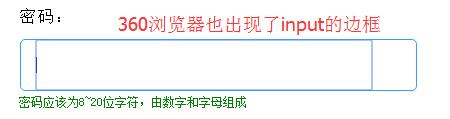
css对div设置border: none;出现的问题。
0
最佳答案
0
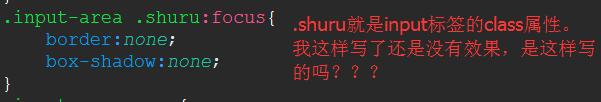
那是input域的焦点样式~把input:focus伪类的样式设置一下~{border:none;box-shadow:none;}
收获园豆:20

我这样写还是没有效果耶,还有没有别的办法???
加上outline: none;
@NetRube: 
我这里只需要加上outline:none;就可以了。解决,谢谢。