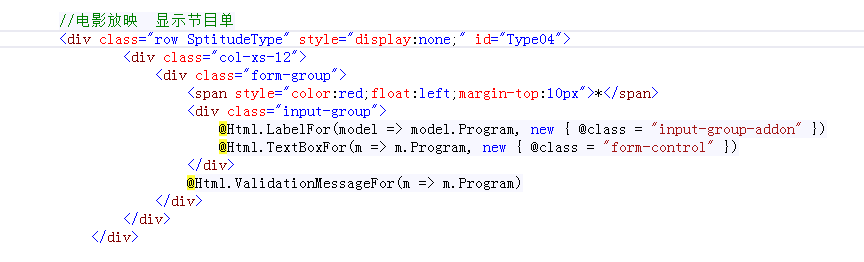
MVC 中的一个问题 新增页面 根据用户选择的下拉类型的不同 显示的字段也各不同

先说说我的思路 先将一部分共有的字段 全部显示在页面上
其他的字段全部设置为隐藏 选择对应的下拉类型显示对应的项
新增页面上已经有很多字段了 一部分有区别的 全部设置为隐藏了

先将该隐藏的隐藏 然后显示对应项

现在问题是 如果有一个 字段同时出现在 Type10 和 Type11 中
页面上就有两个 后台获取值的时候始终获取的是第一个 怎么办?
把他们再提出来 然后 单独显示出来? 保证页面上 的字段都是单独的?
没看懂,后台获取值 和 这些 DIV隐藏或显示,有何关系?
Div 里面就是那些 Input
@~雨落忧伤~: 我的意思是,不管DIV和INPUT显示还是隐藏,后台都应该能获取到他们的数据。
如果获取不到数据,你要查原因。
或者贴点完整的代码,大家帮你找找获取不到数据的原因。
@西漠以西: 

@西漠以西: 比如 文艺演出中 要显示 节目单 电影放映也要显示节目单
页面上就出现了两次
@~雨落忧伤~:
这是asp.net mvc框架的模型绑定带来的问题。
按照你在视图中为Program属性生成文本框的方式,表单中将会有两个同名的文本框(<input name="Program" type="text" ... />)来让用户录入节目单。
提交的时候,这两个文本框都会参与提交,然后他们是同名的,所有服务器端会得到两个 名值对,它们名称相同,值不一样(其中一个被隐藏,用户并未输入,它的值为 空字符串)。
同时,你的模型类中表示节目单的Program属性是 字符串类型,而非一个字符串数组,我猜想,MVC的模型绑定机制此时只取了第一个名值对,将其值绑定到Program属性中。
由此带来了你观察到的情形。
解决办法:不仅对包含这两个 文本框的 div 做隐藏或显示的控制,同时,在DIV隐藏,将它内部的文本框禁用(设置 disabled="disabled"属性);在DIV显示时,将它内部的文本框解除禁用(移除disabled属性)。这样,表单提交时,两个节目单文本框中只有其中未被禁用的参与提交,这样服务器上只得到这一个名值对并绑定到Program属性中。
@西漠以西: 设置禁用就可以了吗? 我还准备在页面上只留一个 节目单 如果是 文艺演出 或是 电影放映 就显示
@~雨落忧伤~: 只留一个应该也行。
你控制显示隐藏的时候, 把隐藏的增加disabled属性; 需要提交表单的移除disabled;
你要知道, 表单提交的时候, 会把有name属性的表单元素数据提交到服务器; 但是不会提交有disabled属性的表单元素;
也就是说 表单提交只会把 具有name属性的,并且不是disabled的表单元素提交到服务器
嗯嗯嗯,感谢回答
直接上roles.count个配置=> xxxx.chtml,
然后直接 该处 render 该配置即可,简单明了。
没听明白呀
@~雨落忧伤~: 不要写swtch
直接 render({User.GetRole()}.chtml);
函数名称只代表意思哈。
@花飘水流兮: 没用过 render 呀











