用js怎么做啊

依据给定分值判断成绩等级?
获取页面元素是什么???.......
有题目或者具体的需求吗 有的话贴下图...
比如说 0~100判定成绩
60为不及格
60为及格 70-80为良 80-90好 80-100为优秀
@小朋友骨: 哦哦,“获取页面元素” 应该是指的获取页面上的成绩(比如66分),然后JS里写判断的逻辑,
if(获取的成绩小于60){不及格}
if(获取的成绩大于等于60){
及格
if(70-80) {良} else if(80-90) {好}else if(80-100) {优秀}
}
@七芯海棠: 不声明变量么??
@小朋友骨: 声明啊,我上面写的是伪代码,只是个思路....
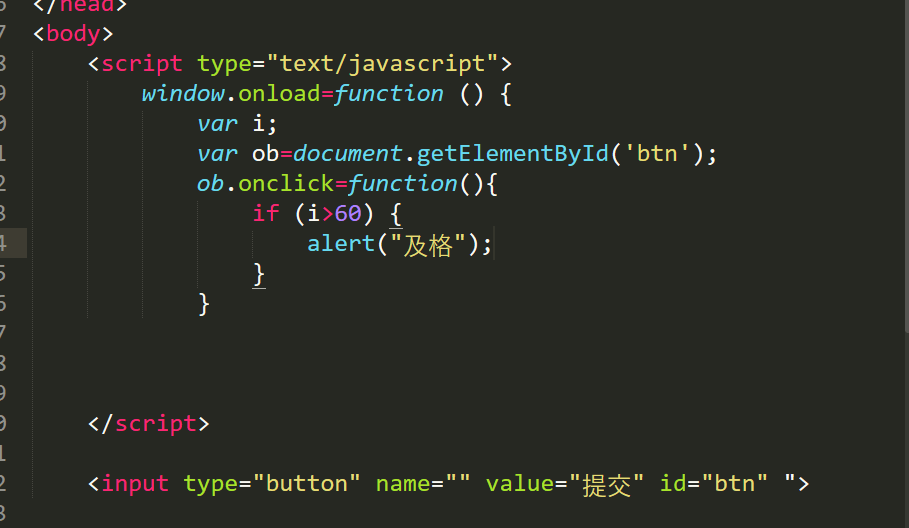
@七芯海棠: 这样吗??
@小朋友骨: 嗯嗯 定义的 i 这个变量需要赋一下值(取页面元素的值)//比如页面上有个<input value="66" id="score"/>的时候,你就需要把id="score"对应的value赋值给 i 然后下面你的判断就有效果了~~
@七芯海棠: 不知道 很懵
@小朋友骨:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Test</title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> </head> <body> 成绩:<input id="score" property="请输入需要测试的分数"/> <input type="button" id="btn" value="测试"/> </body> </html> <script> $(function () { $("#btn").click(function () { //1.获取页面上的分数 var score = $("#score").val(); //2.关于判断的逻辑 if (score < 60) { alert("不及格") } else { if (score >= 60 && score < 70) { alert("及格") } else if (score >= 70 && score < 80) { alert("良") } else if (score >= 80 && score < 90) { alert("好") } else if (score >= 90 && score <= 100) { alert("优") } } }); }); </script>
你新建个页面把代码copy进去然后运行看看效果 再看看代码的实现
@七芯海棠: 谢谢
@七芯海棠: 不用 jquery插件 可以运行不?、
@小朋友骨:写的是JQ版本,不用JQ插件会报错,JS版本也类似,你可以尝试着参考我的代码改成JS版本的,如果改不过来到时候我再给你写个JS的~
@七芯海棠: 做出来 了 谢谢师傅指教
@七芯海棠: switch case 怎样实现呢?
@小朋友骨:
switch case 做值的区间判断不太合适,因为case后面只能写固定的值,不能写表达式,但是也不是不能用switch case ,只是很麻烦,
做法一:case后面列出所有的值
https://zhidao.baidu.com/question/1498774595397457699.html
做法二:先用if else根据分数范围划分等级,再根据等级利用switch来实现(但其实这种做法不合适,因为还不如直接用if-else得出结论)
var flag = ""; if (score < 60) { flag = "O"; } else { if (score >= 60 && score < 70) { flag = "A"; } else if (score >= 70 && score < 80) { flag = "B"; } else if (score >= 80 && score < 90) { flag = "C"; } else if (score >= 90 && score <= 100) { flag = "D"; } } switch (flag) { case "A": alert("及格"); break; case "B": alert("及格"); break; case "C": alert("及格"); break; case "D": alert("及格"); break; default: alert("不及格") break; }
@七芯海棠: 获取页面元素及操作是什么意思啊??
@七芯海棠: 你有没有学习javascript的书推荐给我嘛
@小朋友骨: 看书一般分两种,理论和实践,理论的话,我建议可以入手一本《javascript权威指南》,这个也可以看作是一本工具书,主要要一些理论知识,里面也有片段代码;而实践的话,我没买这方面的书,一般是在项目中活学活用。
if
else ?










