自定义博客园引用JS出错

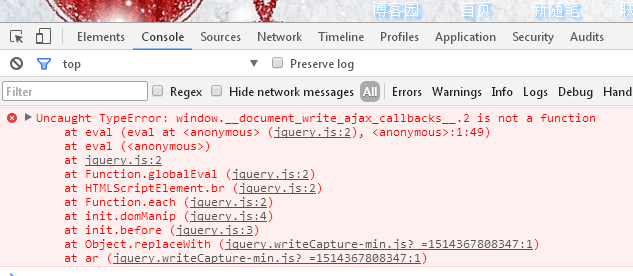
今天我在修改博客园的时候发现<header>这个div的背景是由CSS样式设置的,我想修改,修改CSS样式是完全没有问题的,但是当我换一种方式,引用JS的时候就出现了类似这样的问题
请问这是哪里错误呢
引用代码为<script src="http://api.asilu.com/cdn/jquery.backstretch.min.js" type="text/javascript"></script>这个引用在页首Html代码中的
将页首Html代码中的js代码放到页脚Html代码中可解决这个问题,因为页首Html代码是通过ajax加载的
另外,将js代码引用中的http://api.asilu.com改为//api.asilu.com,不然通过https访问时将无法加载
谢谢!这样引用后没有报错了,但是为什么执行修改语句<header>这个div的背景没有效果呢,写在HTML页首没有用,写在页脚也没有用代码如下:
<script src="//api.asilu.com/cdn/jquery.backstretch.min.js"></script>
<script type="text/javascript">
window.onload = function (){$('#header').backstretch(["http://images.cnblogs.com/cnblogs_com/ZxtIsCnblogs/1106236/o_b2.PNG","http://images.cnblogs.com/cnblogs_com/ZxtIsCnblogs/1106236/o_b1.PNG"], {fade: 1000, duration: 2000});
}
</script>

解决了,谢谢!
你好,我也遇到同样的问题,想问下最终怎么解决的?











