菜鸟提问:如何获取上传文件的文件名,路径,后缀,上传时间

<div class="form-group">
<label for="importFile" class="col-sm-1 control-label">导入文件:</label>
<div class="col-sm-2">
<!-- style="display:none;" -->
<input type="file" id="file" name="file" />
</div>
<label for="parentId" class="col-sm-1 control-label"></label>
<div class="col-sm-2">
<div class="input-group">
<input type="text" id="filename"/>/文件名
<input type="text" id="filepath"/>路径
<input type="text" id="filesuffix"/>后缀
<input type="text" id="filetime"/>上传时间
//点击导入的时候在text里面显示
<input type="button" onclick="importFile()" value="导入"/>
</div>
</div>
</div>
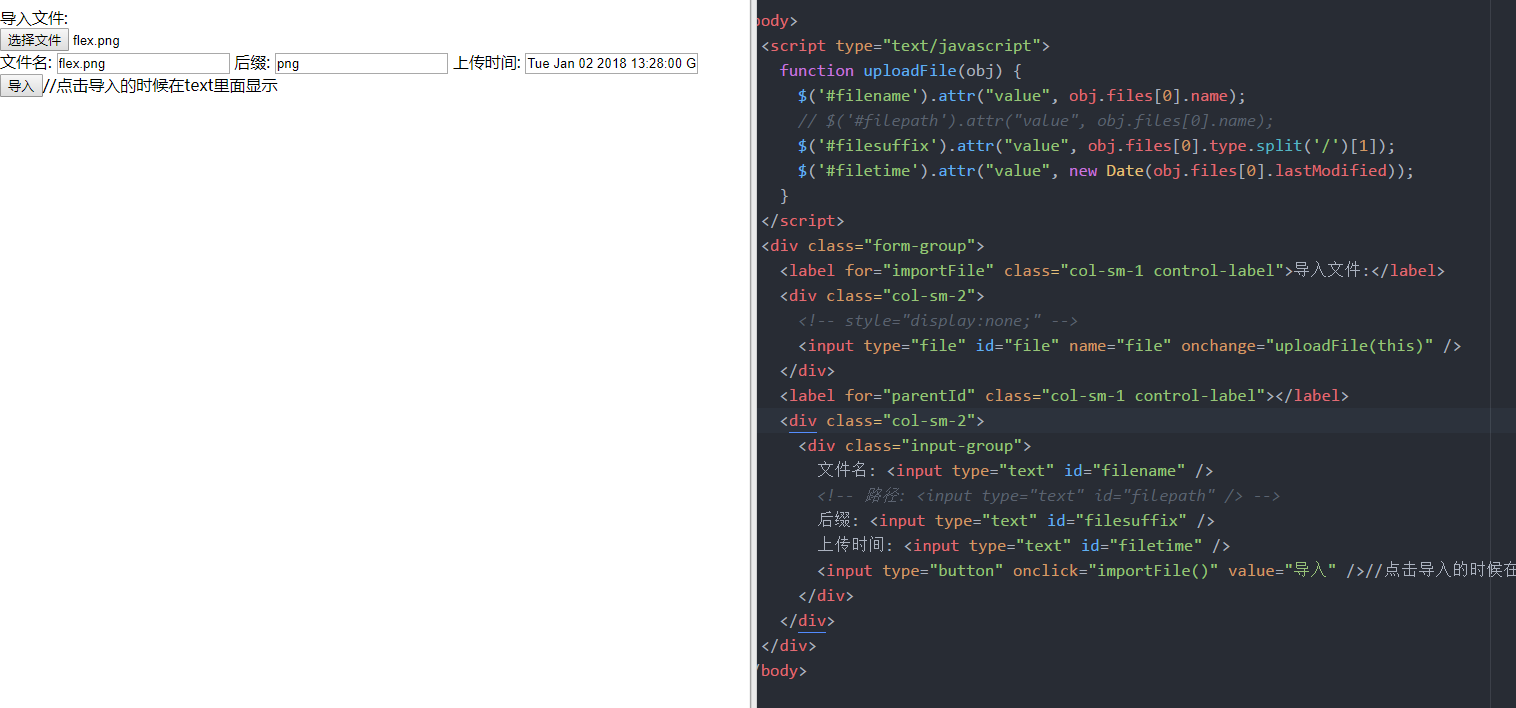
写了一个例子供你参考,效果见截图,具体见代码内容

<body> <script type="text/javascript"> function uploadFile(obj) { $('#filename').attr("value", obj.files[0].name); // $('#filepath').attr("value", obj.files[0].name); $('#filesuffix').attr("value", obj.files[0].type.split('/')[1]); $('#filetime').attr("value", new Date(obj.files[0].lastModified)); } </script> <div class="form-group"> <label for="importFile" class="col-sm-1 control-label">导入文件:</label> <div class="col-sm-2"> <!-- style="display:none;" --> <input type="file" id="file" name="file" onchange="uploadFile(this)" /> </div> <label for="parentId" class="col-sm-1 control-label"></label> <div class="col-sm-2"> <div class="input-group"> 文件名: <input type="text" id="filename" /> <!-- 路径: <input type="text" id="filepath" /> --> 后缀: <input type="text" id="filesuffix" /> 上传时间: <input type="text" id="filetime" /> <input type="button" onclick="importFile()" value="导入" />//点击导入的时候在text里面显示 </div> </div> </div> </body>
没有点导入就出现在文本框里面了
@破晓_北落: 啊,你是想点导入在获取,之前没注意你这个需求。
那你可以把onchang方法里面的内容,移动到importFile里面就好了
这个应该是通过后台获取后,然后传到前台吧
想怎么获取就怎么获取
也可以在页面写js
具体怎么写,请指教
请详细了解input type=file;此元素中jquery或者js的属性有哪些










